This write-up will describe:
- How to Make a Bootstrap Table With Hoverable Rows?
- How to Add Custom Colors to Table Rows on Hover in Bootstrap?
How to Make a Bootstrap Table With Hoverable Rows?
Bootstrap “table-bordered” and “table-hover” classes are used to create a bordered table with a hover effect. The “table-hover” class has a predefined hover effect style with the “:hover” pseudo-class and the “background-color” property having the value “rgba(0,0,0,.075)”.
Example
Let’s implement it through an example:
- Create a table by using the HTML “<table>” tag. Assign it the “table”, “table-bordered”, and “table-hover” classes.
- The “<thead>” tag is utilized to mention the table header.
- In the example stated below, we are making the table body by utilizing the “<tbody>” element.
- The “<tr>” tags are utilized to create the table rows, the “<th>” tags are for headings, and the “<td>” tags are utilized to add table data.
HTML
It is observed from the below GIF, the table rows with the hover effect have been created successfully:
How to Add Custom Colors to Table Rows on Hover in Bootstrap?
You can also specify a hover color according to your need. To do so, implement the following code in the CSS section:
background-color: rgba(228, 33, 205, 0.075);
}
Here:
- The “.table-hover” is the class.
- “tbody” is the parent element of the “<tr>” tag.
- The “tr:hover” is used to apply the hover effect to the “<tr>” element.
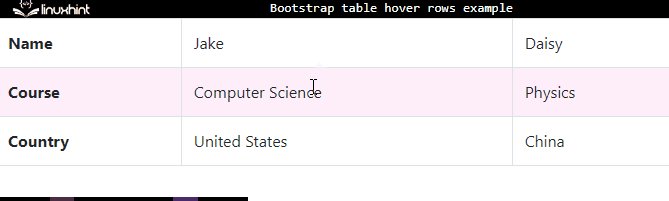
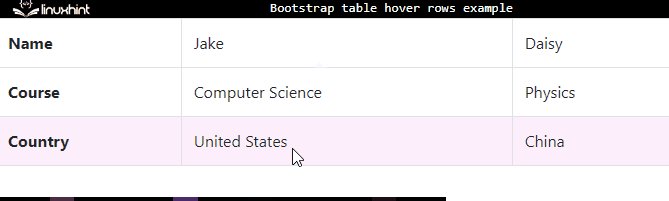
Output
In this way, the Bootstrap table with the hover effect is created.
Conclusion
The Bootstrap table with the hover effect is created using the “table-hover” class. This class will add the hover effect on the table rows with the “background-color” property having the value “rgba(0,0,0,.075)”. However, you can customize the hover color using CSS. This post has described how to add the hover effect to the Bootstrap table.
the hover effect to the Bootstrap table.