Button is a clickable element used to perform a specific action. Using CSS, you can set different styles of buttons one of them is to change the color of a button on click. The color of a button can be set using the CSS “:active” pseudo-class.
This blog will teach you the procedure related to changing the button color on click. For this, firstly, learn about the :active pseudo-class.
So, let’s begin!
What is “:active” in CSS?
Changing button color on click in CSS is possible with the help of the “:active” pseudo-class. In HTML, it indicates an element that is being activated when the user clicks on it. Moreover, when using a mouse, the activation starts when the mouse key is pressed.
Syntax
color:green;
}
“a” refers to the HTML element on which the :active class will be applied.
Let’s head towards an example to understand the stated concept.
How to Change Button Color on Click in CSS?
To change the color of a button on click, first, create a button in an HTML file and assign the class name “btn”.
HTML
Next, in CSS, set the color of the button. To do so, we will use “.btn” to access the button and set the color of the button as “rgb(0, 255, 213)”.
CSS
background-color: rgb(0, 255, 213);
}
After that, apply :active pseudo-class on the button as “.btn:active” and set the color of the button that will show in its active state as “rgb(123, 180, 17)”:
background-color: rgb(123, 180, 17);
}
This will show the following outcome:
Now, let’s add the heading with <h1> tag and button class name “button”, inside the <center> tag.
HTML
Next, we will move to CSS and style the button and apply :active on it. To do so, we will set the border style as “none” and give padding as “15px”. After that, set the color of the button text as “rgb(50, 0, 54)” and its background as “rgb(177, 110, 149)”, and its radius as “15px”:
border: none;
padding: 15px;
color: rgb(50, 0, 54);
background-color: rgb(177, 110, 149);
border-radius: 15px;
}
This will show the following outcome:

After that, we will apply :active pseudo-class on the button as “.button:active” and set the color of a button as “rgb(200, 255, 0)”:
background-color: rgb(200, 255, 0);
}
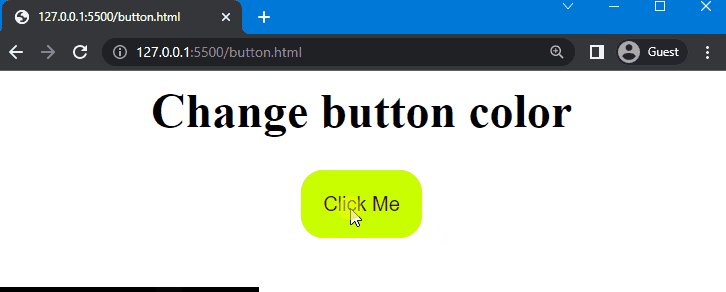
Once you implement all of the above code, go to the HTML file and execute it to check out the result:

From the output, it can be observed when the button is clicked its color is changed according to the specified RGB color code.
Conclusion
To change the button color on click in CSS, the “:active” pseudo-class can be used. More specifically, it can represent the button element when it gets activated. Using this class, you can set different button colors when the mouse clicks on it. This article explained the procedure for changing button color on click in CSS.