To create a clear and symmetrical look of elements, alignments are used in web pages or websites. CSS allows you to align HTML elements at different positions, such as center, left, right, and bottom. In this manual, we used two methods to align the button at the bottom of the div that is:
So, let’s get started!
Method 1: Align Button at the Bottom of Div Using “display” Property
In CSS, to align the button at the bottom of the div, the value of the “display” property is set as “flex”. It depends on the viewport size and sets content or elements accordingly. The flex value also creates equal space between elements to ensure they are arranged symmetrically.
Syntax
In the above-given syntax, “flex” will be specified as the value of the “display” property.
So, let’s check out the example to align the button at the bottom using flex.
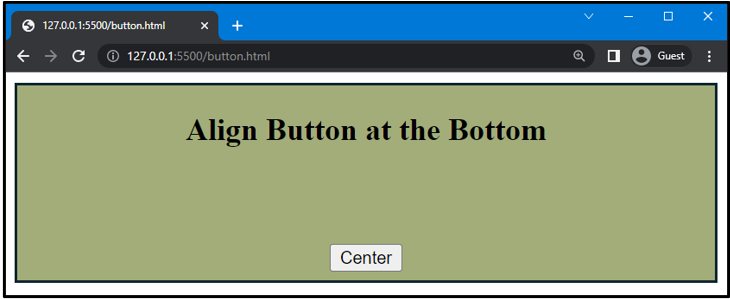
Example 1: Align Button at Bottom and Center of Div
In HTML, we will add one main div and assign the class name as “div” and add its heading and a sub div. We will assign the class name as “btn” to sub div and add a button in it using the <button> tag.
HTML
<div class="div">
<center>
<h2>Align Button at the Bottom</h2>
</center>
<div class="btn">
<button>Button</button>
</div>
</div>
</body>
After the completion of the HTML code, move to the CSS.
Here, we will use “.div” to access the main container we have created in HTML. Then, we will set the height of the div as “150px” and set the position value as “relative”. To style the div, set the border of the div as “2px”, “solid”, and “rgb(26, 53, 1)” and the background color of the div as “rgb(162, 173, 121)”.
CSS
height: 150px;
position: relative;
border: 2px solid rgb(26, 53, 1);
background-color: rgb(162, 173, 121);
}
Note: It is necessary to set the position and height of the div to set the button at the bottom of the div.
Then, use “.btn” to access the sub div created in the HTML section. Set the value of the display property as “flex” and height as “130px”. After that, set the value of justify-content and align-item as “center” to set the button at the bottom of the div:
display: flex;
height: 130px;
justify-content: center;
align-items: center;
}
The output of the above-described code is given below. Here, you can see that button in align at the bottom of the div:
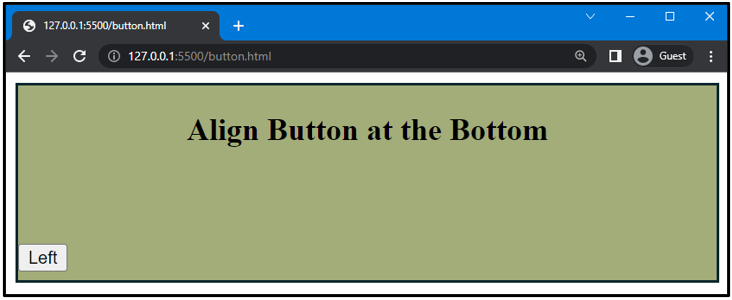
Example 2: Align Button at the Bottom Left of Div
To align the button at the left bottom side of the div, you only need to change the value of the justify-content property from center to “left”:
Output
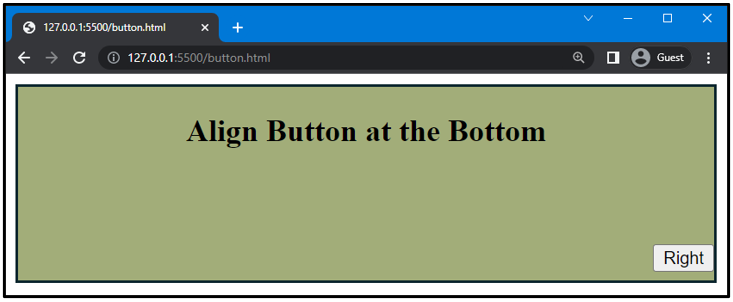
Example 3: Align Button at the Bottom Right of Div
To align the button at the right bottom side of the div, you are required to replace the value of the justify-content property from center to “right”:
Output
Now, move to the next method to align the button at the bottom of the div.
Method 2: Align Button at the Bottom of Div Using “position” Property
The “position” property is used to specify a different type of position used for various HTML elements. The syntax of the position property is given below.
Syntax
In the above mention syntax, the following four properties of the position property are mentioned:
-
- static: It is used to set the position according to the normal page flow. This positioning method is set by default.
- relative: It is utilized to set the position of an element relative to the other element.
- absolute: It is utilized to adjust the position of a sub-element based on the position of its main element.
- fixed: It specifies the position of the element according to its viewport.
Let’s continue the example to adjust the button at the bottom of the div.
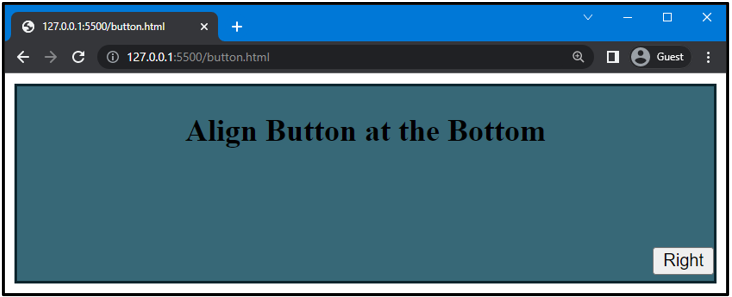
Example 1: Align Button at the Bottom Right of Div
We will continue the previous example HTML code and assign properties to div accordingly:
position: relative;
border: 2px solid rgb(12, 38, 46);
background-color: rgb(55, 104, 119);
height: 150px;
}
After that, we will set the position property to set the position of the button “.btn” class which accesses the button we created in HTML. Then, set the value of the position property as “absolute” and set the bottom and right margin as “5px” and “0px”:
position: absolute;
bottom: 5px;
right: 0px;
}
Note: For the main div, we have set the value of position property as “relative” and sub div as “absolute”. To do this, the main div gives control to adjust the position of the sub div. If you have set the value of position property for both parent and child div as relative, it does not place a button at the bottom of the div.
As you can see in the following output, the button is set at the bottom right corner of the div:
Example 2: Align Button at the Bottom Left of Div
To set the button at the bottom left side of the div, we will replace the “right” property with “left” and set its value as follows:
Output
That’s it! We have explained the method of aligning the button at the bottom of the div using CSS.
Note: We can also set the button in the center by giving the values to the “left” property manually, but we do not recommend it because it can affect the responsiveness of the page.
Conclusion
The “display” and “position” property of CSS is utilized to adjust the button at the bottom of the div. Using the position property, set the value of position to parent element as “relative” and child element as “absolute”, and for the display property, set it to value as “flex”. In this article, we have explained the method to align the button at the bottom of the div and provided different examples of it.