In this article, we will learn how to disable the click event using CSS.
So, let’s start!
How to Disable Click Event Using CSS?
You can disable click events using the CSS “pointer-events” property. But, jumping into it, we will briefly explain it to you.
What is “pointer-events” CSS Property?
The “pointer-events” control how the HTML elements respond or behave to the touch event, such as click or tap events, active or hover states, and whether the cursor is visible or not.
Syntax
The syntax of pointer-events is as follows:
The above mention property takes two values, such as “auto” and “none”:
- auto: It is used to perform default events.
- none: It is utilized to disable events.
Note: The below-given example will firstly demonstrate how to add two active buttons, and then we will disable the click event of the second button.
Example 1: Disabling Click Event of Buttons Using CSS
In this example, we will create a heading <h1> and two buttons. Next, specify the “button” as the class name of the first button, and assign “button” and “button2” as the classes of the second button.
HTML
In CSS, “.button” is used to access both buttons created in the HTML file. Next, set the border style as “none” and give padding as “25px”. After that, set the color of the button text as “rgb(29, 6, 31)” and the button background as “rgb(19, 192, 163)”. We will also set the radius of a button as “5px”.
CSS
border: none;
padding: 25px;
color: rgb(29, 6, 31);
background-color: rgb(19, 192, 163);
border-radius: 5px;
}
After that, we will apply the :active pseudo-class on both buttons as “.button:active” and set the color of the button as “rgb(200, 255, 0)”:
background-color: rgb(209, 65, 65);
}
As a result, you will see the following outcome:
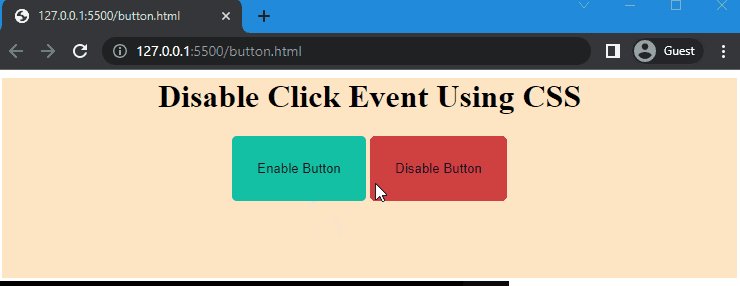
Now, we will move to the next part in which we will disable the click event for the second button.
To do so, use “.button2” to access the second button, created in the HTML file, and after that, set the value of the pointer-events property as “none”:
pointer-events: none;
}
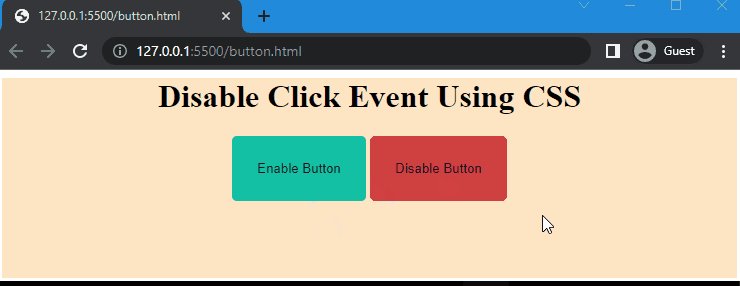
Using the pointer-events property and setting its value to non will disable the click event, which can be seen in the following output:
We have provided the easiest method for disabling the click event using CSS.
Conclusion
To disable the click event in HTML, the “pointer-events” property of CSS is used. For this purpose, add an HTML element and set the value of the pointer-events property as “none” to disable its click event. This article explained how to disable the click event using CSS along with its example.