Options are given to the user when multiple values of a single element exist, from where users can select an option according to their preferences. It exists in different forms, such as a checkbox, drop-down menu, and radio button. More specifically, the drop-down menu provides predefined lists of options that allow the user to select one.
This manual will explain the procedure for modifying the color of the selected option. For this, first, we will create a drop-down menu and style it using CSS and then change the selected option color.
Let’s get started!
How to Create Drop-down Menu Using HTML & CSS?
In HTML, you can create a drop-down menu by using “<label>”, “<select>” and “<option>” tags. To understand more clearly, let’s move to the syntax of the drop-down menu.
Syntax
Here is the syntax of the drop-down menu:
<select>
<option value="">option1</option>
<option value="">option2</option>
...
<option value="">optionN</option>
</select>
Let’s explain the HTML tags used in the above syntax:
- <label>: It is used to specify the shortened option <label> in text form.
- <select>: This element enables the user to select an item from a list.
- <option>: It is used to provide options for the drop-down menu.
Here we present a practical example to explain the above syntax.
Step 1: Create a Drop-down Menu
Firstly, we will create a <div> and add a heading using the <h1> tag. To add a drop-down menu inside it, we will use a label tag and add “Choose a Country” as the label. After that, we will use the <select> tag to make options delectable for the user and assign the option values with the “<option>” tag.
HTML
<h1>Linux</h1>
<label>Choose a Country:</label>
<select name="select" id="select">
<option hidden selected>--Choose One Option--</option>
<option value="1">Germany</option>
<option value="2">Iran</option>
<option value="3">Turkey</option>
<option value="4">India</option>
<option value="5">China</option>
</select>
</div>
Note: We have used “hidden selected” to specify “–choose an option–” as the default option. But when the user selects one of them, it will be hidden.
Hereafter, we will go to the CSS and style it.
Step 2: Style Drop-down Menu Using CSS
We will use “div” to access the created container and set the background color of the div as “rgb(191, 207, 235)”. We will also set the height of the div, font size of text, and color of the text as “150px”, “x-large”, and “rgb(2, 0, 0)”, respectively. Next, we will set the border of the div as “5px”, “ridge”, and “rgb(108, 75, 209)”.
CSS
background-color: rgb(191, 207, 235);
height: 150px;
font-size: x-large;
color: rgb(2, 0, 0);
border: 5px ridge rgb(108, 75, 209);
}
Now, we will style the drop-down menu and set the background color of the menu as “rgb(194, 222, 209)” and the border of the menu as “3px”, “solid”, and “rgb(84, 73, 116)”. After that, we will set the width, height, and font size of the menu as “300px”, “30px” and “large”, respectively:
background: rgb(194, 222, 209);
border: 3px solid rgb(84, 73, 116);
width: 300px;
height: 30px;
font-size: large;
}
As you can see from the output, the drop-down menu is created and styled successfully using the HTML and CSS:
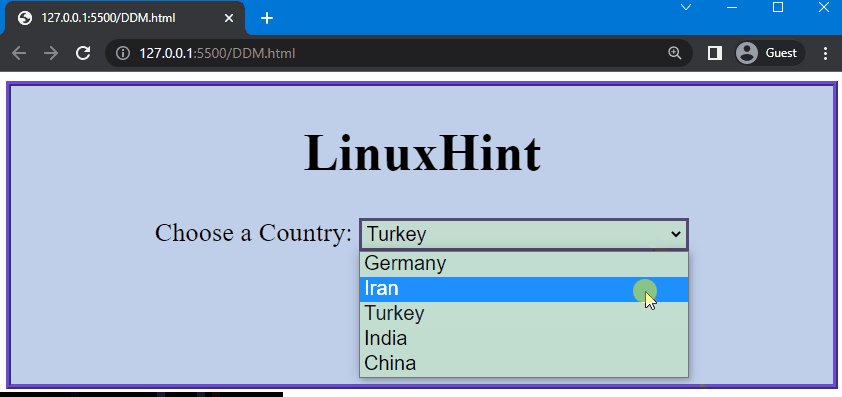
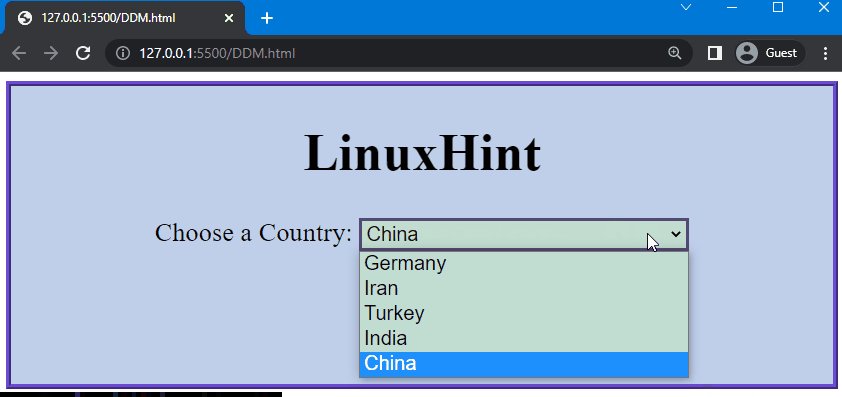
In the above-provided output, it can be seen that the drop-down menu is created, and it allows you to select any option according to your preferences. We move to the next section, where we will change the selected option color using the CSS.
How to Change the Color of Selected Option Using CSS?
To change the selected option color of the menu, the “:checked” selector of CSS is used. :checked is a pseudo-class element that can be only linked with input type elements, such as “option”, “checkbox”, and “radio buttons”. It is mainly used to change the behavior of the selected value of these elements.
Syntax
The syntax of :checked is:
CSS declarations;
}
In CSS declarations you can write the code for the selected value of the option, checkbox, and radio.
Now, move to the menu and change the color of the selected option using the :checked selector. To do so, we will use “option” to access the options created in the menu and “:checked” pseudo-class to the selected menu option. It allows changing the behavior of the selected option. Next, we will set the color of the selected option as “rgb(246, 250, 0)” and the background of the selected option as “rgb(5, 26, 1)”:
color: rgb(246, 250, 0);
background-color: rgb(5, 26, 1);
}
As you can see in the following output, the background and selected option color is changed:
We have explained the method of changing the selected option color using the CSS.
Conclusion
The “:checked” selector of pseudo-class is used to change the selected option color. The :checked is utilized along with the “option” of the drop-down menu, and after that, you can set the color of the selected option. This manual explained the method of creating and styling the drop-down menu and then demonstrated the procedure to change the selected option color using CSS.