When a border is placed inside the container, it is known as the inner border. Inner borders are utilized to make the container stable. When a container is created, its height and width usually expand with the addition of different properties, such as padding. To avoid this situation, a border is placed inside the container.
In this article, we will learn how to set the inner border in CSS.
How to Set Inner Border in CSS?
In CSS, an inner border can be set using the following properties:
- box-sizing property
- outline property
- box-shadow property
Let’s explore each property with useful examples.
Method 1: Using box-sizing Property to Set Inner Border in CSS
The “box-sizing” property maintains the container’s height and width when the padding or border is added to it. When the box-sizing property is used with the “border-box” value, the padding and border of the element will be included in the total height and width.
Now, check out the provided example.
Example
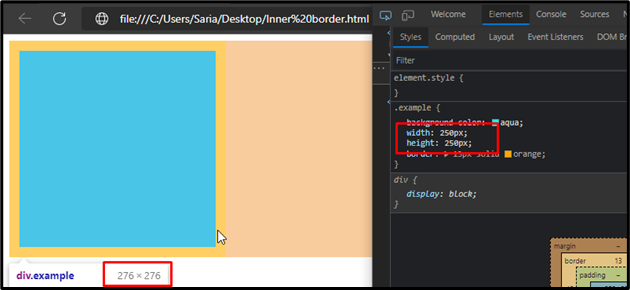
Currently, our web page has a container with height and width set as “250px”. However, when we have added a border, the specified height and width value expands to “276px”, which can be seen in the below-given image:
In our HTML file, we have added a “<div>” with a class “example” and placed it inside the “<body>” tag:
For styling the created container, put a “.” before the class name as “.example”. Then, specify the height and width as “250px”, set the “13px” orange border, and use the “border-box” as the box-sizing property. Moreover, we have also set the “background-color” as “aqua” to distinguish between the background and the added border.
Save the provided code and open up the HTML file in your browser:
background-color: aqua;
width: 250px;
height: 250px;
border: 13px solid orange;
box-sizing: border-box;
}
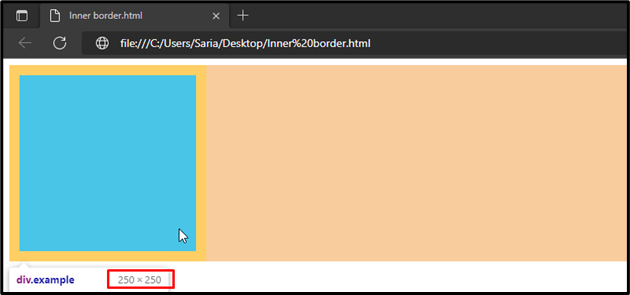
As a result, the border will be added inside the container, and the height and width will stay same:
Move ahead towards the next method!
Method 2: Using outline Property to Set Inner Border in CSS
The CSS “outline” property easily adds a line around the element’s box with the desired width, color, and type. This means we can utilize the outline property for setting the inner border. Additionally, the “outline-offset” property assists in restricting the expansion of the border.
Example
Specify the “outline” property with the value “solid 12px orange”, where orange is the color for the line and 12px is the width, and solid is a type of style for the line. Then, use the “outline-offset” property along with the “-12px” value. This will put the border inside the container and restrain the expansion with respect to the container:
background-color: aqua;
width: 250px;
height: 250px;
outline: solid 12px orange;
outline-offset: -12px;
}
Output
Hovering over the added container will show its current dimension which is “250 x 250” as specified in the HTML file:
Want to set an inner border using shadows? Let’s check out the following section.
Method 3: Using box-shadow Property to Set Inner Border in CSS
The “box-shadow” property is mainly used for dropping the shadows from the frames of elements. However, using this property in a certain way can set the inner border efficiently.
Example
In the HTML file, state the “box-shadow” property with the value “inset 0px 0px 0px 12px orange”, where orange is a color, 12px will make the shadow wider, and inset will place the shadow inside the container. The other 0px values are related to offsetting and blurring. The combination of all these values will form an inner border using shadows:
background-color: aqua;
width: 250px;
height: 250px;
box-shadow: inset 0px 0px 0px 12px orange;
}
Output
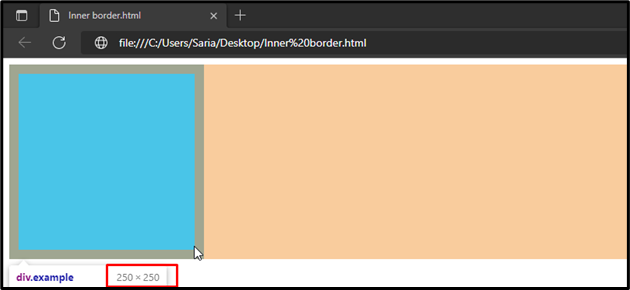
To verify if the height and width values are still the same, view the container dimension by hovering over it:
We have offered the most appropriate methods for setting inner borders in CSS.
Conclusion
To set the inner border, you can use the “box-sizing”, “outline”, and “box-shadow” CSS properties. The box-sizing property is used to restrict the expansion of the added border. The outline property is used in combination with the outline-offset for adding an outline as an inner border. Moreover, shadows can also be utilized for the specified purpose with the help of the box-shadow property. In this post, we have described three methods to set the inner border in CSS.