“Today’s tutorial will teach about Laravel requests and validation. Laravel is the most secure PHP framework this time. Now I will explain about Request, Laravel Request is a way to send data from view to controller via route. If we want to get data from any kind of Laravel form, we need to send it to the controller; then we use the Request method.”
In the framework, one best future is the data request, which allows us to build or handle powerful applications and APIs. There were many ways to checkvalidationrequests in Laravel 9. Handling controllerrequest validation is a very complex part of any Laravel application. Laravel has some extraordinary feature that deals with handling request very well. Request data is basically used for getting data from the Laravel form.
Most developers are very used to the validator in theirprojects. And it’s also the most basic way to validate handling the incoming request to the controller.
There is nothing wrong with validating our incoming requests in the project controller, but it is not only the best way to run this, and, in this way, the project controller also looks very messy. As a developer, I think it’s a bad practice. This controller will do handles requests from an incoming requestfrom the specific route and return with an appropriate response as defined.
If you like to use the Request class, then you must define it in the controller function. And you can get all data using
Here is an old method code that is
Code-
$validator = Validator::make($request->all(), [
'email' =>'required|unique:users|max:255',
'name' =>'required',
]);
if ($validator->fails()) {
returnredirect('post/create')
->withErrors($validator)
->withInput();
}
}
Writing the validation logic in the project controller will break The Single Responsibility Principle. We will know that once our class is changed, then the responsibility also changes, so it depends on the requirements change over time in our project. So, it’s very hard to manage in a single class with many responsibilities.
Now, need to run this command to create a Request class.
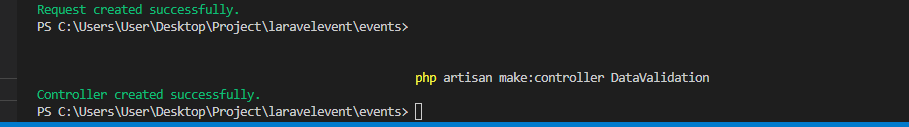
php artisan make:request UserDataStoreRequest
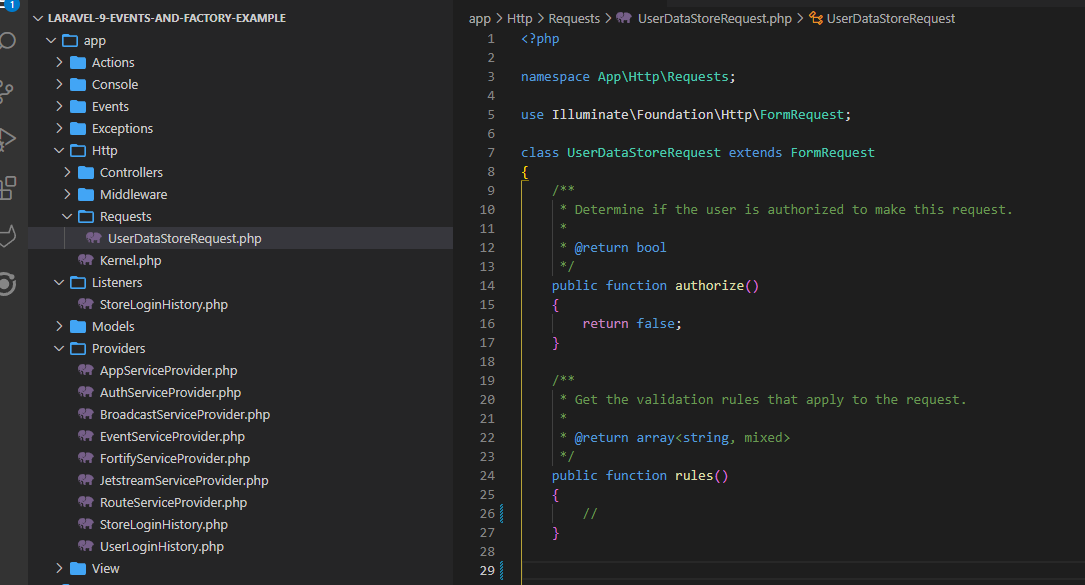
It will create a PHP file under app\Http\Requests. The UserDataStoreRequest file looks like this
This Request class came with two default methods one is auth(), and another one rules (). You can run any authorized logic in the auth() method. Its handles whether our current user is allowed to perform a request or not. In the rules()method, you can apply your Request validation rule. There isone more additional method called messages() where you can use your own form validation messages. Like you like to set your own message for a password validation example- A password needs to be 10 characters long. You can pass this message using this message() method.
Now test our UserController to use our UserDataStoreRequest. You can call our request class, and it will automatically validate before yourcontroller function is called. We will create a new controller called DataValidation controller
Next, add this code to the controller
{
$validator = $request->validated();
if ($validator->fails()) {
returnredirect('validetortest')
->withErrors($validator)
->withInput();
}
}
So, our DataValidation controller now looks slim and easy to maintain. Also, our DataValidation controller does not need to think about the requested validation logic. We have our own validation class that has our own responsibility to handle validation requests and let the DataValidation controller do its work.
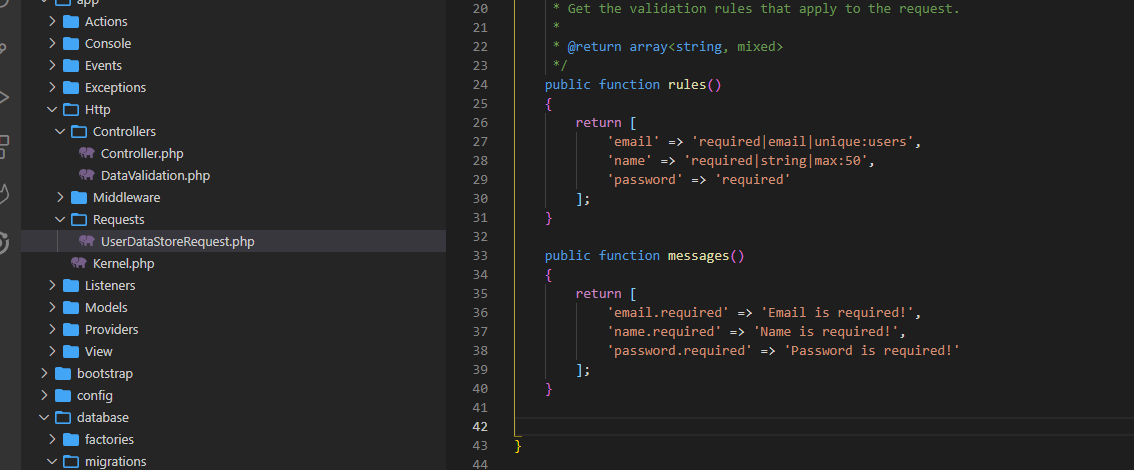
Now, we will add the message method in our UserDataStore Request file
Its looks like this after adding message validation.
{
return [
'email.required' =>'Email is required!',
'name.required' =>'Name is required!',
'password.required' =>'Password is required!'
];
}
All code looks like this
Conclusion
In this way, you can define your validation code with a request. This code will help you identify Data Requests and the validation rules why they are essential for a project.