“In this article, we will look at the colspan property, which is available in the CSS directory and can be used on a table. The colspan property is used to span columns of a table in a single cell by combining them into a single entity. This property can be used on both the table elements, which are table header and table data tags. CSS allows us to use this property with other properties as well in the same tag, which we will be implementing as well in this article.”
Example 01: Using the CSS Colspan Property on the Table Data Tag in an HTML File
In this example, we will be using the Colspan property that CSS provides to span two columns of a table which will be table data in this case. We will use this property directly inside the td tag to span a row in a single cell of a table.

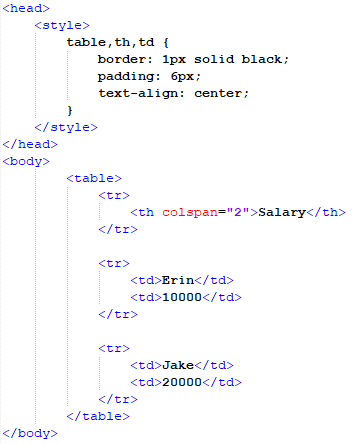
In this script, we will be opening the header tag and start with the style tag for providing styling to the table and its elements like the table header and table data. After providing styling properties, the tag for the body of the page will be opened. In the body tag, we will create our table with four rows using the tr tag. In the first row, we will add the heading of the table using the th tag. Then, in the second and third rows, we will put data into the table’s columns using the td tag.
Then we will add another row in which both the columns of the table will be merged using the Colspan property. The Colspan property is defined in the table data tag by using the colspan keyword with the number of columns that we want on our table as the argument. In this row, we will add the sum of the table elements in the previous two rows. After this, we will close the remaining tags and open the file on our browser using the “.html” format.
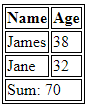
As we can see in the output above, we have added four rows to the table, with the last row consisting of a single cell made up of two columns due to the colspan property added inside the td tag.
Example 02: Using the CSS Colspan Property on the Header of the Table in an HTML File
In this example, we will use CSS’s Colspan property to span table components, which will be the table header in this case. This attribute will be used precisely inside the th tag to span a row in a single column of a table.
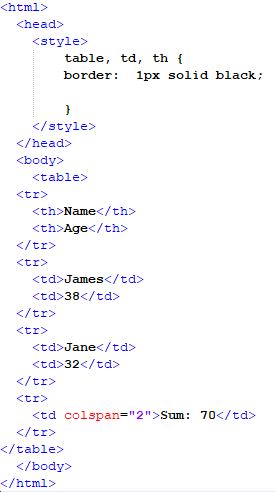
We will open the header tag and begin with the style tag to style the table and its features, such as the table header and table data in this script. The tag for the page’s body will be opened after supplying style attributes. Using the th element, we will add the table heading to the first row. The colspan property will then be used to combine both tables’ columns in this row. The Colspan property will be specified in the table header tag by utilizing the colspan keyword with the number of columns on our table as an input. This table’s header will serve as a collective heading for the whole table.
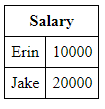
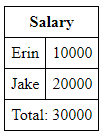
We have added three rows to the table, as indicated in the result above, the first of which is a single cell made up of two columns because of the colspan attribute applied within the th tag, making it a common header for all table components.
Example 03: Using the CSS Colspan Property on the Header and Table Data Tag of the Same Table in an HTML File
We will utilize CSS’s Colspan property to span two table components, which in this case will be the table header and the table data tag in this example. This property will be used particularly inside the th, and td tags to span a row in a single column of a table, resulting in two spanned rows.
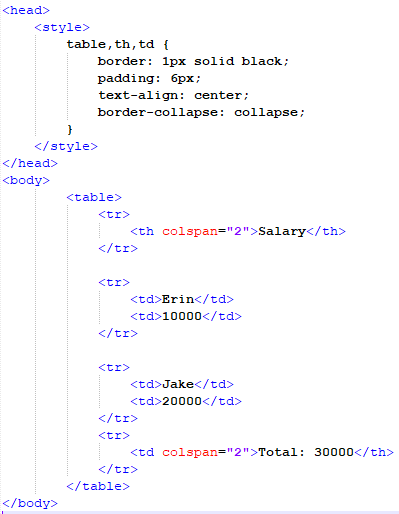
In this script, we will open the header tag and start with the style tag to style the table and its components, such as the table header and table data. After providing style attributes, the tag for the page’s body will be opened. In the body tag, we will create a table with four rows using the tr tag. The table header will be added to the first row using the th element. The colspan property will then be used to combine both tables’ columns in this row. The Colspan property will be provided in the table header element by using the colspan keyword as an input and the number of columns on our table as an output. The header of this table will function as the table’s overall heading.
Then we will add another row after the third row in which we will use the colspan attribute to combine the table’s columns. We will add the total of the table components from the previous two rows in this row.
As shown in the output above, we added four rows to the table, the first of which is a single cell made up of two columns due to the colspan attribute applied within the th tag, making it a common header for all table components, and the last of which is also a single representing the sum of numbers from the previous rows.
Example 04: Using the CSS Colspan and Rowspan Property on the Same Table in an HTML File
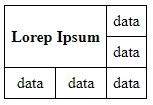
In this example, we will utilize CSS’s colspan and rowspan properties to span two table columns of two rows. This property will be used particularly inside the th tag to create a cell of two columns and two rows in a table.
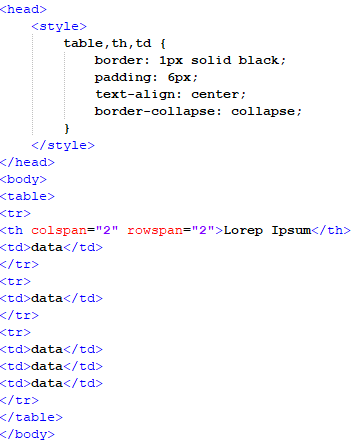
In this script, we will open the header tag and begin styling the table and its properties, such as the table header and table data, with the style tag. After providing style attributes, the tag for the page’s body will be opened. In the body tag, we will create a table with three rows using the tr tag. The table header will be added to the first and second rows using the th tag.
Then, in this row, the colspan and rowspan properties will be used to combine both tables’ columns. The colspan property will be specified in the table header element by using the colspan keyword as an input, and the rowspan property will be specified in the same way. Then, in the second and third rows, we will put data into the table’s columns using the td tag.
As shown in the result above, we added three rows and three columns to the table, the first of which is a single cell made up of two columns and two rows owing to the colspan and rowspan attributes applied within the th tag.
Conclusion
In this article, we have discussed the colspan property that CSS provides in an HTML file. This property is usually added to the table elements like table header and table data to create spanned cells of multiple columns. The colspan property can be added multiple times in one table to show more presentable data to the user, which we implemented in this article on the Notepad++ IDE. We also implemented this property with the rowspan property as an example to develop a better understanding of the uses of this property.