Example #1:
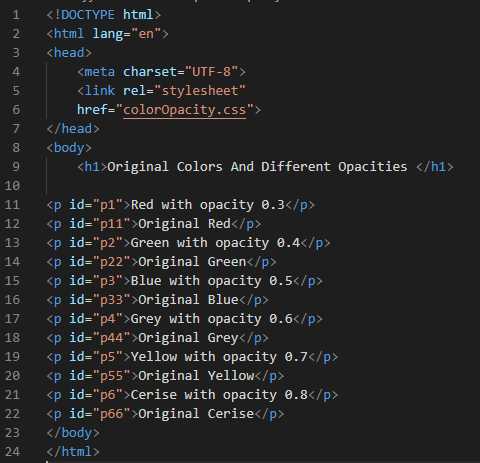
Open the HTML file and create four headings in the HTML file so we can apply the background color and change the color opacity using CSS. In this tutorial, we use the visual code studio to run these codes of HTML and CSS. We create the HTML file in this software and write the HTML. The code is provided in the following image:

This is the image of the HTML code that is mentioned above. We will change the background color opacity of all the headings and show you the color with different opacity values.
CSS Code:
We are going to create a CSS file where we use the CSS property for changing the opacity of the background color of the above headings. In this code, we use the “opacity” property of CSS.
For heading 1 “h1”, we set the “background-color” to “yellow”. The “opacity” is “0.4” for this heading and the font color is “black”. The heading 2 “background-color” is also “yellow” but the “opacity” here is “0.6”. The “background-color” of heading 3 is also “yellow” but this time, the “opacity” is “0.8”. Now, comes the heading 4. Its “background-color” is the same as the previous headings, but we don’t use the color “opacity” here. So, the “background-color” of the fourth heading appears as the original “yellow” color.
Output:
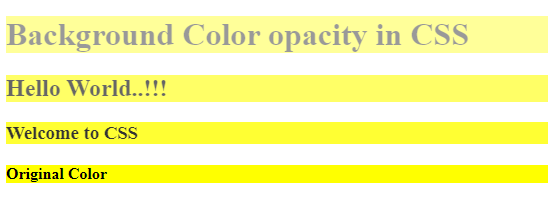
The difference in the opacity value of the background color is shown in this output. You can see the difference between the color’s opacity in this image.
The first heading background color shows more transparency because the opacity value of the background color is “0.4”. The second heading is less transparent than the first heading’s background color since its opacity value is “0.6”. Then, the same as the second heading, the third heading’s background color is less transparent than the second one. This time, the “opacity” is “0.8”. And in the last heading, we used the original yellow color without using any opacity value.
Example #2:
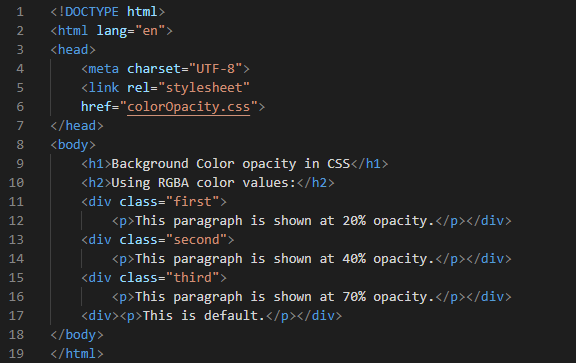
In this HTML code, we have two headings and four paragraphs. Each paragraph is written inside the “div” class and these “div” classes are named “first”, “second”, and “third”, respectively. We will use these div names when we style these paragraphs in CSS. We will change the opacity of the background color of each paragraph.
CSS Code:
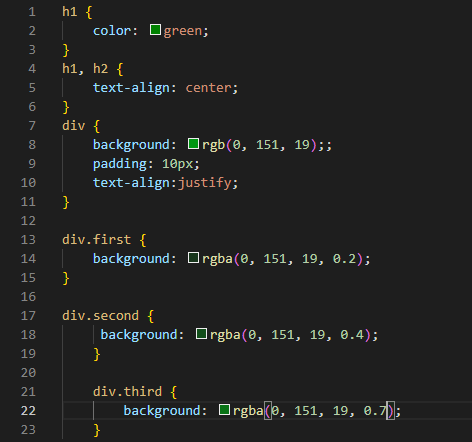
This is the CSS code where we set the color of the heading 1 as “green”. The text of the headings 1 and 2 is aligned in the “center” using the “text-align”. Set the “div” background “green” color by using “RGB (0, 151, 19)”. The “padding” is “10px” from the left, right, top, and bottom. The “text-align” used here is “justify” . Now, use the first div where we changed the background color green with the opacity value of “0.2” and is written in the form of “RGBA (0, 151, 19, 0.2)”. The “opacity value” here is “0.2”. The “alpha” value represents the “opacity”. The second div’s background color is also green with the alpha value of “0.4”. The alpha value for the third div is “0.7” with the same green color.
Output:
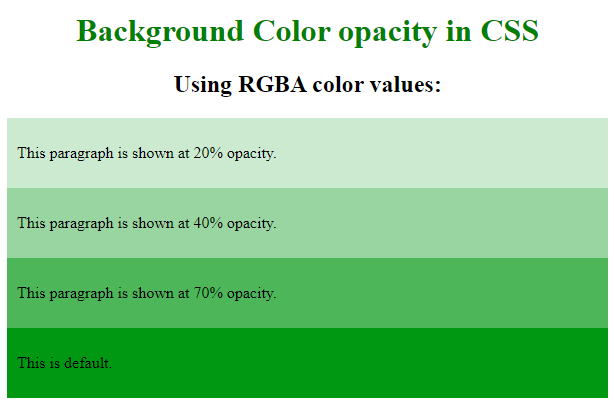
Here, you can see that the first paragraph shows more transparency than the second paragraph because the alpha or opacity value for the first paragraph is “0.2” which means that it has “20%” opacity. The second paragraph’s opacity or alpha value is “0.4” and it is less transparent than the first paragraph. In the third paragraph’s background color, the alpha value is “0.7” and you would notice that it is less transparent. In the last paragraph, the background color is the original “green” color. We didn’t use any alpha value in the last heading.
Example #3:
For the third example, we are going to write different headings in HTML with the “id” and later on use these “id” for giving different styles to these headings in CSS.
CSS Code:
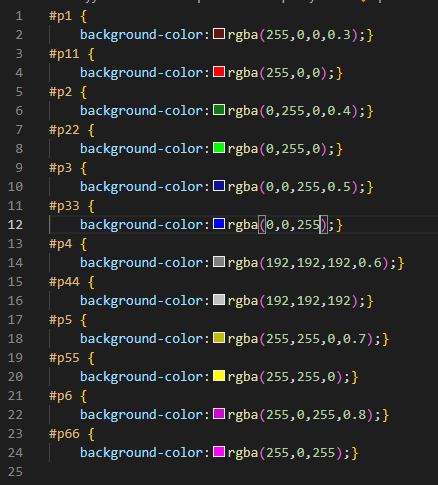
In this CSS code, we will change the background color opacity of one color and also use the original color in the next paragraph. Refer to the following image for the CSS code:
Here, we use the paragraph id and then provide the background color to all paragraphs. For “p1”, we set the “rbga (255, 0, 0, 0.3)” which is the code of “red” color with an alpha value of “0.3”. For “p11”, we use the same color but without the alpha or opacity value. The “p2” is set as “rgba (0, 255, 0, 0.4)” which is the code of “green” color and its alpha value is “0.4”. Next, the “p22” is of the same “green” color with no alpha value. The “p3” rgba value is “(0. 0. 225, 0.5)” which is the “blue” color with an alpha value of “0.5”. The “p33” has the original “blue” color and has no opacity. The “p5” has the opacity value of “0.7” and the color code is “rgba (255, 255, 0, 0.7)” which represents “yellow”. The “p55” doesn’t contain any alpha value. The “p6” color is “pink” with an opacity value of “0.8” and the code is written as “rgba (255, 0, 255, 0.8)”. The last paragraph, “p66”, has the “background-color” of “pink” with no opacity.
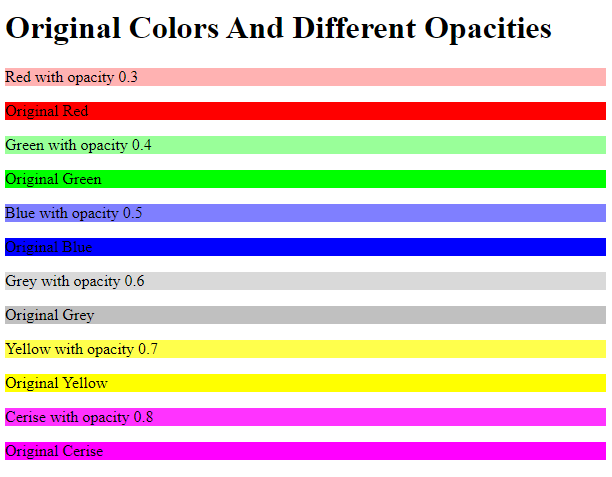
Here, the background color of the first paragraph is red but with an opacity value of 0.3 which makes it more transparent. The next paragraph contains the original red background color and you can easily observe the difference between the original color and the color when we use the opacity value. In the third paragraph, the background color is displayed as green with an opacity value of “0.4”. In the fourth paragraph, the background color is “green” without any alpha value. The “blue” color on the fifth paragraph is displayed and its opacity value is “0.5”. The original “blue” background color is also shown in the “sixth” paragraph. The next paragraph shows a “grey” color used with a “0.6” opacity value and this original grey is also used in the next paragraph as the background color. The “yellow” color has “0.7” opacity while “cerise” has “0.8”. Both original colors are also displayed in the paragraph’s background colors.
Conclusion
This tutorial is provided for you so you can learn the concept of the background color opacity in CSS. We learned two methods to modify the opacity: one is by using the “opacity” property and the other is by using “rgba” in which “alpha” is used for setting the transparency value of the background color. We showed the background colors with opacity or alpha value and without opacity value in detail. Try these examples and then use these opacity values in your codes.