The class is an attribute of the HTML element used to classify similar elements for styling. The class may contain several CSS and JavaScript-related properties to be used for various HTML elements. The primary use of class attributes is to add the properties of the style sheet’s class to an HTML element. However, JavaScript can also be called using the class attribute. This article provides the following learning outcomes:
– create a class
– how to use a class in HTML
How to create an HTML class
An HTML class can be created by using the class attribute in the HTML elements. The classes are defined to make several groups that can be used with the same styling properties. The following syntax may be used to make an HTML class inside the HTML element:
The class_name is case sensitive and thus be used carefully. Moreover, if you want to define multiple classes for a single element, then you have to add the space between the names of the classes.
Example 1: Single class in an HTML element
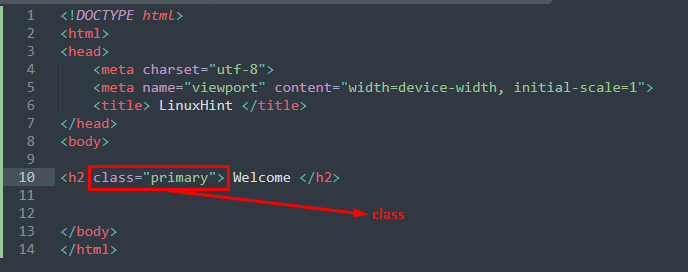
The following HTML code defines a class attribute in the <h2> tag of HTML.
A class named “primary” is defined in the <h2> tag. The image of the code is provided below:
Example 2: Multiple classes in a single HTML element
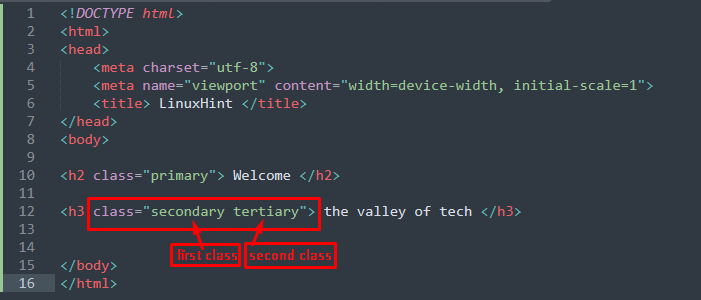
The code provided below associates a single HTML element with multiple classes.
Note: When dealing with multiple classes in an HTML element, the names of the classes must be separated by a space otherwise it would be considered as a single class. Moreover, the class names are user defined so you may choose any of them or create your owns.
The above code shows that the <h2> tag is associated with the “primary” class whereas the <h3> tag have two classes “secondary” and “tertiary”
The image of the code is attached here:
How to link an HTML class with CSS
One of the primary purposes of HTML classes is to style the elements in a collective manner. For instance, we associate a few HTML elements with the same class name and define styling properties against that class name. Those styles would be distributed wherever that specific class name is defined. The following steps may be followed to use the HTML class for making styles:
– start a <style> tag
– use the following syntax to link the class with your CSS
.classname
{ styling properties }
</style>
The class name refers to the class that you have defined in the HTML code and it is started with dot as shown in the above syntax and after that, the styling properties are defined in the curly braces.
Example 3: Using a single HTML class in CSS
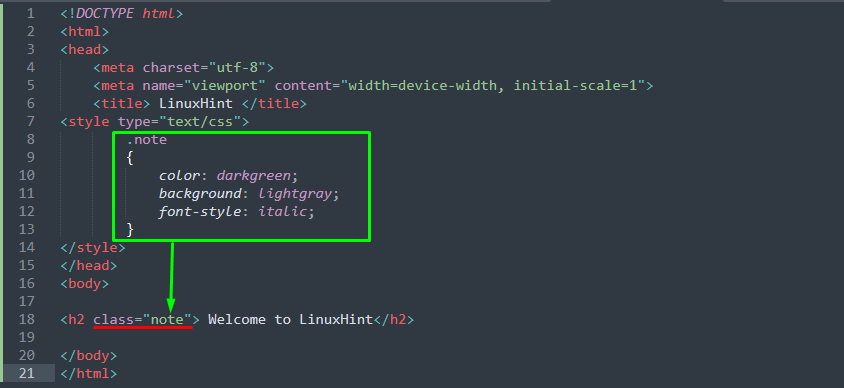
Let’s illustrate the linking of a single HTML class with CSS. The code written below makes use of single class with HTML and CSS:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> LinuxHint </title>
<style type="text/css">
.note
{
color: darkgreen;
background: lightgray;
font-style: italic;
}
</style>
</head>
<body>
<h2 class="note"> Welcome to LinuxHint</h2>
</body>
</html>
– the HTML class is named as “note” in the <h2> tag
– when calling it in the <style> tag, write “.note” and then defined the styling properties inside the curly braces as can be seen in the above code. The following image provides the code written in the editor:
The web-page output of the above HTML code is provided below:
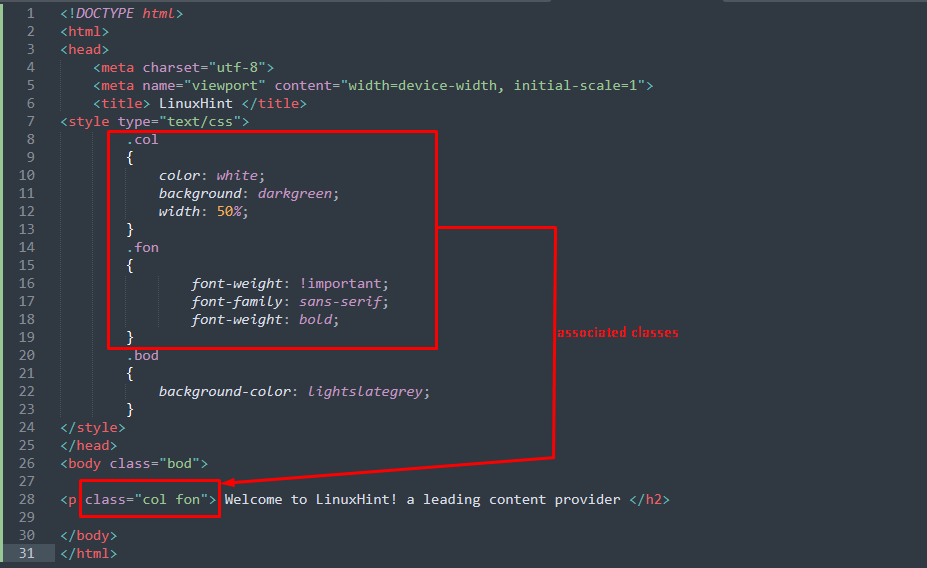
Example 4: using multiple HTML classes in CSS
As discussed in the earlier part of the guide, the multiple classes can also be used in a single HTML element. The code provided below practices two classes in CSS and then use them in a single HTML element.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title> LinuxHint </title>
<style type="text/css">
.col
{
color: white;
background: darkgreen;
width: 50%;
}
.fon
{
font-weight: !important;
font-family: sans-serif;
font-weight: bold;
}
.bod
{
background-color: lightslategrey;
}
</style>
</head>
<body class="bod">
<p class="col fon"> Welcome to LinuxHint! a leading content provider </h2>
</body>
</html>
The HTML code is described below:
– the three HTML classes are used named as “bod”, “col” and “fon”
– the “bod” class is defined in <body> tag whereas the “col” and “fon” are defined in the <p> tag
As two classes are used in the <p> tag, thus they would be separated by a space so that <p> obtains the properties of both classes.
The following image shows the code:
The output of the code on the webpage is shown below:
Conclusion
The HTML class attribute is used to categorize the HTML element. With the help of HTML classes, the HTML elements can be styled in a collective way. This article provides a descriptive guide on HTML classes and how they are associated with CSS. We have illustrated several examples that present the creation of HTML classes and linking them with CSS. It is concluded that the integration of HTML classes with CSS is the primary benefit of HTML classes.