This guide explains the TypeScript Array “splice()” method.
What is TypeScript Array “splice()” Method?
TypeScript Array “splice()” method customizes the content of an array by the addition or removal of its elements. This method is helpful to override an existing array. It is also useful to exclude unnecessary elements from the initialized array.
Syntax
In the above syntax:
- The “index” parameter represents the position from where the changes start.
- The “howMany” parameter specifies the number of elements that the user wants to remove.
- Lastly, the “[element1][, …, elementN]” defines the list of elements that the user wants to add to an initialized array.
Let’s implement the above-defined method practically.
Example 1: Applying the Array “splice()” Method to Add Elements in an Array
This example applies the “splice()” method to add elements to an initialized array.
Code
Copy the stated lines of code in the “.ts” file:
languages.splice(2, 0, "JavaScript", "React");
console.log(languages)
In the above code lines:
- An array is initialized named “languages”.
- Next, associate the initialized array with the “splice()” method to add the given elements at the “2(second)” index without removing any element represented as “0”.
- Lastly, the “console.log()” method displays the “languages” array.
Press “CTRL + S” to save the file.
Output
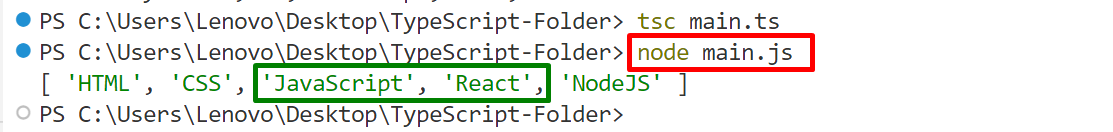
Open the Terminal (CTRL + SHIFT+`), compile the “.ts” file, and then run the automatically generated compiled “.js” file:
node main.js //Run
The output shows the modified array containing the new elements at the specified position.
Example 2: Applying the Array “splice()” Method to Remove Elements From an Array
This example uses the “splice()” method to remove elements from an initialized array.
Code
languages.splice(2, 1);
console.log(languages)
This time, the “splice()” method removes the “1” element after the “2(second)” index from the initialized “languages” array.
Output
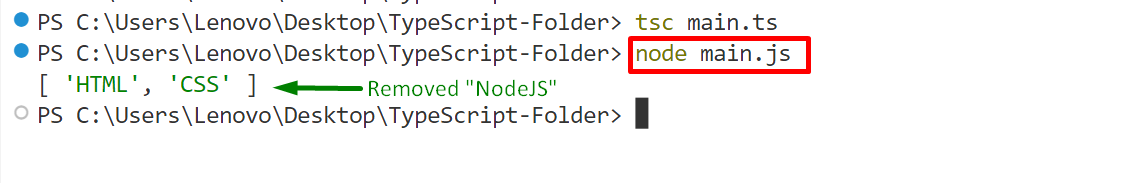
Compile the “.ts” file and run the “.js” file using the below-stated commands:
node main.js
It can be seen that the specified element has been removed from the given array.
Example 3: Applying the Array “splice()” Method to Add and Remove Array Elements at Once
This example uses the “splice()” method to add and remove elements from an array at once.
Code
languages.splice(2, 1, "JavaScript", "React");
console.log(languages)
Now, the “splice()” method adds the specified element at the “second” index and removes the “1” element at the same index position.
Output
Compile(.ts) and run(.js) file:
node main.js
The outcome successfully customized the given array by adding and removing elements.
Conclusion
In TypeScript, the array “splice()” is a special method that helps in adding and removing elements from an array. This method extends and reduces the length of an array. It requires the “index” to specify where the user wants to add or remove the element. The user can perform this task separately as well as jointly. This guide briefly explained the TypeScript Array “splice()” method along with suitable examples.