This data structure stores the value in a key-value pair in which the “key” represents the element index and the “value” represents the element at that position. It is useful to store multiple elements of the same type at once instead of declaring them one by one separately.
This guide demonstrates a HashMap in TypeScript.
What is HashMap in TypeScript?
TypeScript “HashMap” refers to a data structure that represents the data as a “key-value” pair. It creates by utilizing the generic type “map”. The “map” is an interface that tells the way of defining key-value pairs. This implementation is called “HashMap”.
Syntax
The above syntax creates a map interface that will give the “HashMap”.
HashMap Methods
TypeScript “map” interface offers the following methods that can be used by specifying the “map” object as a reference.
| set(key,value) | It sets the key-value pair in the map by specifying two parameters “key” and “value”. |
| get(key) | It gets the value of the particular key set in the map by specifying the “key” parameter. |
| clear() | It excludes all the key-value pairs from the map and makes its size 0. |
| has(key) | It checks whether the given key value exists in the map or not. |
| delete(key) | It deletes the specific key from the map. |
HashMap Properties
The “map” interface supports only one property which is listed below:
| size | It retrieves the size of the HashMap i.e. total number of key-value pairs. |
Let’s use the listed HashMap methods and properties practically.
Example 1: Applying TypeScript “set(key,value)” and “get(key)” HashMap Methods
This example uses the HashMap “set(key, value)”, and the “get(key)” method to set and get the key-value pairs:
hashMap.set(0,"Linuxhint");
hashMap.set(1,"Website");
const value1 = hashMap.get(0);
console.log("Value of 'zero(0)' key is: ", value1);
const value2 = hashMap.get(1);
console.log("Value of 'first(1)' key is: ", value2);
In the above code block:
- The “hashMap” variable is assigned with a map using the “Map” data structure that accepts the “number” and “string” data types’ key values.
- Next the HashMap “set()” method sets the given key-value pairs.
- Once the key-value pairs are set, the HashMap “get()” method is applied to access the value of the specified key passed as its parameter.
- Next, the “console.log()” method displays the value of the “value1” variable.
- The same procedure is followed to access the value of key “1” passed as a parameter of the “get()” method.
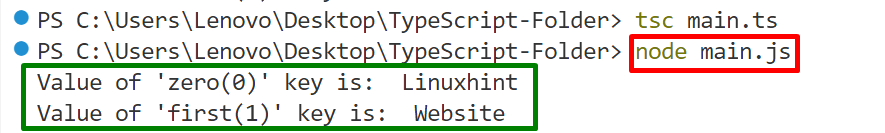
Output
It can be seen that the terminal shows the key-value pairs that are being set using the “set()” method.
Example 2: Applying TypeScript “has(key)” HashMap Method
This example applies the HashMap “has(key)” method to check the existence of a key-value pair:
hashMap.set(0,"Linuxhint");
hashMap.set(1,"Website");
const value1 = hashMap.has(2);
console.log("Does value of 'second(2)' key exist? ", value1);
Now, the “value1” variable uses the HashMap “has()” method to check whether the particular key value exists in the map or not.
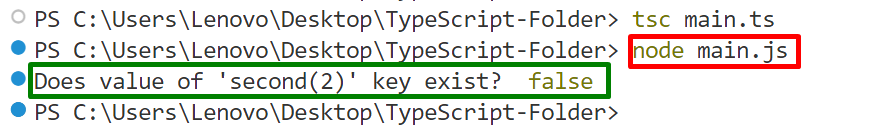
Output
The terminal shows that the specified key-value pair does not exist in the map.
Example 3: Applying TypeScript “delete(key)” HashMap Method
This example utilizes the HashMap “delete()” method to delete a particular key-value pair from a map:
hashMap.set(0,"Linuxhint");
hashMap.set(1,"Website");
hashMap.delete(1);
const value2 = hashMap.get(1);
console.log("Value of 'first(1)' key: ", value2);
In the above code block:
- The HashMap “delete()” method removes the specified key value from the map.
- Next, the “value2” variable applies the “get()” to access the value of the removed key.
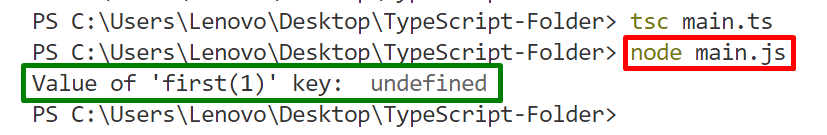
Output
The terminal shows “undefined” as an output because the accessed key-value pair has been removed from the map.
Example 4: Applying TypeScript HashMap “clear()” Method and “size” Property
This example uses the HashMap “clear()” method as well as the “size” property to first delete all the key-value pairs from a map and then get its size.
Code
hashMap.set(0,"Linuxhint");
hashMap.set(1,"Website");
hashMap.clear();
let total = hashMap.size;
console.log("Size of map interface: ", total);
In the above code lines:
- The HashMap “clear()” method excludes all the set key-value pairs from the map.
- Next, the “size” property is used to get the size of the map stored in the “hashMap” variable.
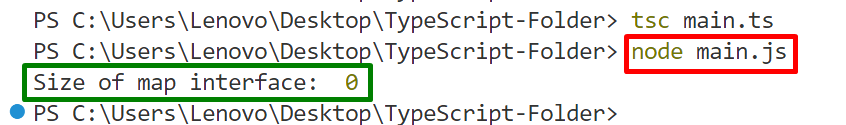
Output
The terminal shows the given map size “0” because all of its key-value pairs have been removed.
Conclusion
In TypeScript, the “HashMap” is a data structure that helps in storing the different data in key-value pair format. It requires the generic “map” interface to perform this task. Moreover, it comes with a list of methods and properties to perform the specific task based on their names. This guide briefly demonstrated a HashMap in TypeScript.