A “Set” is a data structure that stores a group/collection of unique values. The values in a set can be of any data type including numbers, strings, or objects. One of the key features of a Set is that it does not allow duplicate values. When a new value is added to a Set, it is checked against the existing values to see if it already exists. If the value already exists, it is not added to the Set. This makes it useful for storing unique values and avoiding duplicates.
This article will demonstrate the Set in TypeScript and the way it is used in TypeScript.
What is a Set in TypeScript?
“Set” is a built-in data structure in TypeScript, that allows storing unique elements of any type, whether they are primitive types like numbers and strings, or complex objects. Like arrays, Sets allow you to store a collection of values, however unlike arrays, Sets do not have indexes. A set can be declared or initialized using the “Set” constructor.
Syntax
For creating a Set, use the following syntax:
Alternatively, you can also specify the type of Set using the given syntax:
Before moving ahead, first understand that for executing a TypeScript file, it must be transpile into a JavaScript file after every modification and then run the JavaScript code on the terminal using the given commands:
node filename.js
Example
In the given example, we will simply create a Set. First, declare and initialize a “string” type Set named “set” using the Set Constructor and print it on the console using the “console.log()” method:
console.log(set);
Output
You can also declare a Set without specifying its type using the Set Constructor:
Add values to the Set using the “add()” method which is a predefined method of the Set object:
set.add("CSS");
set.add("JavaScript");
set.add("jQuery");
Finally, print the Set on the console:
Output
TypeScript Set Methods
Some commonly used predefined Set Object methods and properties will be discussed in the given table:
|
Methods/Properties |
Description |
Syntax |
| add() | This method is used for adding values in a Set. | mySet.add(value) |
| has() | To verify, whether the given element exists in the array or not, use the “has()” method. | mySet.has(value) |
| delete() | For deleting any element from Set, use this method. | mySet.delete(value) |
| values() | To get the Set values, the “values()” method is utilized. | mySet.values() |
| size | The “size” property is used to determine the length or size of the Set. | mySet.size |
| clear() | To clear or delete all elements from a Set, this method is used. | mySet.clear() |
How Can Set be Used in TypeScript?
In TypeScript or in JavaScript, Sets can be utilized for removing duplicates from arrays, verifying for collection membership, and performing set operations including union, intersection, and difference.
Example
Here, in the provided example we will see how the Set removes duplicate values from an array. First, create an array of even numbers:
Then, we will determine the array’s length using the “length” attribute:
Now, create a Set using the Set constructor by passing an array “evenNumbers”:
Iterate the Set and print the values on the console:
console.log(value);
});
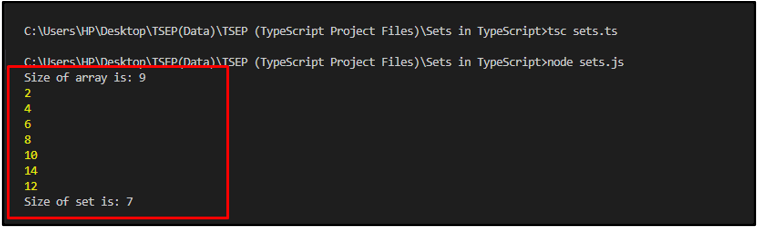
Finally, we will verify the size of the Set using the “size” property.:
The output indicates that the length of the array is “9” while the length or size of the Set is “7” which indicates that the Set removes duplicate values from an array and stores only unique values:
That was all about the Set in TypeScript and its usage in TypeScript.
Conclusion
“Set” is a predefined data structure in TypeScript, that allows storing unique elements of any type. In TypeScript it can be used for removing duplicates from arrays, verifying for collection membership, and performing set operations such as union, intersection, and difference. This article demonstrated the Set in TypeScript and the way it is used in TypeScript.