Loops are an important aspect of programming that permits developers for executing a block of code repeatedly. In TypeScript, there are three types of “for” loops that can be used, the standard “for” loop, “for-of”, and “for-in” loop. The standard for loop is utilized for iterating through a range of values using a counter variable, while the “for-in” and “for-of” loops are used to iterate over the elements of iterable objects.
This post will demonstrate the types of the “for” loop in TypeScript.
What are the “for” Loop Types in TypeScript?
There are three types of “for” loop in TypeScript:
Before proceeding, keep in mind that in order to execute a TypeScript file, it must be transpile into a JavaScript file and then run the JavaScript code on the terminal using the given commands:
node filename.js
Standard “for” Loop
The standard for loop in TypeScript is similar to a for loop in JavaScript and other programming languages including C++, Java, and so on. It contains three statements separated by semicolons: an initialization statement called counter, a condition statement, and an increment/decrement statement.
Syntax
The following syntax is utilized for the standard “for” loop:
// loop body
}
Example
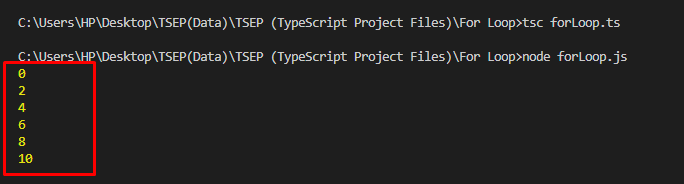
In the given example, we will print the even numbers from 0 to 10 using the standard for loop:
if (i % 2 === 0) {
console.log(i);
}
}
Output
“for-of” Loop
The “for-of” loop is introduced in ECMAScript 6 which is used for iterating over iterable objects including arrays, strings, and maps. It is used by declaring a variable that will hold each element of the iterable object in each loop iteration.
Syntax
Follow the provided syntax for the “for-of” loop:
// code to be executed
}
Example
First, define a string array of names:
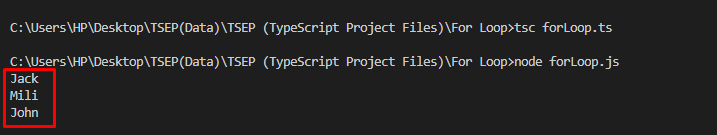
Iterate the array using the for-of loop and display the array elements on the console. The “name” variable is declared in the loop that represents each element of the array in each iteration of the loop.
console.log(name);
}
Output
“for-in” Loop
The “for-in” loop is a type of for loop in TypeScript that is commonly utilized for iterating through the enumerable properties of an object. It is used to iterate through the keys of an object and perform an operation on each key or its associated value.
Syntax
The given syntax is used for the for-in loop:
// code to be executed
}
Example
As we discussed that the for-in loop is used to iterate the enumerable properties of an object. So, here, in the given example we will first, create an object named “stdInfo” that contains three key-value pairs:
name: "Mily",
age: 15,
standard: 9
};
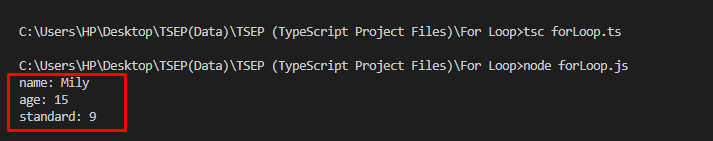
Next, use the for-in loop to iterate the object properties and display the keys with their associated values on the console using the “console.log()” method:
console.log(key + ": " + stdInfo[key]);
}
Output
That’s all about the types of the for loop in TypeScript.
Conclusion
In TypeScript, there are three types of “for” loops including the standard “for” loop, “for-of” loop, and “for-in” loop. The standard for loop is used for iterating through a range of values using a counter variable, while the “for-in” and “for-of” loops are used to iterate over the elements of iterable objects. The “for-in” loop is commonly utilized for iterating through the enumerable properties of an object. This post demonstrated the types of the “for” loop in TypeScript.