Configuring and Using Auto-Complete with Vim
First, create a dummy file to use for practicing the five methods mentioned below. To do so, perform the following steps:
- Type the following command in your terminal and then press the Enter key:
vim DummyFile.txt
Replace the term “DummyFile” with the name of the file that you want to create. You can also modify its extension according to your requirements, though this file alone will be sufficient for all the methods discussed in this article. This command is also shown in the following image:
- After this command has been executed, an empty text file will appear on your screen.
How to Configure and Use Auto-Complete in Text Files with Vim
The auto-complete feature is configured by default for Vim text files. Therefore, you only need to learn how to use this feature. To configure and use auto-complete with Vim, perform the following steps:
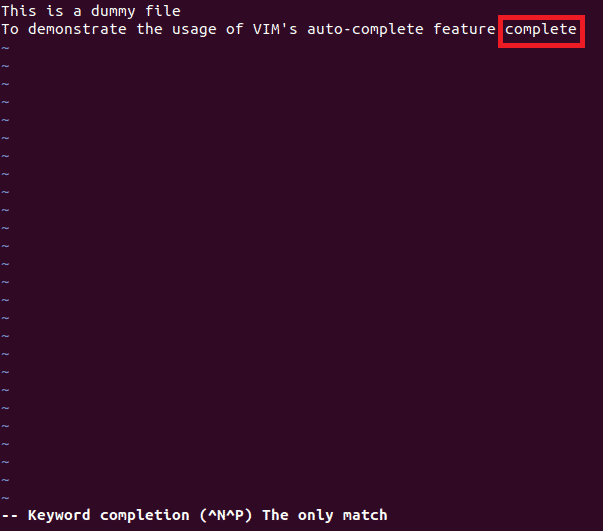
- Press Esc+ i to enter Insert Type any random text in the dummy file that you created in the previous step. In this case, I have written two lines, as well as the letter c, as highlighted in the image below:
- To activate the auto-complete feature for this word, press Ctrl+ n. A list of words will appear on your screen, from which you may choose the most suitable word. If there is only a single match, however, then VIM will automatically complete this word, as shown in the following image:
How to Configure and Use Auto-Complete in JavaScript Syntax with Vim
To configure and use auto-complete in JavaScript syntax with Vim, perform the following steps:
1. Switch to Cmdline mode of Vim by pressing Esc, followed by a colon.
2. Type the following command and press the Enter key:
This command is also shown in the image below:
3. Switch to Insert mode and start typing any JavaScript syntax.
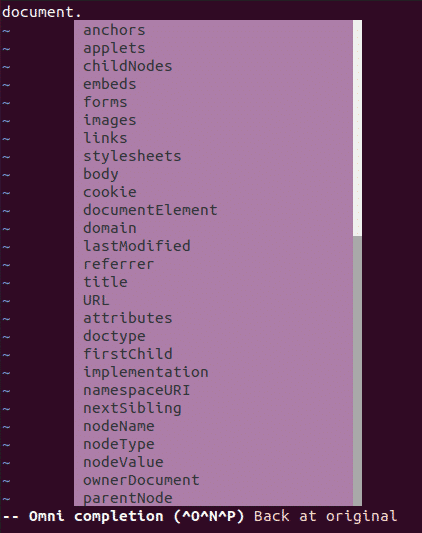
In this example, I just wrote document, then I pressed Ctrl+ x, followed by Ctrl+ o. Vim showed me a list of suggestions, as shown in the following image:
How to Configure and Use Auto-Complete in Html Code with Vim
To configure and use auto-complete in Html code with Vim, perform the following steps:
1. Switch to Cmdline mode by pressing Esc, followed by a colon (;).
2. Type the following command and press the Enter key:
This command is also shown in the image below:
3. Switch to Insert mode and start typing any Html code.
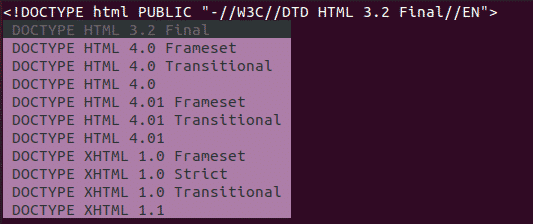
In this example, I wrote <!DOCTYPE and I pressed Ctrl+ x, followed by pressing Ctrl+ o. Vim showed me a list of suggestions, as shown in the following image:
How to Configure and Use Auto-Complete in CSS Syntax with Vim
To configure and use auto-complete in CSS syntax with Vim, perform the following steps:
1. Switch to Cmdline mode by pressing Esc, followed by a colon (;).
2. Type the following command and press the Enter key:
This command is also shown in the image below:
3. Switch to Insert mode and start typing any CSS syntax.
In this example, I wrote font: and pressed Ctrl+ x, followed by pressing Ctrl+ o. Vim showed me a list of suggestions, as shown in the following image:
How to Configure and Use Auto-Complete in PHP Code with VIM?
To configure and use auto-complete in PHP Code with Vim, perform the following steps:
1. Switch to Cmdline mode by pressing Esc followed by a colon.
2. Type the following command and press the Enter key:
This command is also shown in the image below:
3. Switch to Insert mode and start typing any PHP code. In this example, I wrote date( and I pressed Ctrl+ x, followed by pressing Ctrl+ o. Vim showed me a list of suggestions, as shown in the following image:
Conclusion
By following the methods discussed in this article, you can easily configure and use the auto-complete feature in VIM with simple text files, as well as with various scripting languages.