This blog will demonstrate the process of using the document loader in LangChain.
How to Use a Document Loader in LangChain?
Document loaders in LangChain are a vital component as the user cannot build databases on the vector stores which might waste so much time and effort. The user can upload documents containing the training dataset for the model so it can be used to get the efficiency and accuracy of the model.
To learn the process of using the document loader in LangChain, simply go through the following guide:
Step 1: Install Modules
Start the process of using the document loader by installing the LangChain framework to use its TextLoader library. The TextLoader library is used to upload the text files in the Python IDE which can be used as the training data for building the LLMs and chatbots:
Install another module which is the OpenAI using the pip command to set up its environment in the next step:
After installing the modules, simply import the libraries for loading the API key from the OpenAI account by executing the following code:
import getpass
os.environ["OPENAI_API_KEY"] = getpass.getpass("OpenAI API Key:")
Step 2: Uploading File
This is the code for uploading the files in Google Collaboratory Notebook using the Python code by importing the “files” library:
uploaded = files.upload()
The “Data.txt” file has been uploaded from the local system by clicking on the “Choose Files” button after executing the above code:
Step 3: Using TextLoader
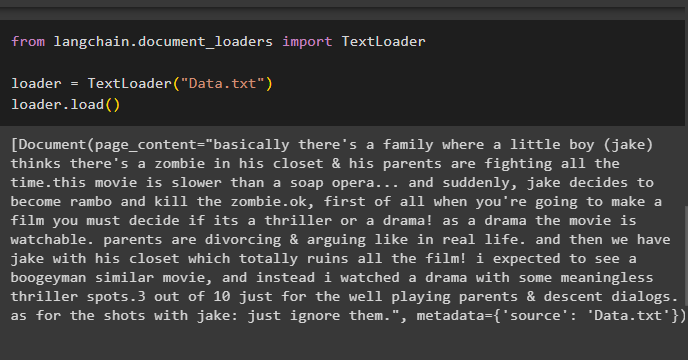
Now, import the TextLoader library from LangChain to use the Data.txt file and load the content of the file on the screen:
loader = TextLoader("Data.txt")
loader.load()
Executing the above code displays the text stored in the file as displayed in the screenshot below:
That is all about the process of using the document loader in LangChain.
Conclusion
To use the document loader in LangChain, simply install the required modules to set up the environment using OpenAI’s API key. After that, upload the text file from the local system after importing the “files” library and executing it with the upload() method. Simply import the TextLoader library from LangChain to load the text file and load it to display its content on the screenshot. This post illustrated the process of using the document loader in LangChain.