An “arrow” function is utilized to write the function expression in a concise and shorter way. By default, it acts as a private function that cannot be used globally but sometimes the user wants to make it generic to use it globally in the source code.
This post explains the possible approaches for making an arrow function generic in TypeScript.
How To Make An Arrow Function Generic in TypeScript?
To make an arrow function generic the user needs to specify the generic parameter before it with the help of the “T” placeholder enclosed in “arrow<>” brackets. This placeholder denotes all the data types that the user wants to assign to the specified parameters of an arrow function. It assigns to an argument in the place of its type such as (argument: T).
Let’s see its practical implementation.
Example 1: Make an Arrow Function Generic
This example passes the generic parameter to an arrow function to make it generic.
Code
console.log(input);
};
output<string>('Linuxhint');
output<number>(12345);
output<Boolean>(true);
In the above code block:
- The “output” variable defines an arrow function “void” having a generic parameter.
- In this function, the “log()” method is applied to display the “value” parameter output.
- Next, the “output” variable specifies the “input” parameter values of different data types. It does not produce an error because the “input” parameter is generic and accepts values of all data types.
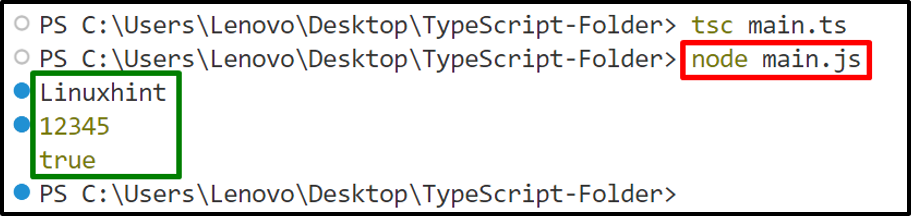
Output
node main.js // Run .js File
It can be seen that the terminal successfully displays different data types values because the given arrow function is defined as generic.
Example 2: Make an Arrow Function Generic For Limited Types
This example makes an arrow function generic that only allows certain types of class/interface to be passed.
Code
name: string;
gender: () => void;
}
class User implements Person {
name = 'Ali';
gender(): void {
console.log('male')
}
}
const output = <T extends Person>(value: T): void => {
console.log(value);
};
output(new User());
In the above code lines:
- The interface “Person” has a property “gender” that is assigned to an arrow function “void”.
- Next, the class “User” applies the “Person” interface. The “implement” keyword allows the “User” class to use the properties of the “Person” interface.
- The “User” class uses the “gender” property with the “void” function definition. In the “void” function definition, the “log()” method is applied to display the “gender” property value.
- Now, the “output” variable passes the generic parameter that extends the “Person” interface before the “void” arrow function expression.
- In its definition, the “log()” method is utilized to display the given generic parameter value.
- Lastly, the “output” variable specifies the “User” class constructor as an argument of the arrow function.
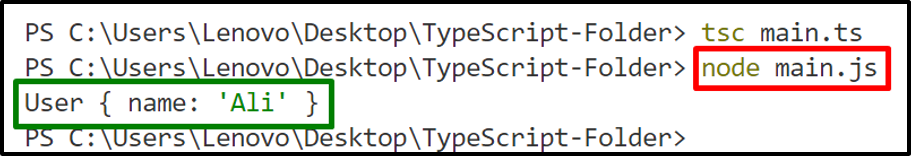
Output
node main.js // Run .js File
It is observed that the terminal only shows the “name” property value note the “gender” of the “Person” interface extended in the “User” class.
Note: As seen in all examples of this guide, the “trailing comma” is specified with a generic parameter because it is necessary while working in .tsx files. Otherwise, the “.ts” file does not generate a syntax error if the user does not specify it with the generic parameter.
Conclusion
In TypeScript the user can make an arrow function generic by passing the “generic” parameters in it. The generic parameters refer to the different data types that can be specified with the help of the “T” placeholder enclosed in “arrow<>” brackets. Apart from all data types, the user can also limit the data types of generic parameters by using generic constraints. This post practically explained the possible approaches for making an arrow function generic in TypeScript.