What is JSON?
For those of us who don’t know what JSON is, its a syntax with which data is exchanged between two communicating pieces of software, usually over HTTP. This is the form in which data is sent from, say, your Twitter webpage or Twitter Mobile app to the servers of Twitter.
This allows people to work different front-ends (web UI, official App, third party clients, etc)for the same Twitter service.
A JSON object consists of an unordered list of data or values and each value is can be represented by a name. The data types allowed are:
- String
- Number
- Another JSON object (so you can have JSON objects nested inside one another)
- Boolean
- Null
- Array: An ordered list of any of the data types above
This is all well and good, but JSON is not very human-readable and so we find ourselves in need for a JSON beautifier something that can turn this: {“name”:”John”, “age”:31, “city”:”New York”} into this:
"name": "John",
"age": 31,
"city": "New York"
}
Now, deciphering what are names and what are values is much much easier. For example, “city” is name with the value “New York”.
You can easily read the latter format while the former is just strewn with quotations and commas to the point where you can’t understand where one value ends and the next name begin. With complicated applications and large JSON payloads, this problem can get out of hand pretty quickly. So we need a JSON beautifier for application developers to help them keep track of things. The following are a few curated options that can be used Ubuntu, although as you will see a few of them work as editor extensions and can run on any OS with Visual Studio Code or Atom editor installed there’s also a web based utility that for testing the waters:
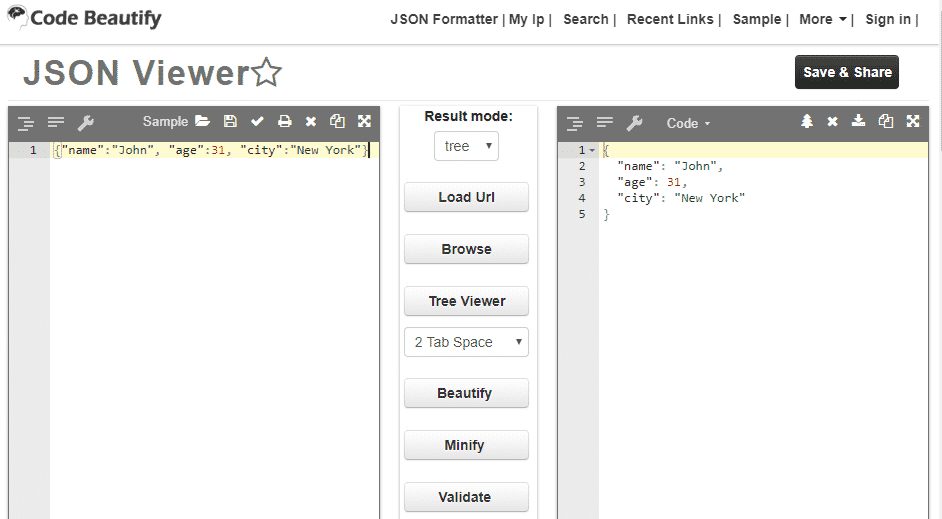
1. Code Beautify JSON viewer
This web-based utility offers features including the beautify one, which makes your JSON object friendlier to the human eye. Along with that it also has a minify feature which tightly packages the JSON object, removing excess whitespaces.
There’s feature that lets you choose between hard tabs or spaces of a given length for indentation and much more. The drawbacks of using this are:
- Can’t use this natively with your text editor, switching between editor and web browser is distracting.
- Not secure. JSON payloads often contain authentication tokens, API keys and other sensitive information. You don’t want to paste it into an untrusted web page.
2. Pretty JSON (extension for Sublime Text Editor 2 and 3)
Next on the list is Pretty JSON, a package for those who are rocking a sublime text editor 2 or 3. The package is feature rich with support for converting JSON into XML, prettify JSON or minify it.
There are no default shortcut keys that come along with this extension, and you would have to either set those shortcuts yourself or use the command palette Ctrl[Cmd]+Shift+P to make use of this.
3. JSON Tools (extension for VS Code)
Arguably, the most popular text editor, VS Code has an extension for pretty much anything under the sun. One such extension is JSON Tools and the best thing about it is that you don’t even have to reach for your mouse if you don’t want to.
It offers only two simple and useful features: JSON prettify and JSON minify. It can be accessed directly from the Command Palette (Ctrl[Cmd]+Shift+P ) where you can search for JSON minify or prettify. You can go Ctrl[Cmd]+Alt+P to directly prettify the selected text or and Alt+M to minify it.
4. Pretty-JSON (extension for Atom Text Editor)
Pretty-JSON for Atom editor comes with features for prettify, minify, sort and prettify (which sorts your JSON object by the name of each value) and few other useful features. Given how many keyboard shortcuts and commands are already available in Atom, the author has decided that by default you can use this extension directly via the command palette Ctrl[Cmd]+Shift+P. If you do decide that you want a custom shortcut, you can always go to settings and configure one.
Atom editor is already infamous for slow startup time and this extension does add a significant amount to it. My editor (which is installed inside a VM, so results are a little exaggerated) gets an increase of over 4000 ms in the startup time for Atom. That over 4 seconds of you waiting for a text editor to open. Even in a low spec VM that’s too long of a wait time and that’s the only criticism I have about this extension.
Conclusion
If you are developer, chances are you are using one of the editors listed above. Hopefully, the tools mentioned here would meet your expectations and improve your workflow.