This article covers following content:
- 1: Introduction to Seven-Segment
- 2: Seven-Segment Pinout
- 3: Types of Seven-Segments
- 4: How to Check a Seven-Segment is Common Anode or Common Cathode
- 5: Interfacing Seven-Segment with Arduino Nano
- 5.1: Schematic
- 5.2: Hardware
- 5.3: Installing the Required Library
- 6: Control seven-segment Using Library with Arduino Nano
- 6.1: Code
- 6.2: Output
- 7: Control Seven-Segment without Using Library Arduino Nano
- 7.1: Code
- 7.2: Output
1: Introduction to Seven-Segment
A seven-segment can display numerical information using a microcontroller program. It consists of seven individual segments, each of which can be lit up or turned off independently to create various numerical characters.
A seven-segment display works by illuminating different combinations of its seven-segments to display numerical characters. Each segment is controlled by an individual pin, which can be turned on or off to create the desired numerical character. When the segments are illuminated in the correct combination, the numerical character is visible to the viewer.
When using an Arduino microcontroller to control a seven-segment display, the Arduino sends signals to the specific pins on the seven-segment display, telling it which segments to turn on or off in order to display a specific numerical character.
This is done by writing a program in the Arduino IDE (Integrated Development Environment) using the C++ programming language. The program utilizes the Arduino library to control the state of each segment with simple commands. The program can also be set up to display different numerical characters based on input from sensors or user interaction.
2: Seven-Segment Pinout
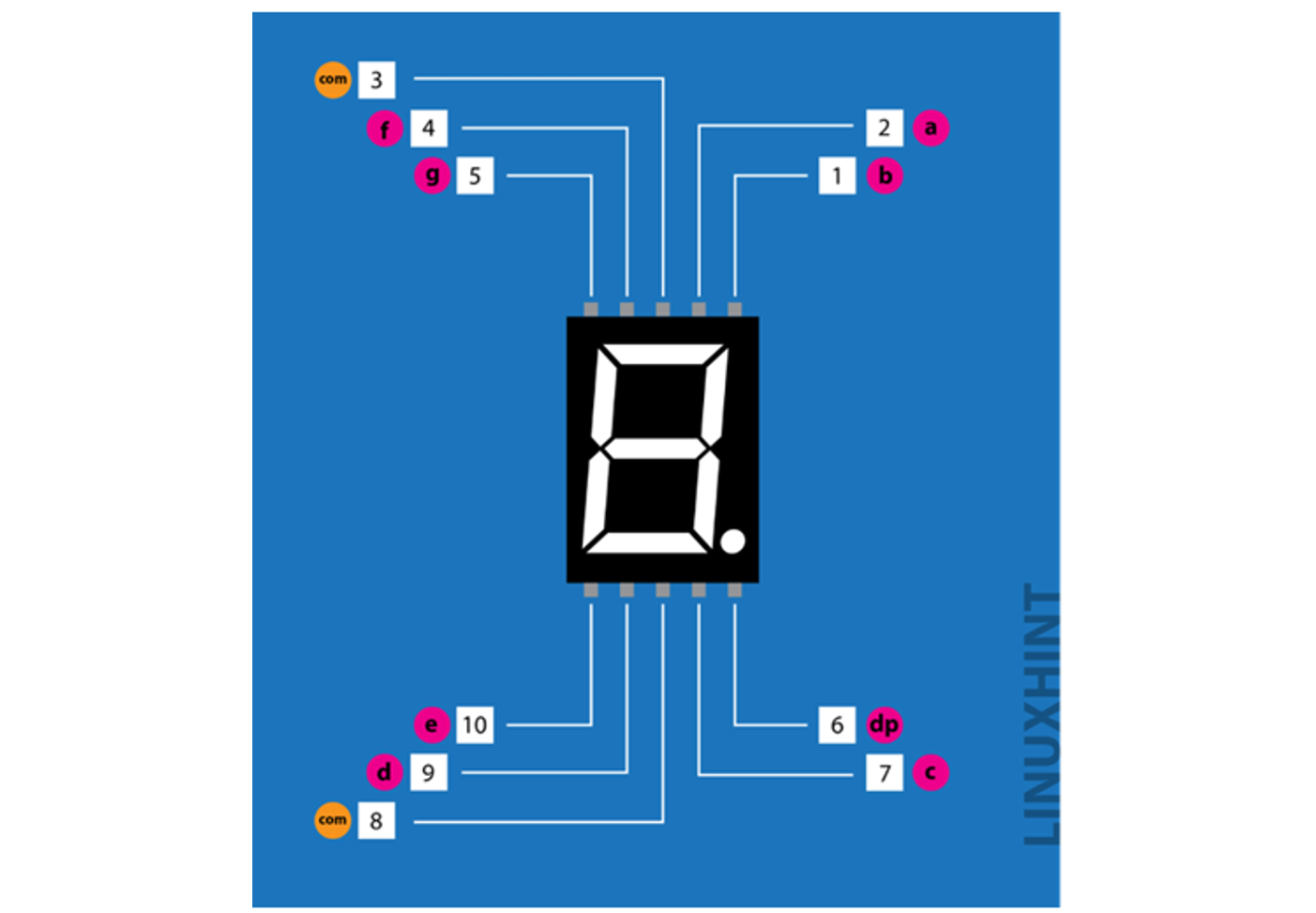
The seven-segment display typically has 10 pins, with one pin for each segment, one for the decimal and two common pins. Here is a table of the typical pinout:
| Pin Number | Pin Name | Description |
| 1 | b | Top Right LED Pin |
| 2 | a | Topmost LED Pin |
| 3 | VCC/GND | GND/VCC Depends on Configuration – Common Cathode/Anode |
| 4 | f | Top Left LED Pin |
| 5 | g | Middle LED Pin |
| 6 | dp | Dot LED Pin |
| 7 | c | Bottom Right LED Pin |
| 8 | VCC/GND | GND/VCC Depends on Configuration – Common Cathode/Anode |
| 9 | d | Bottom LED Pin |
| 10 | e | Bottom Left LED Pin |
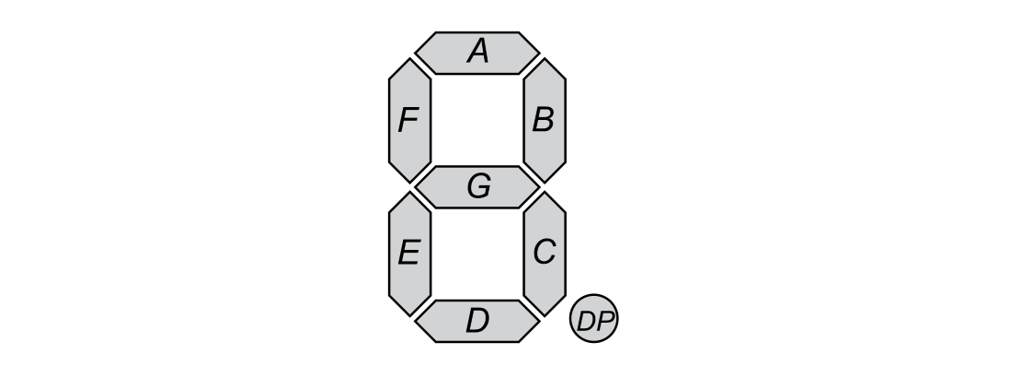
Each segment is labeled as a, b, c, d, e, f and g. The common pin is typically used to control all of the segments at once. The common pin is either active low or active high depending on the display.
3: Types of Seven-Segments
There are two main types of seven-segments displays:
- Common Cathode
- Common Anode.
1: In a common cathode display, all the negative terminals of the LED segments are connected.
2: In a common anode display, all positive terminals of the LED segments are connected.
4: How to Check a Seven-Segment is Common Anode or Common Cathode
To check the type of seven-segments we just need a simple tool – Multimeter. Follow the steps to check type of seven-segment display:
- Hold the seven-segment display firmly in hand and identify pin 1 using the pinout explained above.
- Take a multimeter. Assume red lead for positive (+) and black lead of multimeter for negative (-).
- Set multimeter to continuity test.
- After that check working of the meter can be checked by touching both positive and negative leads. A beep sound will be produced if the meter is functioning properly. Otherwise replace the batteries in your multimeter with a new one.
- Put black lead on pin 3 or 8 of the multimeter. Both these pins are common and internally connected. Select any one pin.
- Now put the red or positive lead of the multimeter on other pins of seven-segments like 1 or 5.
- After touching the red probe if any segment glows then the display is a common cathode.
- Interchange the multimeter leads if no segment glows.
- Now connect the red lead to pin 3 or 8.
- After that put black or negative lead on the remaining pins of the display. Now if any of the segments glow, your display is a common anode, as in common anode the positive pin is common, and the rest are connected to a negative supply.
- Repeat steps to check all other display segments one by one.
- If any of the segments does not glow, then it will be faulty.
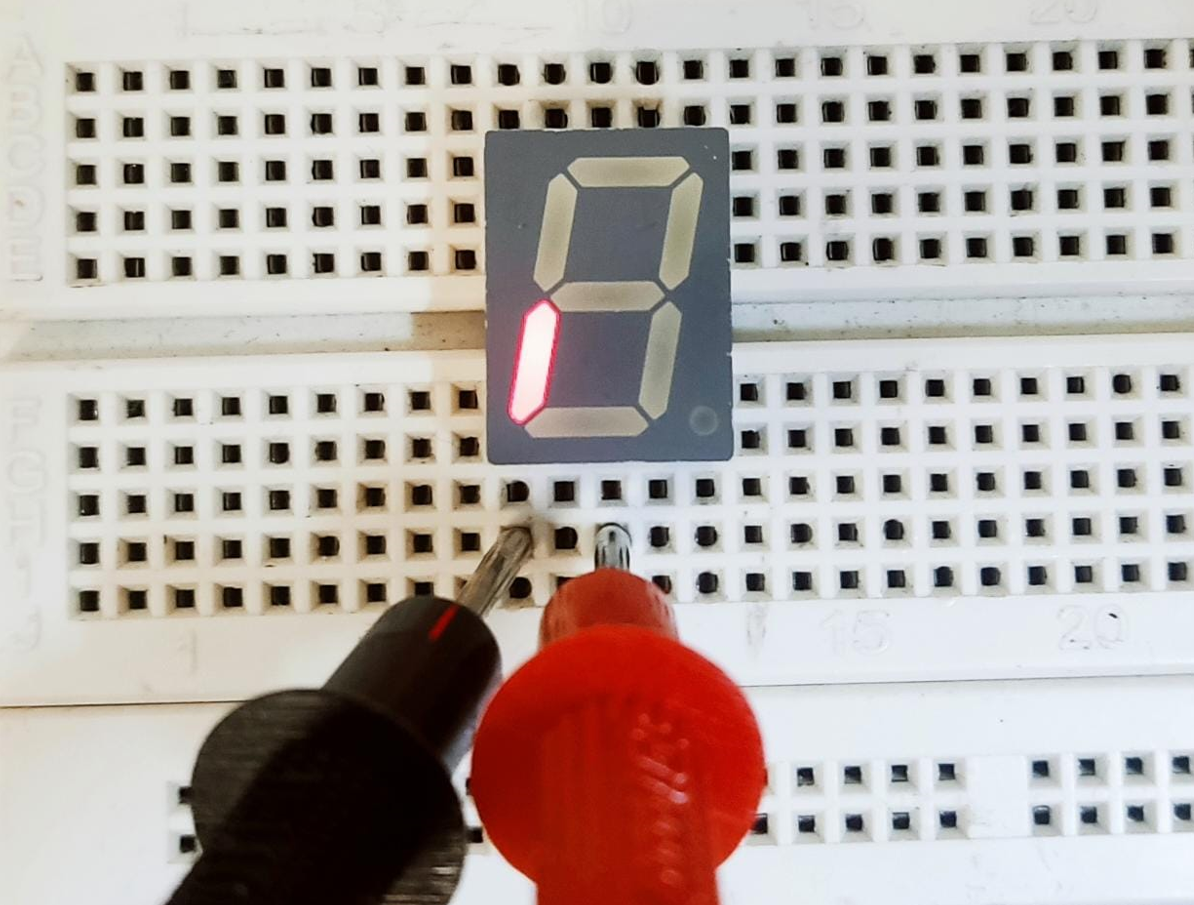
Here is a reference image for a seven-segment test using a multimeter. We can see red lead is at COM pin 8 and black is at segment pin so we are using Common Anode seven-segment:
5: Interfacing Seven-Segment with Arduino Nano
To interface a seven-segment display with an Arduino Nano, you will need the following materials:
- An Arduino Nano microcontroller
- A seven-segment display
- A breadboard
- Jumper wires
Arduino Nano interfaces with seven-segment displays in several simple steps.
1: First, connect the seven-segment display to the breadboard.
2: Next, connect the Arduino Nano with a seven-segment display using wires. The Arduino Nano will be used to send signals to the seven-segment display, telling it which segments to turn on or off.
3: Now write an Arduino code in IDE. The program will need to send signals to the specific pins on the seven-segment display, telling it which segments to turn on or off in order to display a specific numerical character.
4: The Arduino IDE provides a library using which we can easily control the state of each segment with simple commands.
5: Once the program is written and uploaded to the Arduino Nano, the seven-segment display should start displaying the numerical characters as per the program.
5.1: Schematic
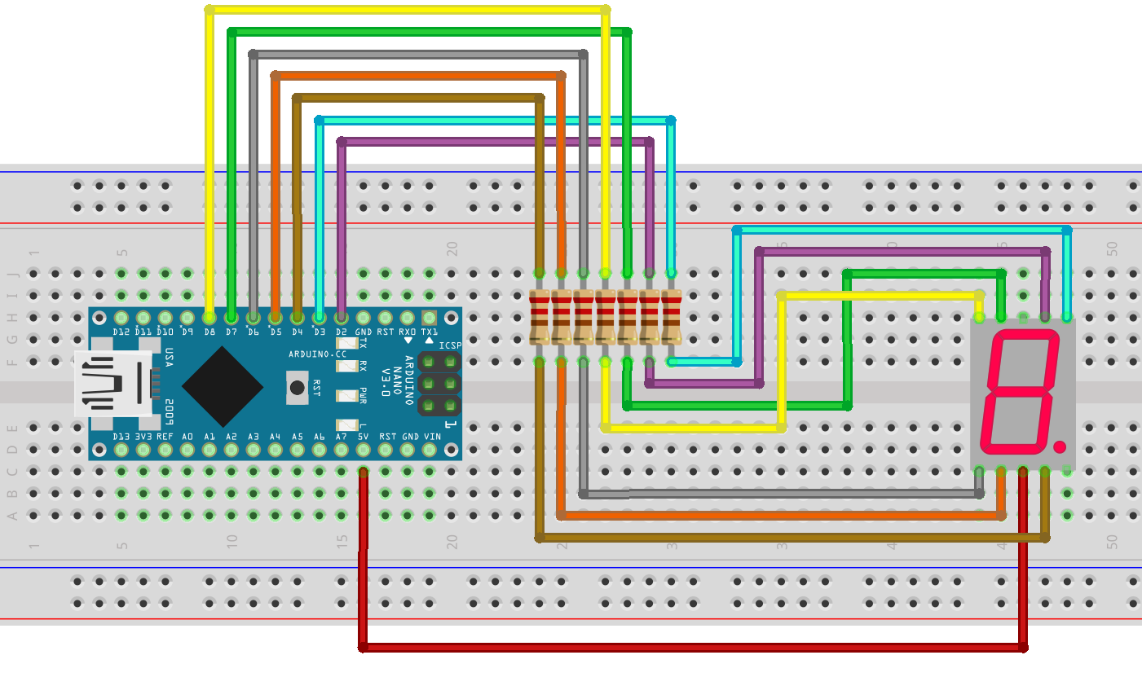
To program seven-segments first we need to design the circuit and connect it with Arduino Nano. Using the below reference schematic connects your Arduino Nano board with a seven-segment display.
Following the pinout table for Arduino Nano connection with a single seven-segment display:
| Pin Number | Pin Name | Arduino Nano Pin |
| 1 | b | D3 |
| 2 | a | D2 |
| 3 | COM | GND/VCC Depends on Configuration – Common Cathode/Anode |
| 4 | f | D7 |
| 5 | g | D8 |
| 6 | dp | Dot LED Pin |
| 7 | c | D4 |
| 8 | COM | GND/VCC Depends on Configuration – Common Cathode/Anode |
| 9 | d | D5 |
| 10 | e | D6 |
5.2: Hardware
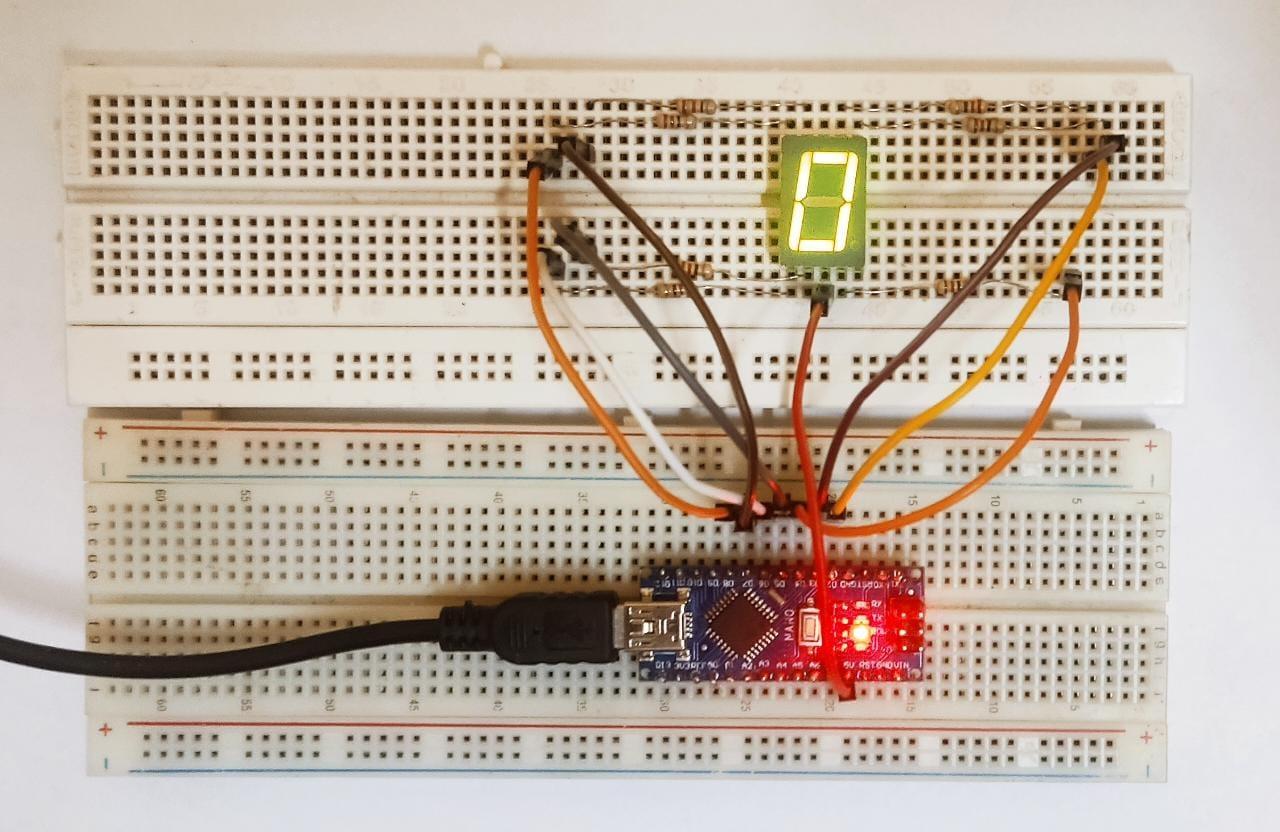
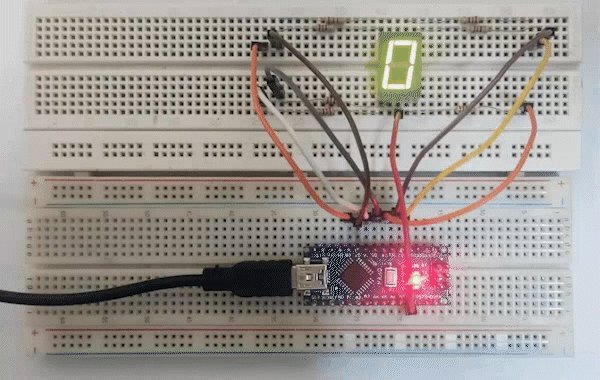
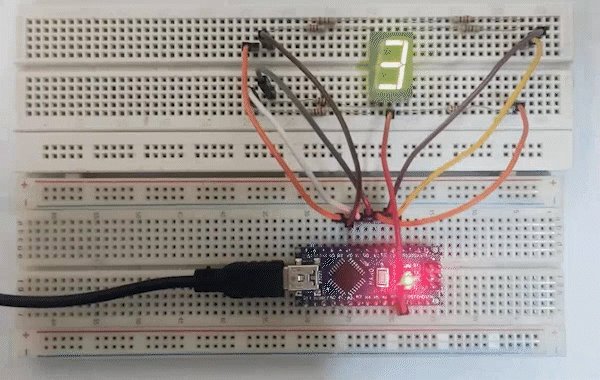
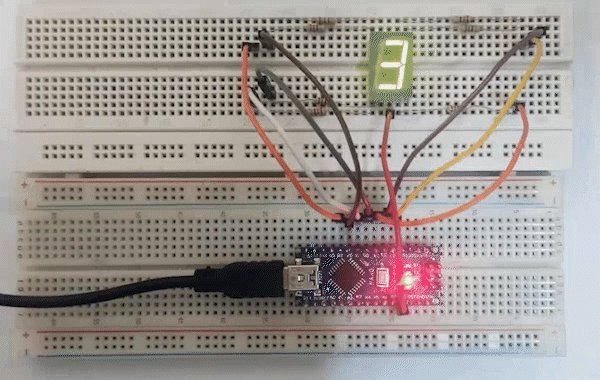
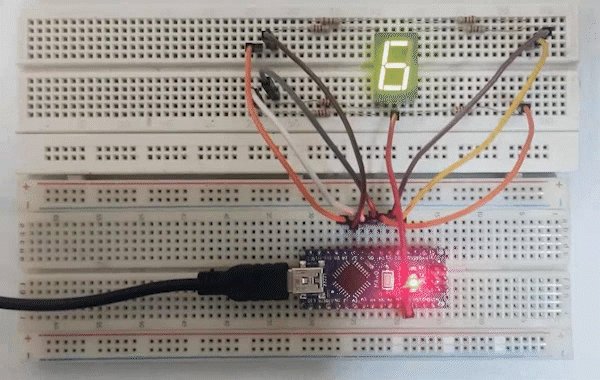
Below image shows the hardware of Arduino Nano and seven-segment:
5.3: Installing the Required Library
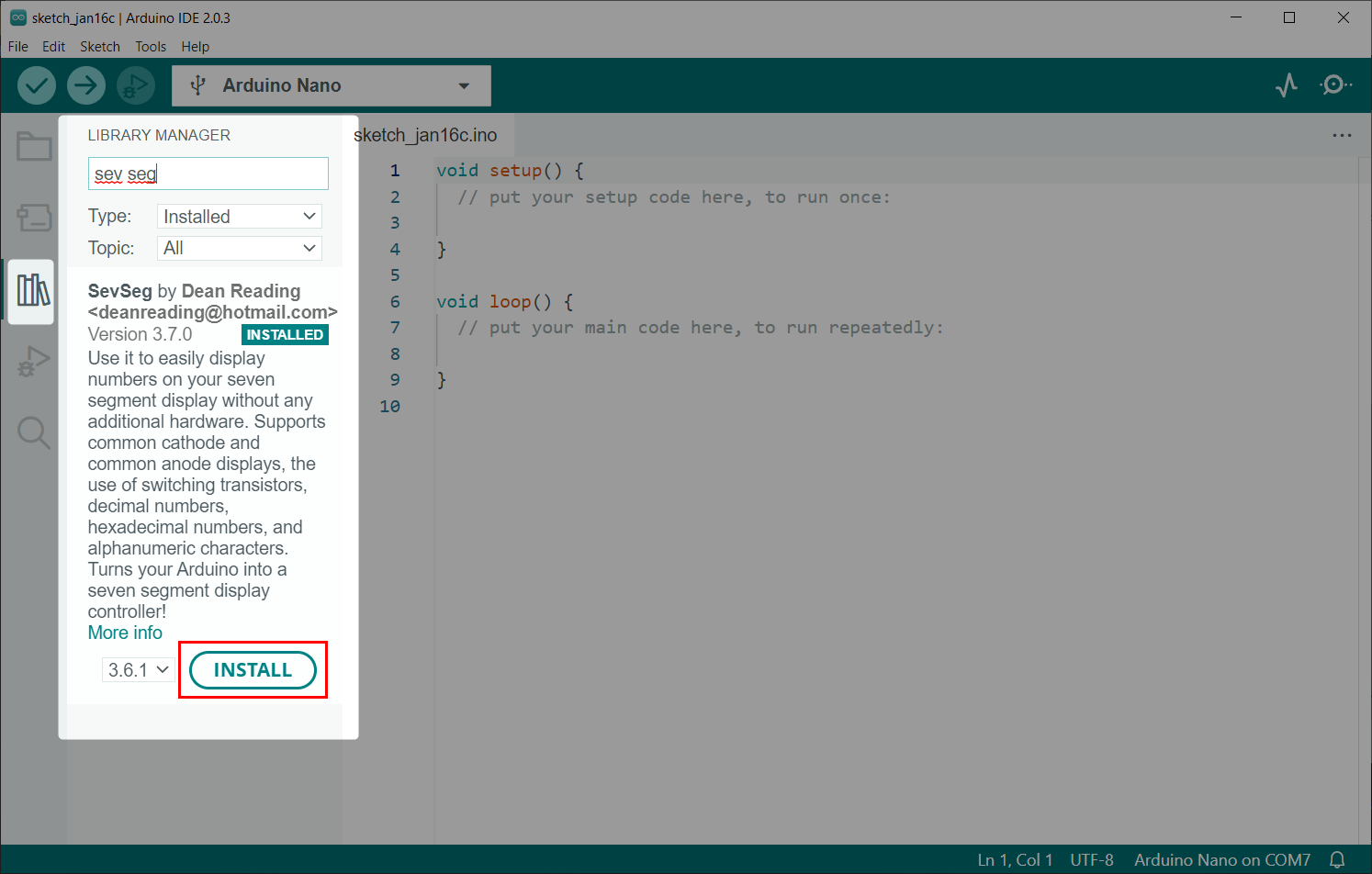
After connecting seven-segments we need to install a library in the Arduino IDE. Using this library, we can easily program Arduino Nano with seven-segments. Go to Library manager search for SevSeg library and install it in Arduino IDE:
6: Control Seven-Segment Using Library with Arduino Nano
After installing the library, we will write an Arduino code using the same library.
6.1: Code
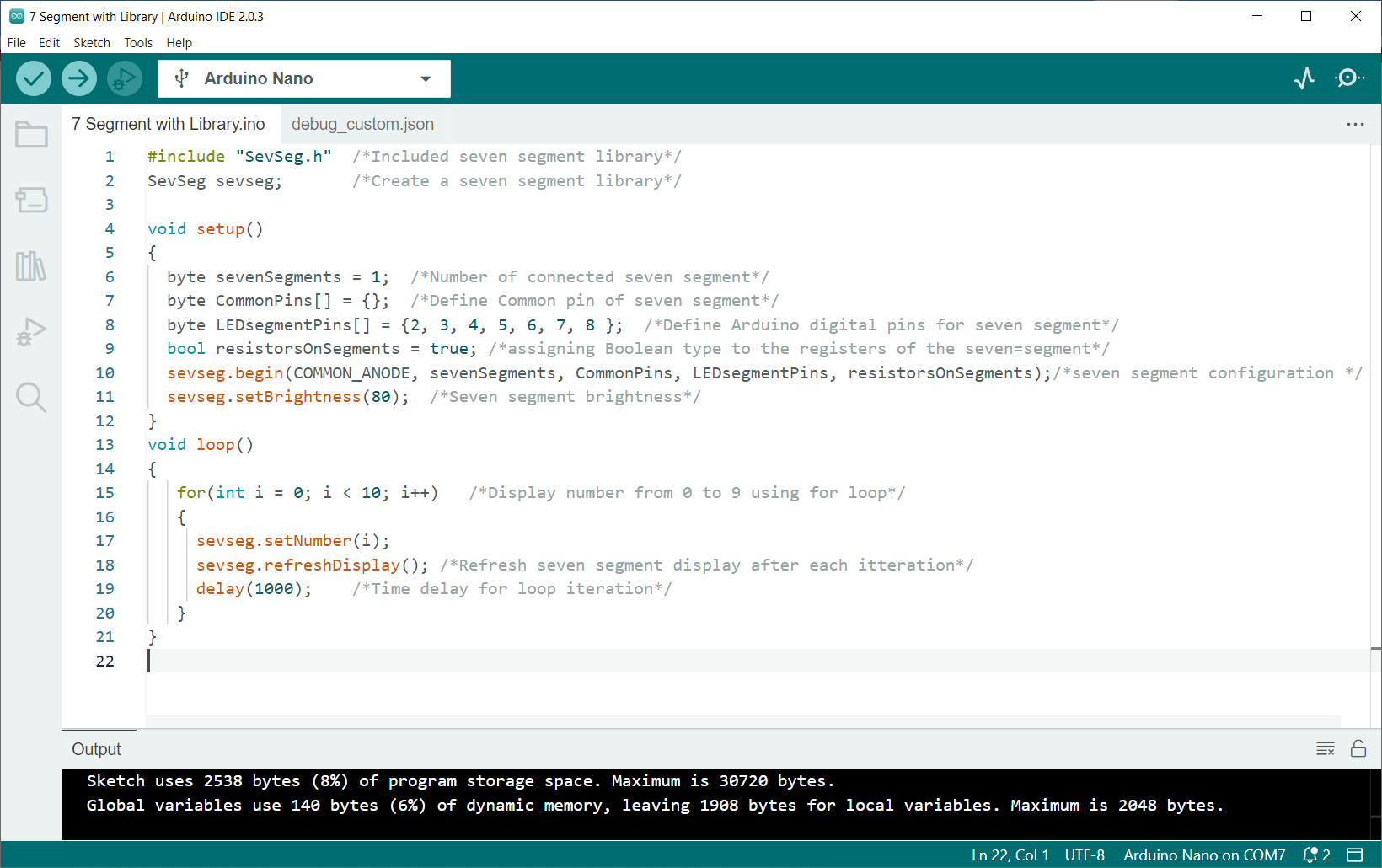
Open the IDE and upload the given code to Arduino Nano:
SevSeg sevseg; /*Create a seven-segment library*/
void setup()
{
byte sevenSegments = 1; /*Number of connected seven-segment*/
byte CommonPins[] = {}; /*Define Common pin of seven-segment*/
byte LEDsegmentPins[] = {2, 3, 4, 5, 6, 7, 8 }; /*Define Arduino digital pins for seven-segment*/
bool resistorsOnSegments = true; /*assigning Boolean type to the registers of the seven=segment*/
sevseg.begin(COMMON_ANODE, sevenSegments, CommonPins, LEDsegmentPins, resistorsOnSegments);/*seven-segment configuration */
sevseg.setBrightness(80); /*seven-segment brightness*/
}
void loop()
{
for(int i = 0; i < 10; i++) /*Display number from 0 to 9 using for loop*/
{
sevseg.setNumber(i);
sevseg.refreshDisplay(); /*Refresh seven-segment display after each iteration*/
delay(1000); /*Time delay for loop iteration*/
}
}
Code started by calling the SevSeg library. After that we defined the number of segments we are using with Arduino Nano. LED segment pins are defined for Arduino Nano boards. Change the pin according to the type of Arduino Nano you are using.
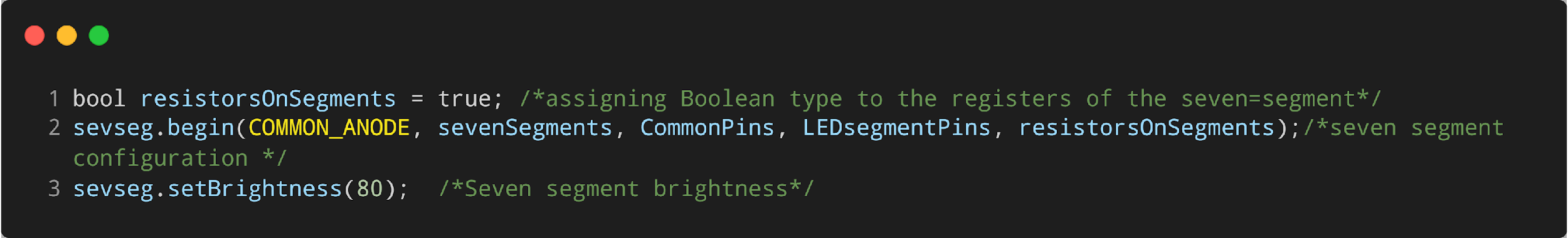
Any of the Arduino Nano digital pins can be used. Next as we are using the Common Anode type, so we have defined it inside the code:
In case of Common Cathode replace it with below code:
At last a for loop is used which will display digits from 0 to 9 and refresh the display every time a number is shown:
6.2: Output
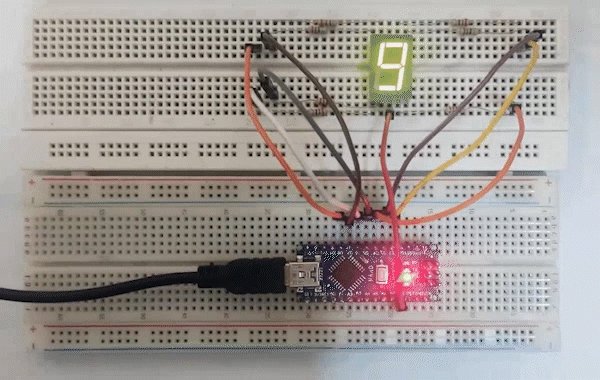
We can see seven-segments displaying numbers starting from 0 to 9:
7: Control Seven-Segment without Using Library with ARDUINO NANO
To control seven-segments without any library we have to manually define the numbers inside the Arduino code in their binary representation.
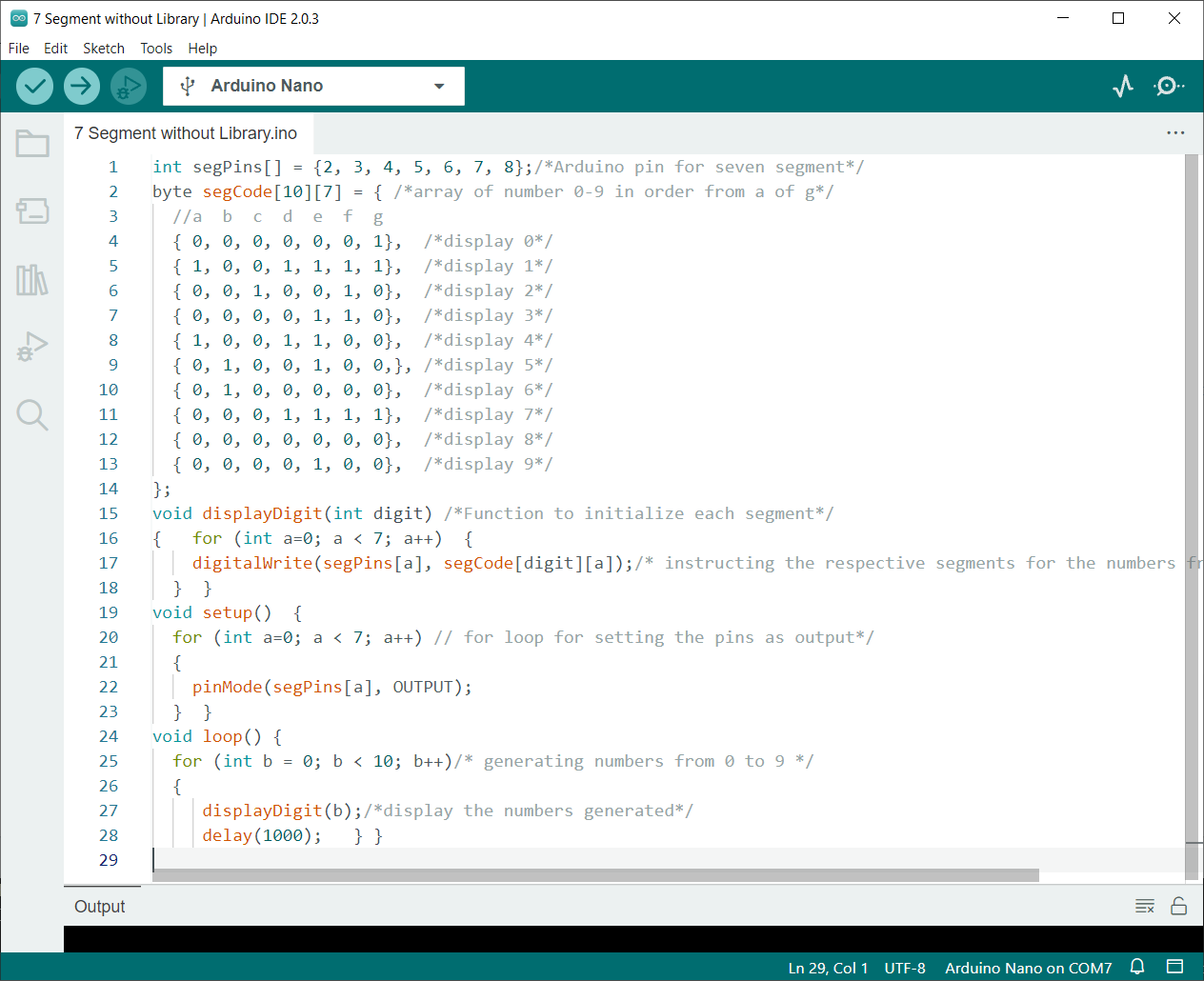
7.1: Code
Open IDE and connect Arduino Nano. After that upload the given seven-segment code to Arduino Nano:
byte segCode[10][7] = { /*array of number 0-9 in order from a of g*/
//a b c d e f g
{ 0, 0, 0, 0, 0, 0, 1}, /*display 0*/
{ 1, 0, 0, 1, 1, 1, 1}, /*display 1*/
{ 0, 0, 1, 0, 0, 1, 0}, /*display 2*/
{ 0, 0, 0, 0, 1, 1, 0}, /*display 3*/
{ 1, 0, 0, 1, 1, 0, 0}, /*display 4*/
{ 0, 1, 0, 0, 1, 0, 0,}, /*display 5*/
{ 0, 1, 0, 0, 0, 0, 0}, /*display 6*/
{ 0, 0, 0, 1, 1, 1, 1}, /*display 7*/
{ 0, 0, 0, 0, 0, 0, 0}, /*display 8*/
{ 0, 0, 0, 0, 1, 0, 0}, /*display 9*/
};
void displayDigit(int digit) /*Function to initialize each segment*/
{
for (int a=0; a < 7; a++)
{
digitalWrite(segPins[a], segCode[digit][a]);/* instructing the respective segments for the numbers from 0 to 9 */
}
}
void setup()
{
for (int a=0; a < 7; a++) // for loop for setting the pins as output*/
{
pinMode(segPins[a], OUTPUT);
}
}
void loop()
{
for (int b = 0; b < 10; b++)/* generating numbers from 0 to 9 */
{
displayDigit(b);/*display the numbers generated*/
delay(1000);
}
}
In above code first we defined the digital pins for Arduino Nano where seven-segments will be connected. An array is initialized to define the number from 0 to 9.
Next inside the array all 10 digits starting from 0 to 9 are defined in their binary representation.
Next in void setup() part a for loop is defined. This for loop with the help of pinMode function sets the seven-segment pins as output.
At last in the void loop() function another for loop is defined which will generate a number from 0 to 9 every time the program runs:
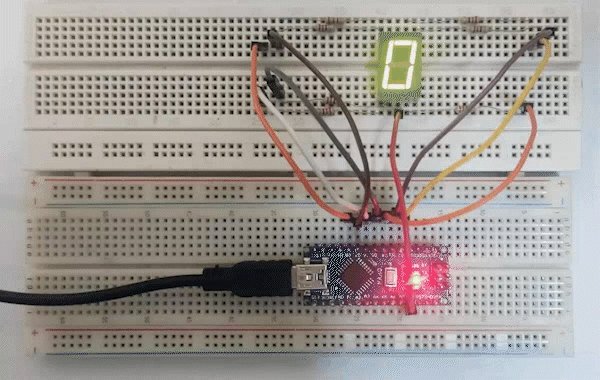
7.2: Output
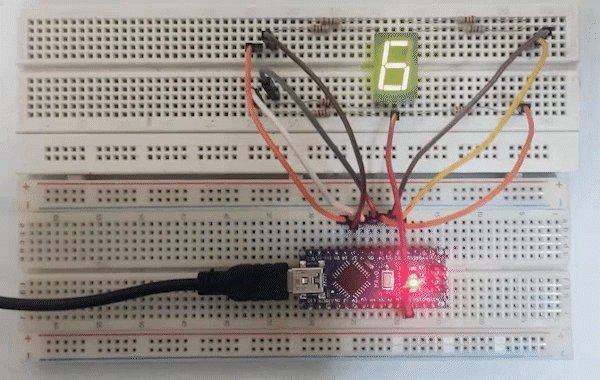
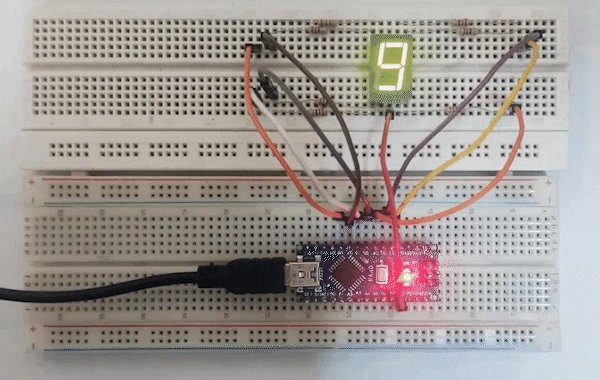
Here we can see all numbers defined inside the code using their binary equivalent are displayed in seven-segments.
Conclusion
In conclusion, interfacing a seven-segment display with an Arduino Nano microcontroller is a simple process that can be done with a few basic materials and a little bit of programming knowledge. With an Arduino Nano and Arduino code, you can easily control the state of each segment in a seven-segment display, allowing for the creation of custom numerical displays and other interactive projects.