For instance, an interface “Person” contains two properties “name”, and “id”, if the user does not specify the “id” property value in the “person” object then the compiler shows an error “id” property is missing. However, if the user makes it optional and specifies only the “name” property value in the “person” object then the compiler will not show such type of error because now it is initially defined as optional property.
This post demonstrates the TypeScript “Optional” property in the class.
How to Use TypeScript Optional Property in Class?
To utilize TypeScript “Optional” property in class specify the “?(question mark)” symbol with the property name that the user wants to make optional. Let’s see it practically.
Example 1: Make a Property Optional
Copy the following lines of code in the “.ts” file of the TypeScript
fname: string;
lname: string;
age: number;
designation?: string;
constructor(name: string, lname:string, age: number) {
this.fname = name
this.lname = lname;
this.age= age;
}
}
let admin = new Admin('Ali', 'Usman', 45);
console.log(admin);
In this code snippet:
- The “class” keyword declares an “Admin” class that contains a list of properties in which one property is optional.
- Next, the “constructor()” function declares the “Admin” class constructor that initializes its variables.
- Inside the “constructor()” function “this” keyword is used to get the current instance of the class and initialize their values using the specified(name, lname, and age) parameters.
- After that, create an object “admin” of class “Admin” using the “new” keyword to specify its properties values.
- Lastly, the “console.log()” keyword displays the “admin” object.
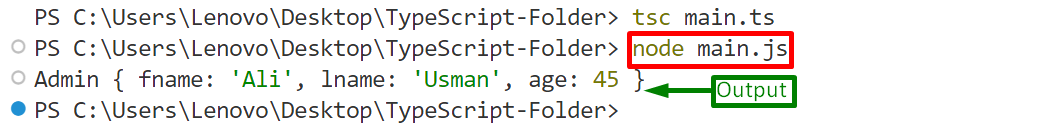
Output
node main.js //Run .js File
It can be seen that the terminal only shows the “fname”, “lname”, and “age” property values and not the “designation” property because it is declared as an “optional property”.
Example 2: Make Multiple Properties Optional
The user can also make multiple optional properties in a class by following the same procedure used for a single property. Let’s do it:
fname: string;
lname?: string;
age?: number;
designation?: string;
constructor(name: string) {
this.fname = name
}
}
let admin = new Admin('Ali');
console.log(admin);
In this scenario:
- The “lname”, “age”, and the “designation” properties of the “Admin” class are declared as “optional” properties by adding the “?” symbol with their names.
- Next, the “constructor()” initializes only the “fname” variable of the “Admin” class.
- After that, the “admin” object of the “Admin” class specifies only the “fname” property value.
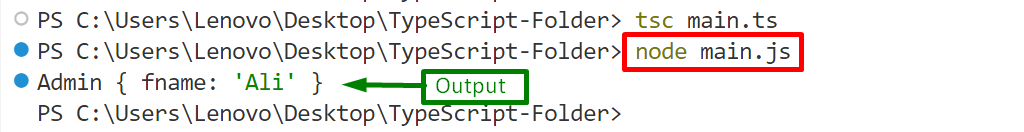
Output
node main.js //Run .js File
Now, the terminal only displays one “fname” property value because the remaining properties are considered “optional” properties.
Conclusion
In TypeScript classes, the “Optional” property can be used by placing the “?(question mark)” symbol at the end of the properties. As the name suggests, it makes the targeted property optional which means that if the user does not specify its value then the compiler does not generate an error. The user can use it for making single or multiple properties optional at a time. This post briefly demonstrated the TypeScript “Optional” property in the class.