This blog will explain the use of ES6 Map in TypeScript.
How to Use an ES6 Map in Typescript?
“ES6 Map” is the predefined data structure in JavaScript and TypeScript languages. It enables storing key-value pairs in an easy and efficient way. It is just like the JavaScript “Objects” but with some common differences. One of the common differences between ES6 Map and Objects is that the keys in an ES6 Map can be of any type, not just strings or symbols.
For using ES6 Map in TypeScript, simply utilize the “Map constructor” by defining the type for the key and value of the map.
Syntax
For creating and using ES6 Map in TypeScript, use the below-given syntax:
Example
Here, in the given example, we will use the ES6 Map in the TypeScript file “ES6Map.ts”. First, we will create a Map named “age” using the Map constructor with the “new” keyword:
Now, add key-value pairs to the map utilizing its pre-built “set” method:
age.set('Linta', 25);
age.set('Mary', 28);
age.set('Jack', 30);
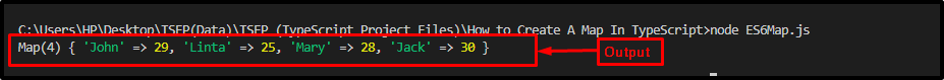
Finally, print the map on the console, using the “console.log()” method:
Now, transpile the TypeScript file by executing the given command in the terminal:
Then, run the transpiled JavaScript code on the terminal using the mentioned command:
Note: It is mandatory to transpile the TypeScript file after updating the TypeScript code.
Output
Methods of ES6 Map
ES6 Map provides various methods for working with the key-value pairs, such as adding and retrieving data, iterating over the map, and so on. The given table shows the ES6 Map methods with descriptions:
| Methods | Description |
|---|---|
| map.set(key, value) | Used for adding key-value pairs in Map. |
| map.get(key) | To get the value of any key from Map, the “get()” method is utilized. |
| map.delete(key) | It deletes the key-value pair using the specified key. |
| map.has(key) | It checks whether the specified key exists/occurs in the map or not. |
| map.clear() | For deleting all map entries, use the “clear()” method. |
| map.size | It gives the overall size of the map or the total number or count of map entries. |
| map.keys() | It is an iterator method to iterate the map’s keys. |
| map.values() | It will iterate over the map’s values. |
| map.entries() | To iterate the map entries, utilize the “map.entries()” method |
Example
Here, we will use the ES6 Map methods to perform different functions.
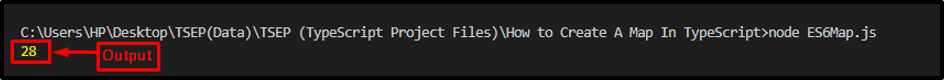
For retrieving the value of any key, use the “get()” method by passing the key as an argument:
As you can see that the output displays “28” which is the value of the key “Mary”:
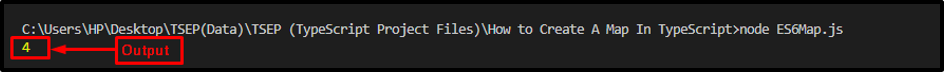
For determining the size of the map, use the “size” property:
In the output, “4” indicates that the map contains 4 entries, representing the map’s size:
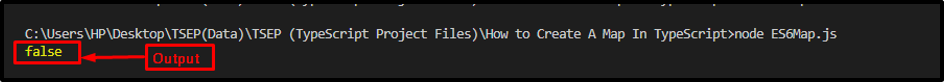
To verify, whether the specified key exists in the map or not, use the “has()” method. Here, we will check whether the key “Joseph” exists in the Map “age”:
It gives “false” which indicates that the key “Joseph” does not exist in the Map “age”:
For deleting any key-value pair, use the “delete()” method by passing the specified key:
The output prints “true” which indicates that the map entry with key “Jack” has been successfully deleted from the map:
That was all about the use of the ES6 map in TypeScript.
Conclusion
To use ES6 Map in TypeScript, simply utilize the “Map constructor” by defining the type for the key and value. It provides various methods for working with the key-value pairs, such as adding and retrieving data, iterating over the map, and so on. This blog explained the use of ES6 Map in TypeScript.