“VS Code” stands for “Visual Studio Code” which is free and an open-source code editor used by developers to execute the code in different programming languages including “TypeScript”. To run the TypeScript code in VS code, it is mandatory to install the TypeScript compiler “tsc” that will transpile the “.ts” file to the JavaScript “.js” file.
This tutorial will discuss the procedure to execute the TypeScript in VS code.
How to Run TypeScript in VS Code?
To run TypeScript in VS code or any other IDE, first, you have to install a “node.js” on your system. Run the following command on the command prompt to install TypeScript:
After that, you can easily execute the TypeScript on the VS code using the VS terminal. Open the terminal using the “ctrl+shift+`” and follow the given steps:
Step 1: Transpile the TypeScript File to the JavaScript File
To transpile the TypeScript to the JavaScript use the below command:
Step 2: Execute the JavaScript File
To execute the transpile JavaScript file use the below command:
The above approach helps to execute the TypeScript in any IDE if you specifically run TypeScript in VS code, then simply follow the given steps:
- Install extensions in VS code
- Create a TypeScript code file
- Transpile TypeScript code
- Run the JavaScript file
Step 1: Install Extensions in VS Code
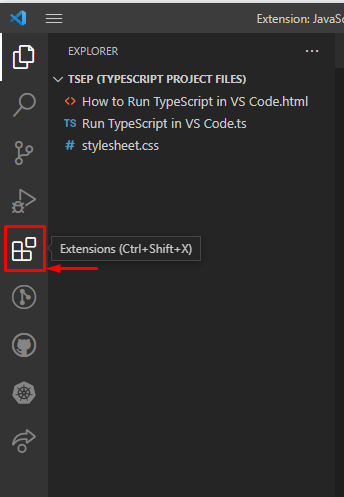
First, install the extensions in VS code from the “Extensions” panel in VS Code. To do this, click on the Extensions icon or press “ctrl+Shift+X” in the left-hand sidebar:
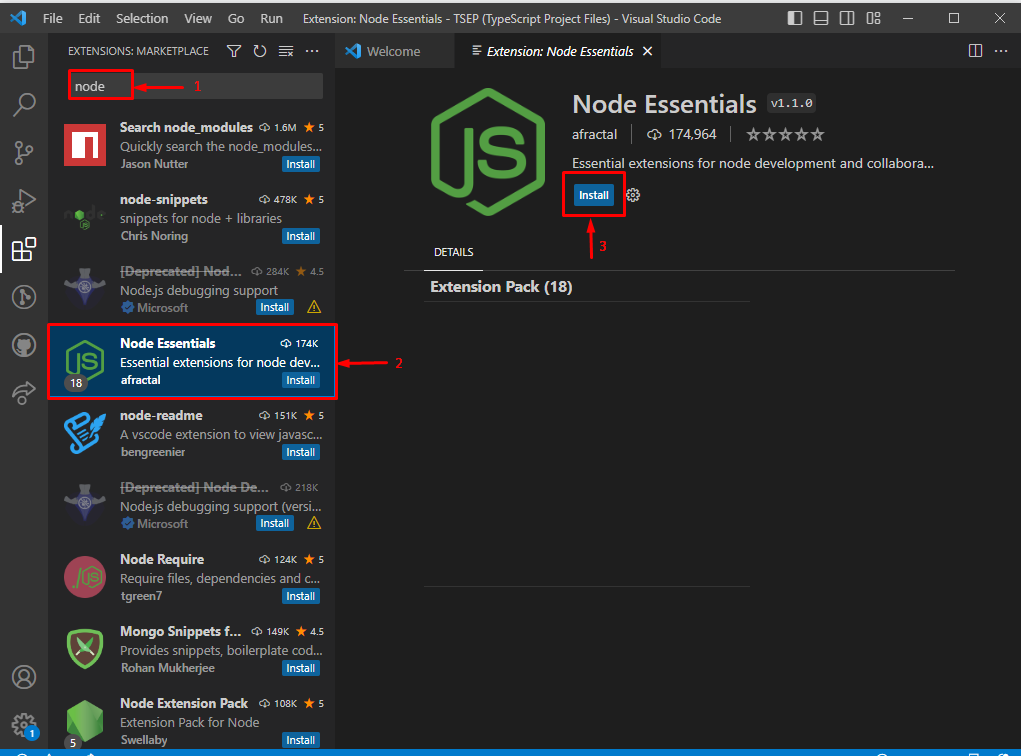
Type the “node” in the search bar, click on the extension “Node Essentials” and press the “install” button. It will install all the essential extensions for node development:
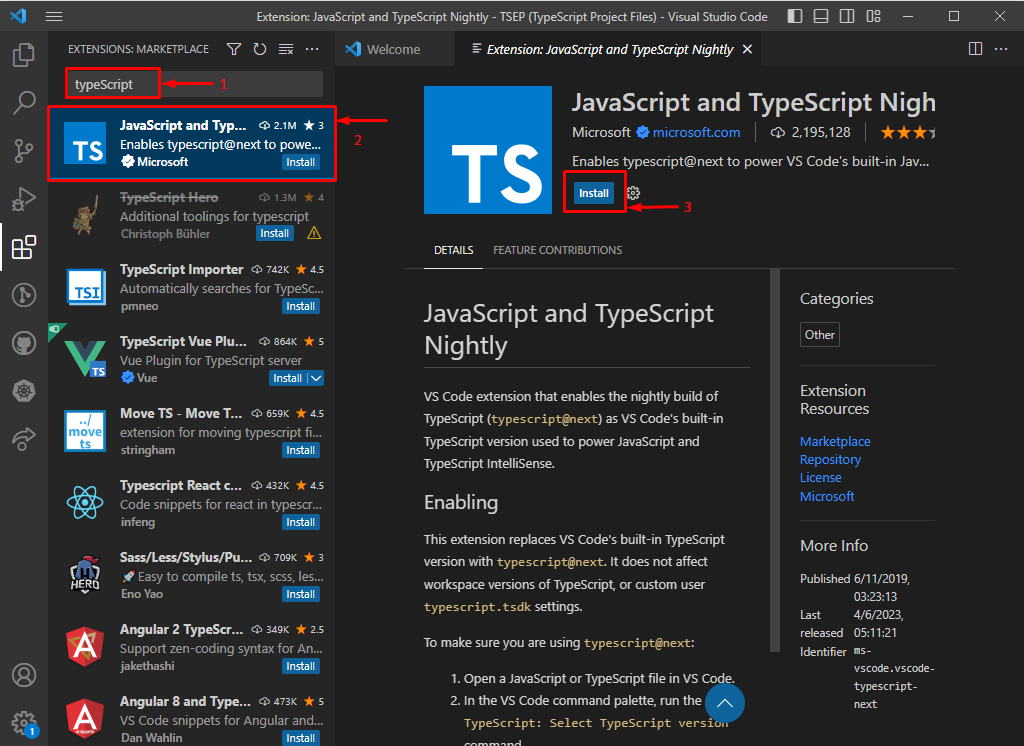
After installing the node essential extension, install the extension for TypeScript that contains the “TypeScript compiler ‘tsc’” to transpile the “.ts” file. For this, search the “TypeScript” in a search bar, click on “JavaScript and TypeScript Nightly” and press the “install” button:
Step 2: Create TypeScript Code File
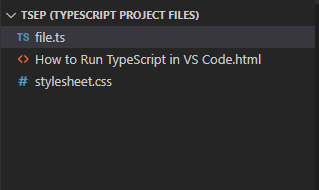
Create a file with the extension “.ts” that contains the TypeScript Code. Here, we will create a TypeScript file as “file.ts”:
Add the following code in the “file.ts” file:
console.log(welcome);
Step 3: Transpile TypeScript Code
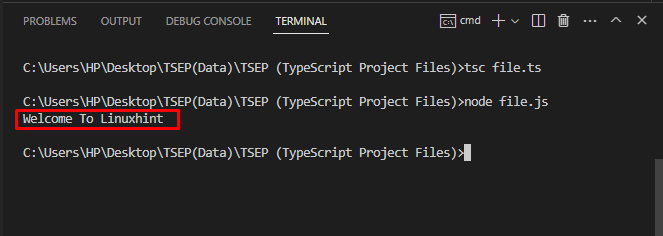
Now, open the VS terminal using “ctrl+shift+`” and enter the following command to transpile the TypeScript code to the JavaScript file:
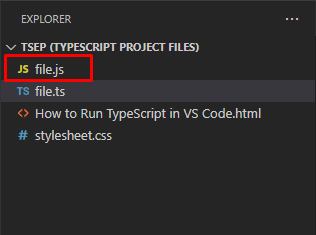
After compiling, the “.js” file is created:
Step 4: Run the JavaScript File
Now, run the JavaScript file using “Node.js” with the given command:
Output
If you want to show the output on the web page then you have to link your “.js” file with the HTML document using the “src” attribute of <script> tag:
That’s all about running TypeScript in VS code.
Conclusion
To run the TypeScript code in VS code, first, you have to install “node.js” and “TypeScript” in your system or in the VS code IDE. Then, use the “tsc” command to transpile the TypeScript file to a JavaScript file. Finally, run the JavaScript file in VS code using the “node” command. This tutorial discussed the procedure for executing the TypeScript in VS code.