This blog demonstrates the working of the setTimeout() function in TypeScript.
How Does the “setTimeout” Work in TypeScript?
The “setTimeout()” function is utilized to introduce delays in the code execution cycle. It can be used to implement a mechanism that calls the function when a certain time interval gets passed. This helps a lot when the functions are needed to be executed after a certain pattern to prevent the deadlock sort of condition.
Syntax
The syntax for the setTimeout() function in TypeScript is shown below:
The “TestCode” is the code or function which is going to be delayed in the execution cycle for “time” in milliseconds. Users can pass multiple arguments in the “setTimeout” function to send a message or text to the “TestCode” function as required. Visit the below examples for a better explanation.
Example 1: Calling Function After Delay
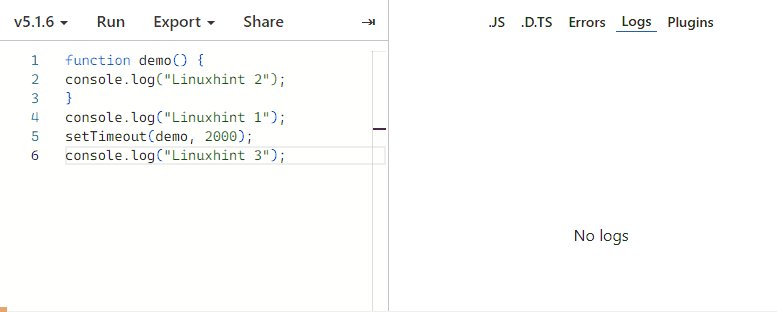
In this example, the function is created that contains the “console.log()” method which is going to be called after a certain time period using the “setTimeout()” function in TypeScript, as shown below:
console.log("Linuxhint 2");
}
console.log("Linuxhint 1");
setTimeout(demo, 2000);
console.log("Linuxhint 3");
Description of the above code:
- First, the “demo” function is created that displays the message on the console using the “log()” method.
- Outside the function body, two console messages are displayed on the console, and the “setTimeout()” function is inserted in between them.
- This function is invoking the “demo()” function and the delay time is set to “2000”. This function invokes the “demo()” function after 2000 milliseconds.
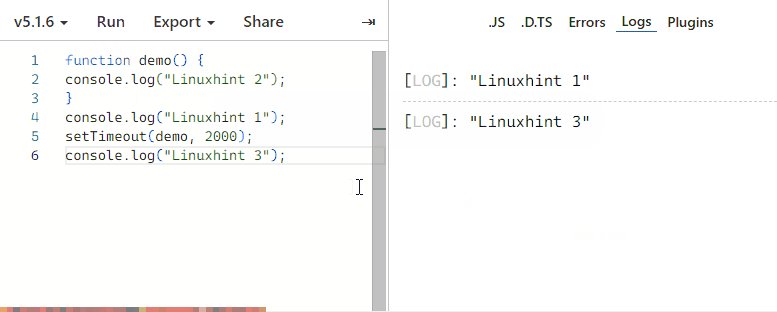
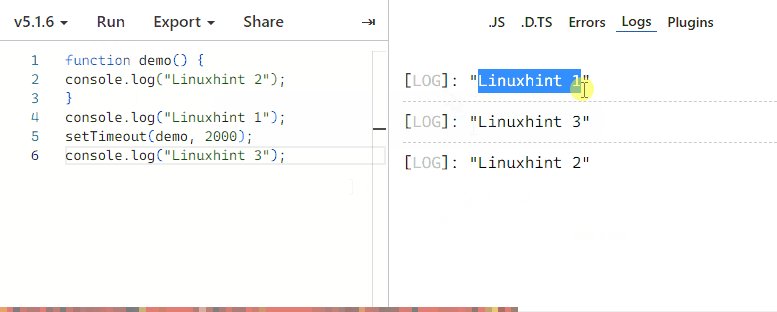
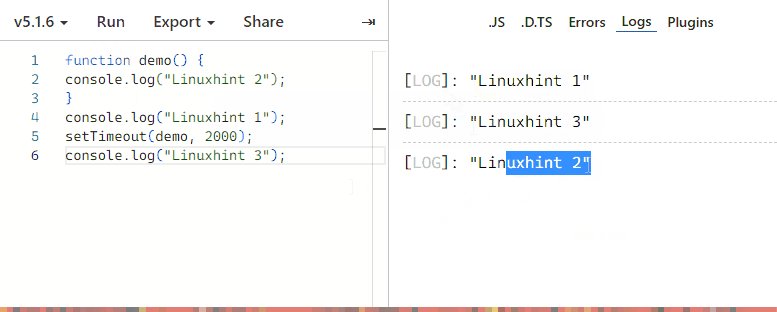
After the compilation:
The output shows that the console message displayed using the “demo()” function is displayed after some time “2000ms”.
Example 2: Passing Argument via setTimeout() Function
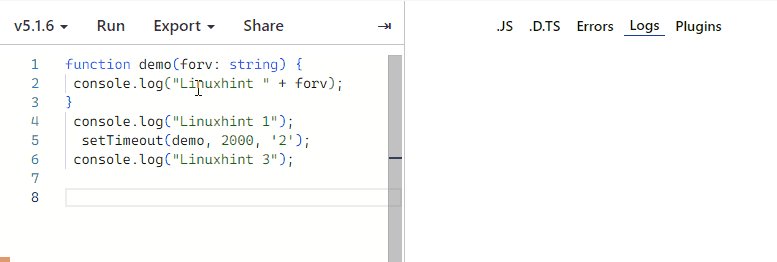
The “setTimeout()” supports an argument that can be passed to the specified function or code after the delay time, as shown below:
console.log("Linuxhint " + forv);
}
console.log("Linuxhint 1");
setTimeout(demo, 2000, '2');
console.log("Linuxhint 3");
In the above code:
- First, the “demo” function is defined which accepts a single parameter named “forv” having a type of “string”.
- This function displays the dummy text along the parametric value on the console using the “log()” method.
- Next, multiple console.log() methods are used and the “setTimeout()” function is also utilized having the delay time of “2000” milliseconds.
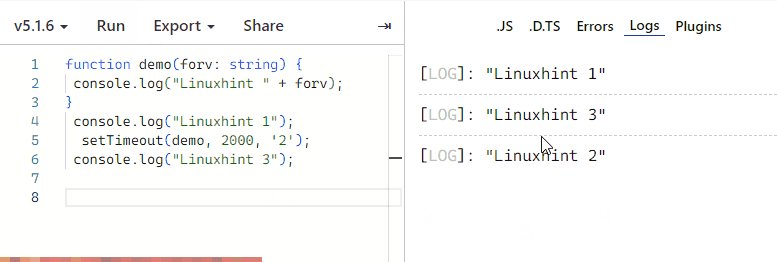
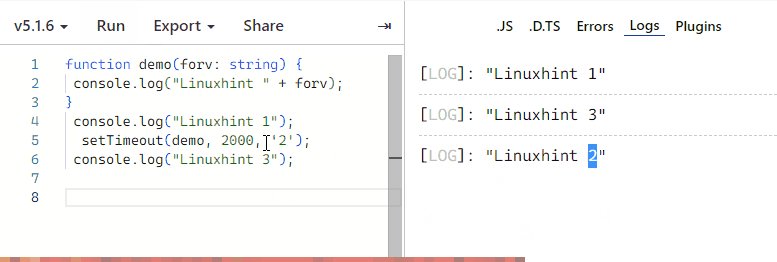
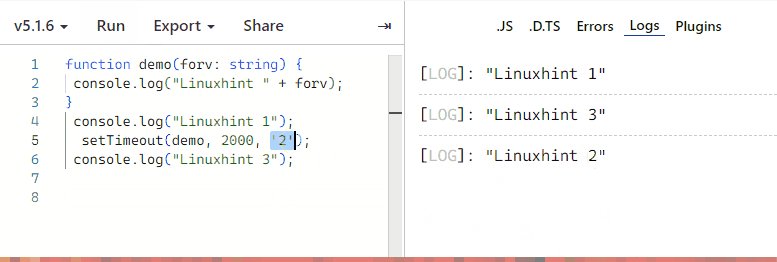
After the compilation:
The above gif shows that the function was invoked after a specified time interval and the parametric value has been inserted in the console message passed via the “setTimeout()” function.
Conclusion
To use the “setTimeout()” function in TypeScript, pass the first argument which is the function that needs to be executed after a specific time interval. Then, insert the second argument in numeric format which is the delay time in milliseconds after which the function gets executed. The third argument can also be used to send the data to the selected function. This article has demonstrated the implementation of the “setTimeout()” function in TypeScript.