This write-up will present a stepwise guide on installing NPM packages specifically customized for TypeScript projects.
How Do I Install NPM Packages for TypeScript?
Follow the given steps to install NPM packages for TypeScript:
Step 1: Step Up a TypeScript Project
Before installing any NPM package, make sure that you have a TypeScript project set up. For that purpose, either you can use an existing TypeScript project or initialize a new one by executing the following command:
By executing this command a file “package.json” will be created in the project which manages dependencies.
Step 2: Choose the NPM Package
Identify the NPM package you want to install for your TypeScript project. For this purpose, browse the NPM website or search for packages using the following npm command:
Step 3: Install the NPM Package
To install an NPM package, open the terminal or command prompt and run the following command:
Replace “<package-name>” with the actual name of the package that you want to install. The stated command will download the package and its dependencies into a “node_modules” folder that is available within your project directory.
Step 4: Install TypeScript Declarations
If the package to be installed does not have built-in TypeScript support, then users must install the TypeScript declarations separately. These declarations provide type information for the package and enable TypeScript’s static type-checking and intelligent IDE features. To do that, utilize the following “npm” command:
Replace “<package-name>” with the package name to be installed.
Step 5: Import and Use the Package
After installing the package and its declarations, you are ready to import and utilize it within the TypeScript code. Import the desired functionalities from the package into your TypeScript file using the “import” statement, as shown below:
Replace “functionality” with the specific functionality to be imported and “<package-name>” with the name of the package.
Step 6: Build and Run TypeScript Project
Once you have installed the NPM package, integrated TypeScript declarations, and imported the package into your code, you are ready to build and run your TypeScript project. Utilize the following “tsc” command to transpile the TypeScript file into a JavaScript file:
After that, users can execute the “node” command to run the transpiled JavaScript file:
Let’s put the above-stated instructions into practice.
Example: Installing NPM Packages for TypeScript
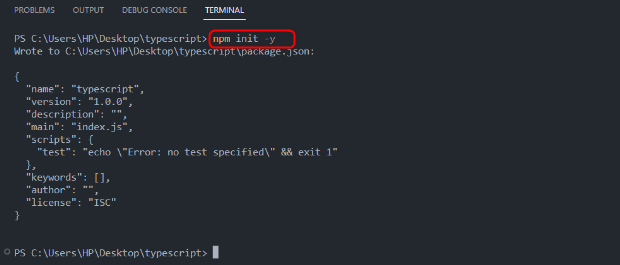
This example installs TypeScript as an npm package so that our code can be compiled using the TypeScript compiler. To do this, first, initialize the project using the following command:
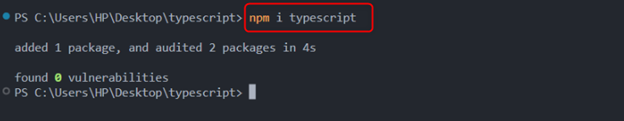
Now execute the given command to install TypeScript:
On successful execution of the “npm” command, TypeScript will be installed in the project and a “node_modules” directory, “package.json” file, and “package-lock.json” file will be created:
The installed dependencies are shown in the “package.json” file that is available under the dependencies section:
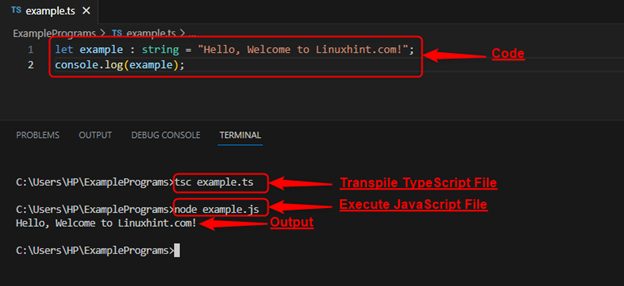
Now create a new file name “example.ts” in the project directory and execute the following code:
console.log(example);
In this example:
- A variable is created and initialized with a string value.
- The variable’s value is printed on the screen/console using the console.log() method.
To transpile this code use the “tsc” command along with the file name:
Run the below-given “node” command to execute the transpiled file:
Output
That’s all about the installation of NPM packages for TypeScript.
Conclusion
To install NPM packages for TypeScript, use the “npm install” command followed by the package name to be installed. NPM Packages enable developers to use a variety of third-party libraries and tools. By following this step-by-step guide, you can easily install NPM packages, integrate TypeScript declarations, and enhance your TypeScript project with additional functionalities.