The angular framework is used to build applications for websites and mobiles that provide a user-friendly experience and interface. It is a JavaScript framework that is open-source and is primarily used to develop applications consisting of single pages. AWS provides remote services to build and run different applications, and deploying Angular applications is also a simple task.
Deploy Angular App in AWS
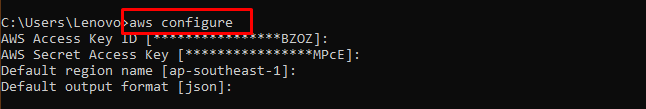
To deploy the angular application in AWS, configure the AWS CLI using the following command:
Note: If you do not have the AWS CLI installed, or need help with the configuration, then read this guide!
The above command will prompt the user to enter the “Access” and “Secret” key with the Region and Output Format:
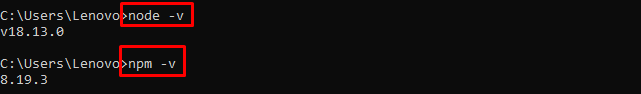
Install the Node JS environment by clicking here and then use the following command to validate its installation
npm -v
Running the above command will display their versions:
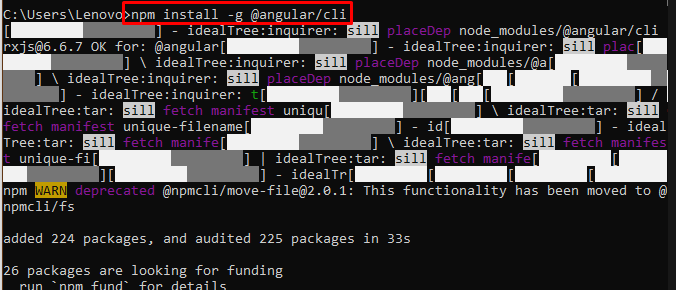
After that, install the Angular CLI by using the command mentioned below which will be used to create the application:
The above command will display the following output:
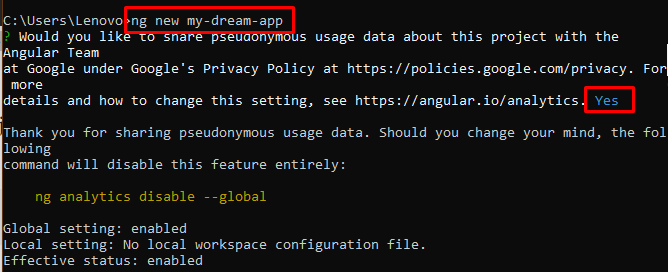
Use the following command to build the application files:
It will prompt the user to type “Yes” and hit enter:
Head into the application file using the following command:
Running the above command will display let the user inside the application file:
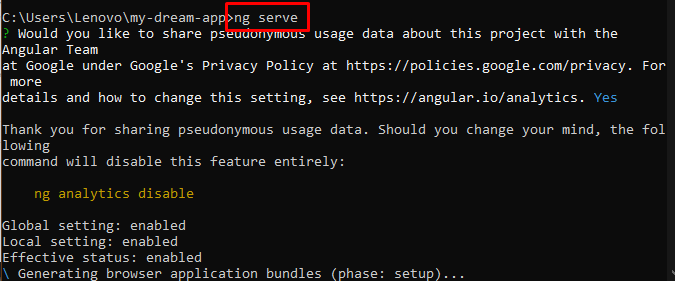
Use the following command to deploy the Angular application locally:
Running the above command will deploy the App on the localhost:
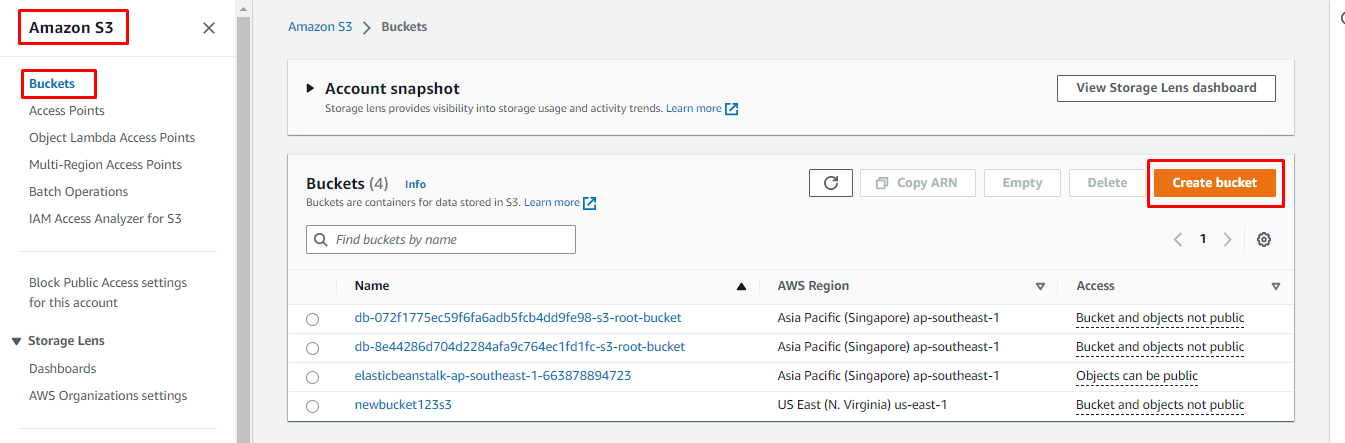
Head into the Amazon S3 bucket and click on the “Create” button:
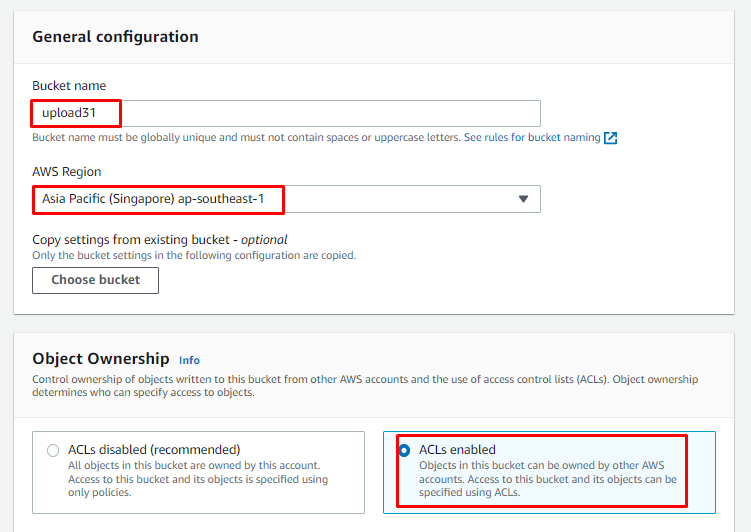
Provide the credentials for the S3 bucket on the bucket creation page:
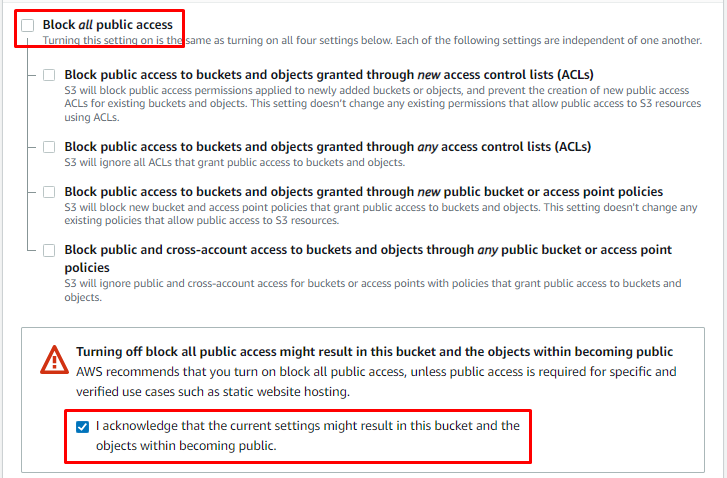
Give the public access to the bucket for the deployment purpose:
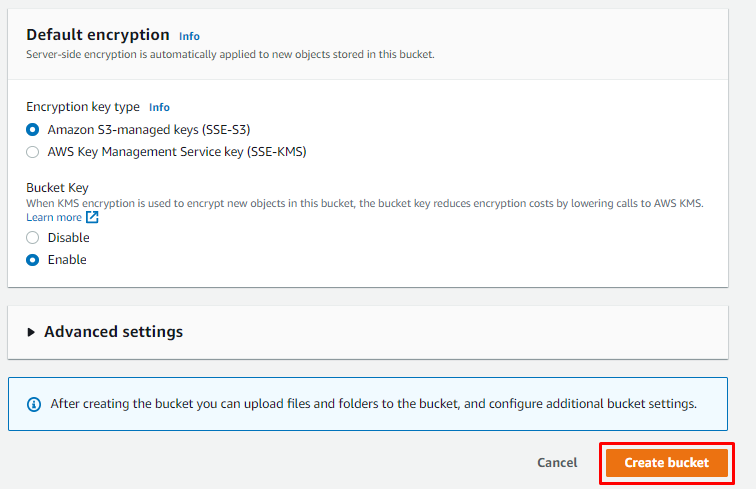
Scroll down the bottom of the page to click on the “Create bucket” button:
Head back to the Terminal to use the following command:
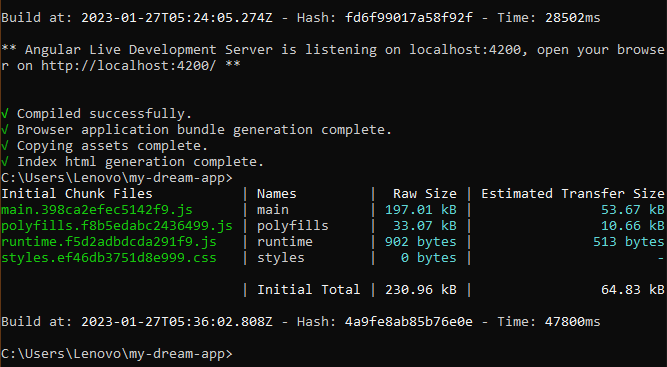
Running the above command will compile the Application:
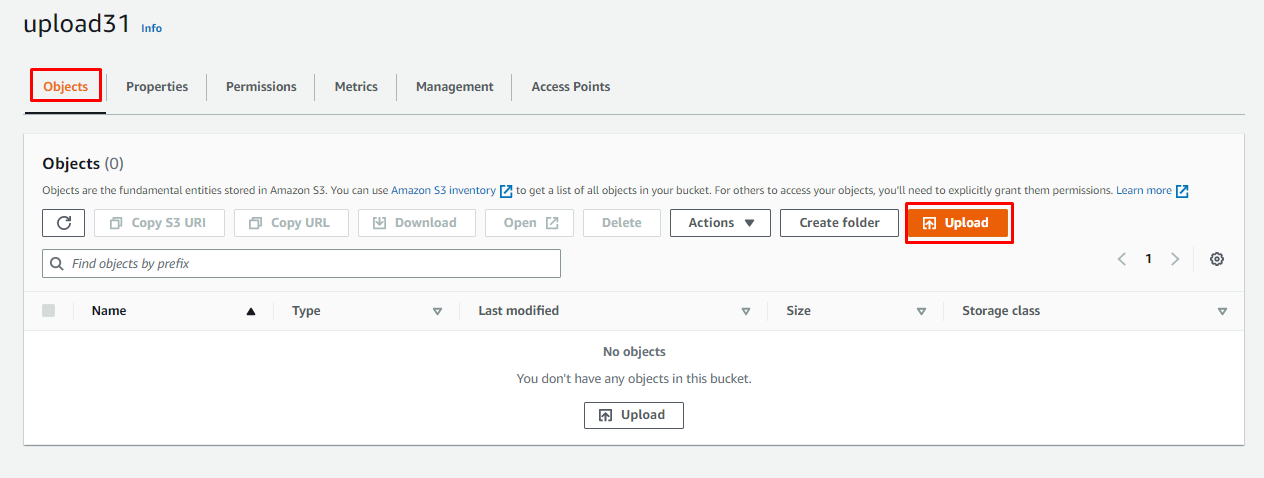
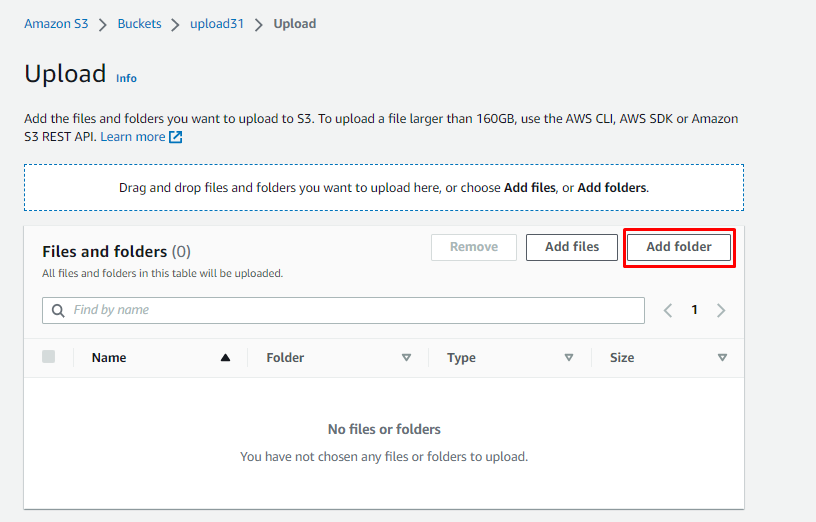
Upload the Angular Application files on the Amazon S3 bucket from the platform:
Click on the “Add folder” button to upload the files on the bucket:
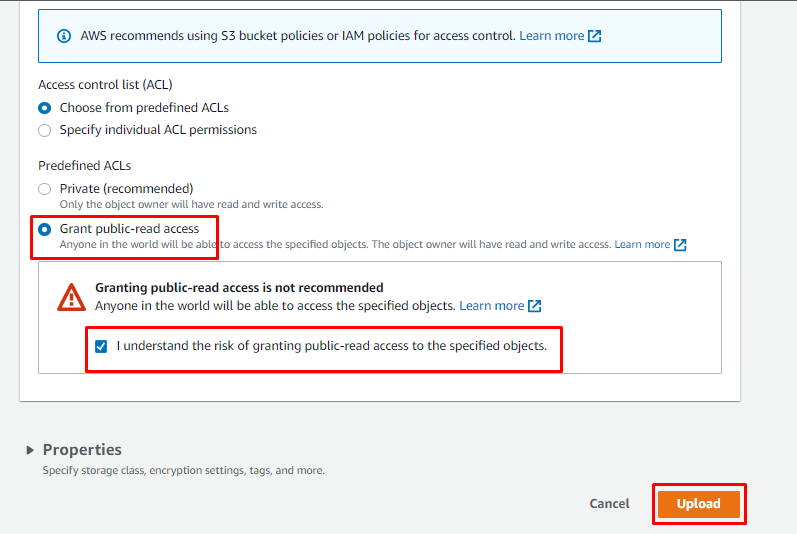
Grant public access to the files and click on the “Upload” button:
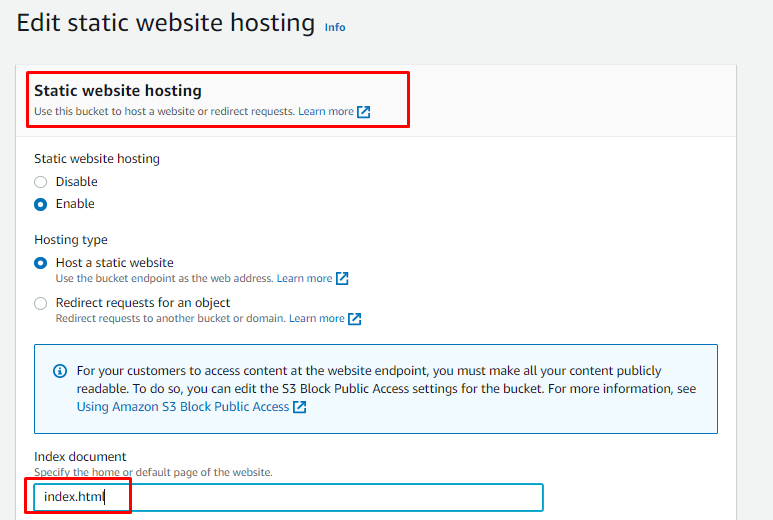
Head into the Static Hosting section to click on the “Enable” button and type “index.html” for the index document:

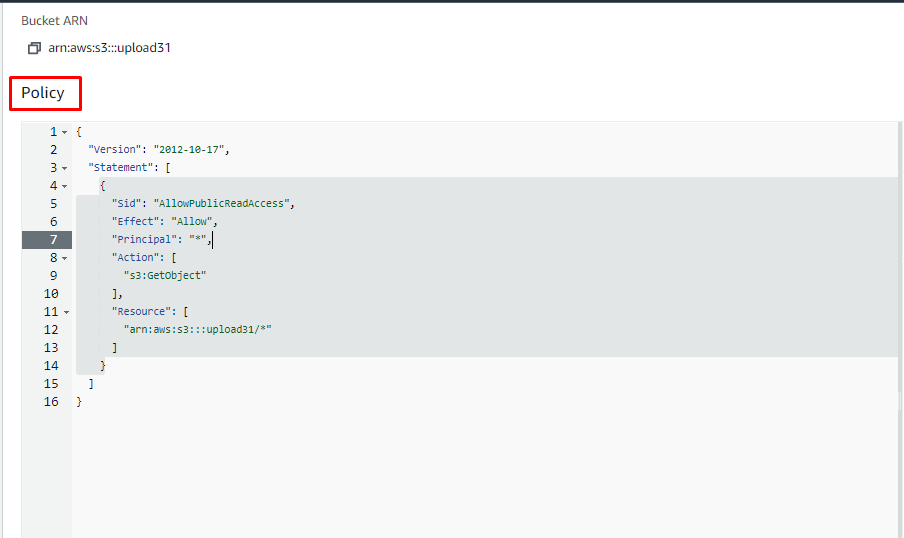
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AllowPublicReadAccess",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::/*"
]
}
]
}
Save the Policy for the bucket from the page:
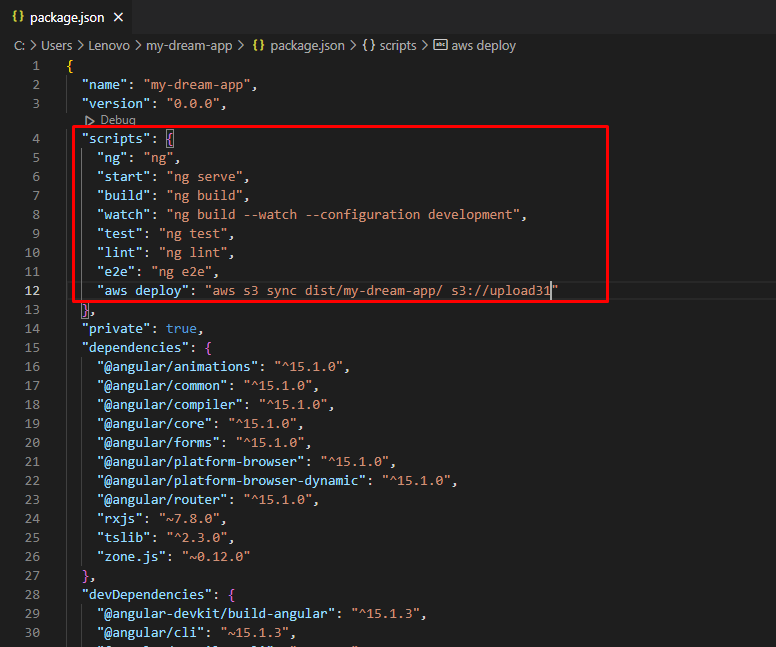
After that open the “Package.json” file to edit the “Script” section using the following screenshot:
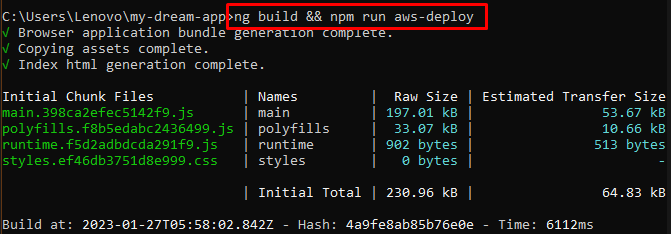
Run the following command to run the deploy code added to the file:
Running the above command will deploy the Application in the AWS:
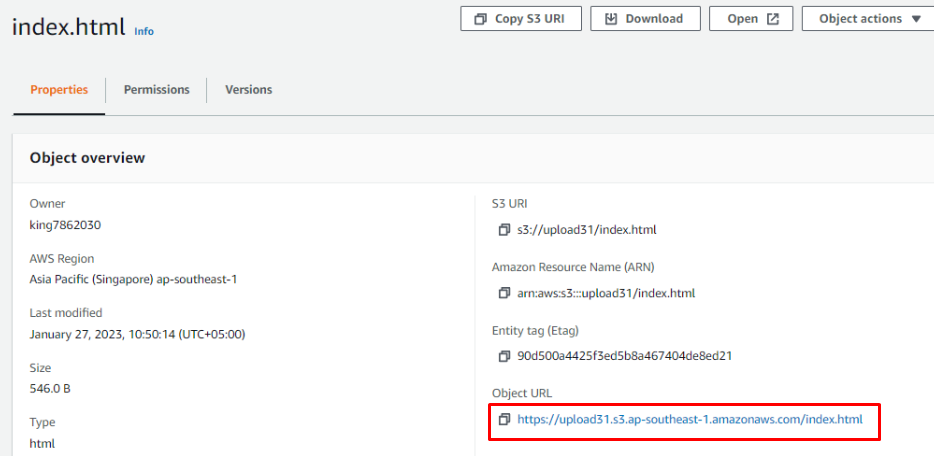
Use the Object URL in the web browser to visit the Application:
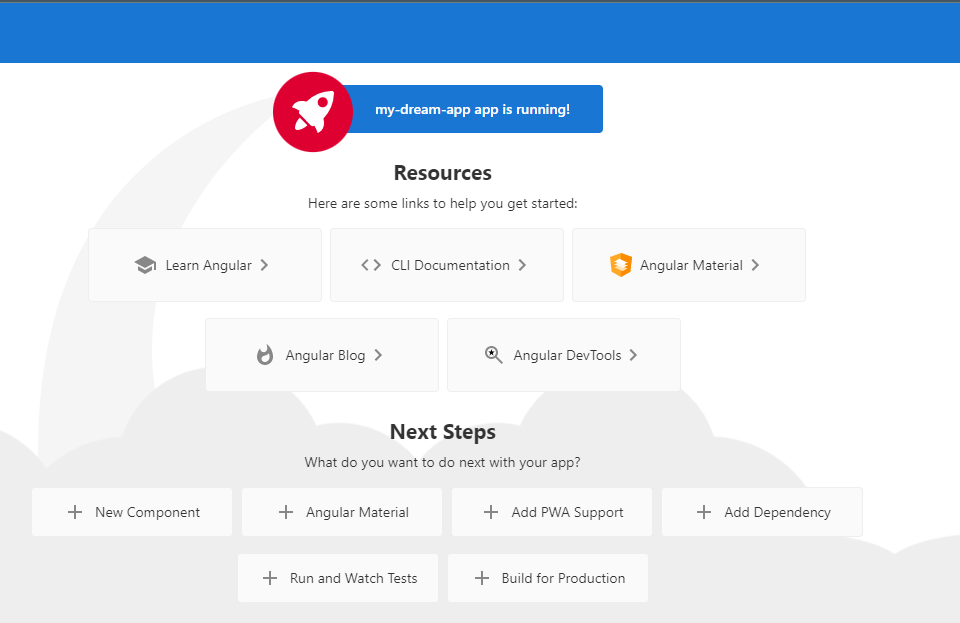
Visting the URL will display the following result on the browser:
You have successfully deployed an Angular Application in AWS.
Conclusion
To deploy the Angular App in the AWS, create the Angular application and upload it on the Amazon S3 bucket. Create an S3 bucket from the platform and upload the application files on it. After that, create public access to the bucket and edit the bucket policy. Change the Package.json file to add AWS deploy code and use the deploy command on the terminal. This guide has explained the process of Deploying Angular applications in AWS.