The user can save time by creating all the required elements in the backup DOM and then adding them to the real/active DOM. In JavaScript, this backup DOM can be created with the help of the “createDocumentFragment()” method.
This guide explains the createDocumentFragment() method in JavaScript.
What is the “createDocumentFragment()” Method in JavaScript?
The “createDocumentFragment()” method creates an offscreen(not displayed on the webpage) node with no parent node to customize(add, delete, or modify) the content of the document. This node cannot be added to the current HTML DOM tree until it is not appended to the existing document.
This method basically adds a “document fragment”(document structure that is not a part of the active DOM tree) that contains some elements and then appends them to the existing active HTML document if required. It performs this task without affecting the active DOM tree.
Syntax
The above syntax does not need any additional parameters.
Let’s use the above-defined method practically.
Example 1: Applying the “createDocumentFragment()” Method to Add Elements to Active Document
This example applies the “createDocumentFragment()” method to add an element created in the document fragment into the active HTML DOM tree or document.
HTML Code
<ol id="List" style="display: inline-block; text-align: left;"></ol>
In HTML code block:
- The “<button>” tag inserts a button to call the specified “add()” function when its associated “onclick” event is fired.
- The “<ol>” tag adds an empty ordered list with an id “List”, and the display, and text-align properties.
JavaScript Code
function add() {
const languages = ["HTML", "CSS", "JavaScript", "React", "NodeJS"];
var df = document.createDocumentFragment();
for (let t in languages) {
const li = document.createElement('li');
li.textContent = languages[t];
df.appendChild(li);
}
document.getElementById('List').appendChild(df);
}
</script>
The above JavaScript code snippet:
- Define a function named “add()”.
- In this function definition, the “languages” variable initializes a list of elements.
- Next, the “df” variable adds a document fragment i.e. a section of a document comprising nodes.
- In the created fragment document, apply the “for” loop for iterating over each element of the “languages” variable.
- In the loop body, the “li” variable creates a list element i.e. “li” with the help of the “createElement()” method.
- Now, add the text content into the created list element one by one from the associated “languages” variable.
- After that append the created element to the offscreen node using the “appendChild()” method.
- Lastly, access the added empty ordered list using the “getElementById()” method and append it with the created offscreen node.
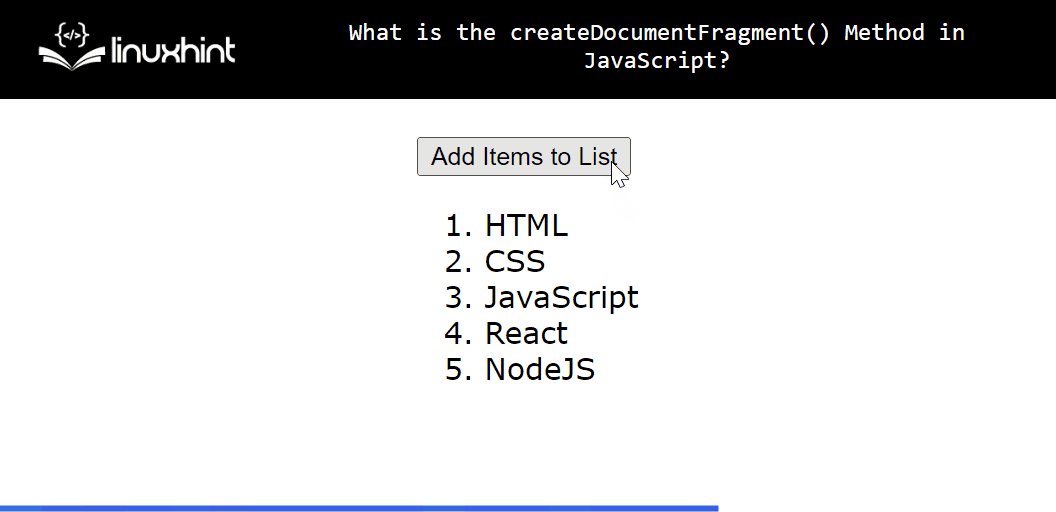
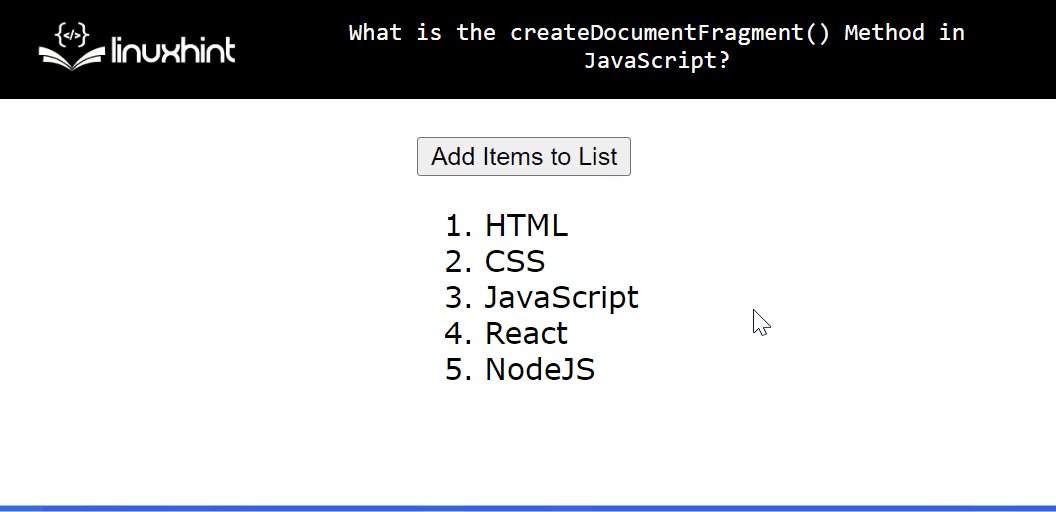
Output
It can be seen that upon clicking the button the active DOM tree node “ol” appends with the elements created in the document fragment.
Example 2: Applying the “createDocumentFragment()” Method to Modify Content of Active Document
This example uses the “createDocumentFragment()” method to modify the existing HTML document content.
HTML Code
<ol id="List" style="display: inline-block; text-align: left;">
<li>TypeScript</li>
<li>PHP</li>
</ol>
The “ordered list” contains two list items.
JavaScript Code
The JavaScript code is the same as stated in Example 1.
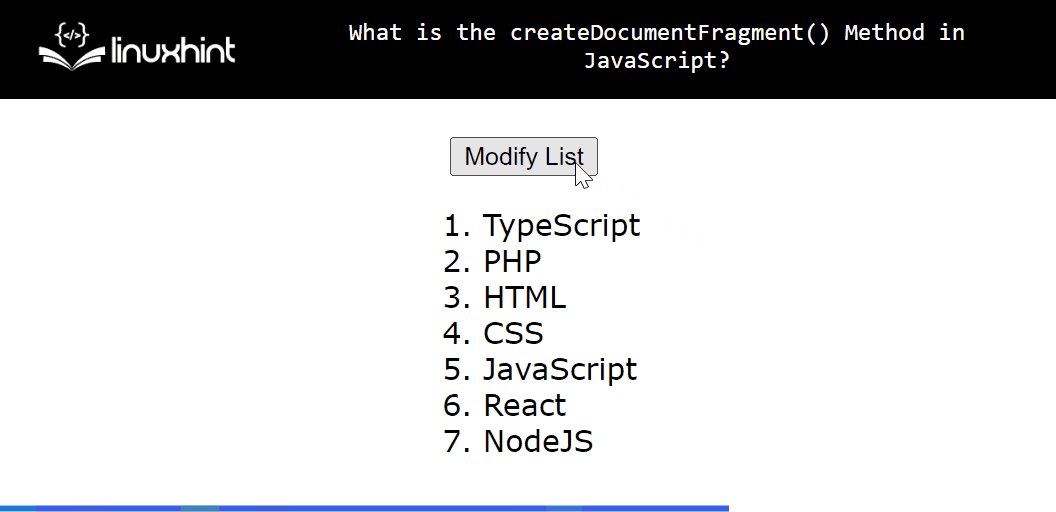
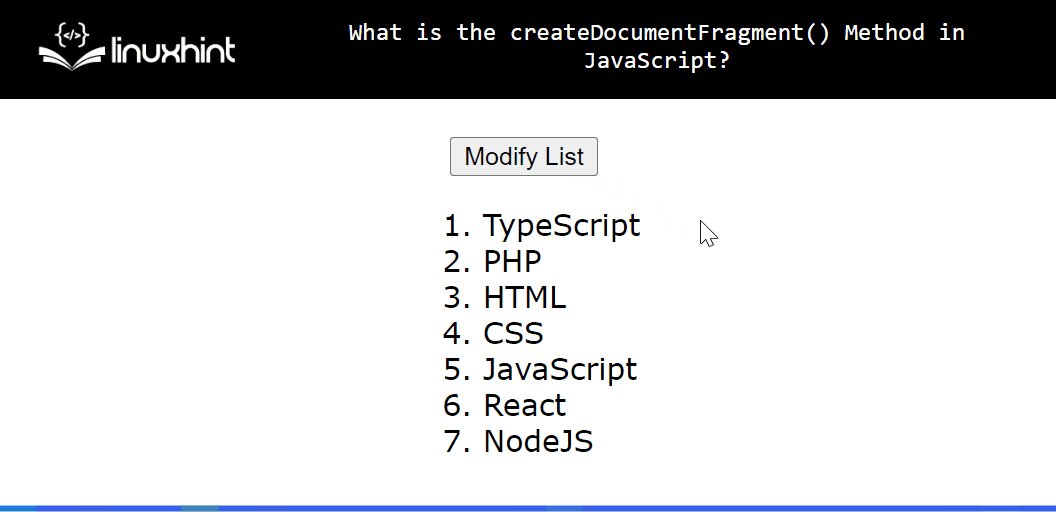
Output
This time, the given button click modifies the ordered list by the addition of new list items.
Conclusion
In JavaScript, the “createElementFragment()” method inserts an offscreen node by creating a new document to modify the content of the existing HTML DOM tree. This method first creates a fragmented document, creates HTML elements, and then appends it to the active DOM tree that displays on a web page. This guide deeply explained the JavaScript createDocumentFragment() method.