cPanel is based on the Linux operating system, and it currently supports Centos 7, Cloud Linux 6 and 7, Red Hat Enterprise Linux version 7. Amazon Linux 1 was previously supported but has now been abandoned.
cPanel requires a new server for installation. It may be because it requires different services running on a different port; thus, it tries to avoid any port conflict with previously installed services.
Ports Used By cPanel
cPanel has several services for website hosting and server management. Some of these require a specific port to be open for functioning correctly. Hence it would be best if you allowed them through your firewall. A brief list of services and the ports they listen upon is given below:
| cPanel Ports and Services | |
|---|---|
| Service | Ports |
| cPanel | 2082 |
| cPanel SSL | 2083 |
| WHM | 2086 |
| WHM SSL | 2087 |
| FTP | 0 |
| SSH | 22 |
| SMTP | 25, 26, 465 |
| DNS | 53 |
| HTTPD | 80, 443 |
| Webmail | 2095 |
Ports Modification in cPanel
cPanel provides many services running on different ports, and sometimes it is required to change the default port of a service. The reason for this may be port conflicts or some security issues. Whatever the reason be, we will show how to modify the port number of specific services of cPanel like Apache (HTTPD), SSH, and SMTP. Some port numbers may require you to contact your hosting provider, whereas specific port numbers can no longer be changed, such as cPanel port.
Note: Before adding any new port, configure the firewall to allow the new port traffic. Also, check if some other service does not already use the new port.
Changing Apache Port Number on a cPanel Server.
Step 1: Login to your WHM account and go to tweak settings as follow:
Now go to the “System” menu and change both Apache HTTP (80) and SSL HTTPS (443) port number
Changing SSH Port Number on a cPanel Server.
Step 1: Login to your server via SSH as a root user.
Step 2: Once you are logged in, look for ssh_config file and open it with any text editor like nano or vi.
Tip: It is always a good idea to back up a file before modifying it.
Step 3: Now, look for a line in the sshd_config file similar to “#Port 22”. Here 22 is the default port on which sshd daemon listens for connections. Uncomment this line by removing the ‘#’ symbol at the start of the line. Now insert any new privileged port number between 1 – 1023. the privileged port is those port that is accessible only by the root user.
Step 4: Now restart SSH service using the following command:
In case you have misconfigured the file, you can fix the original SSH configuration file by browsing the following link in a web browser:
https://example.com:2087/scripts2/doautofixer?autofix=safesshrestart
This script will try to assign an additional SSH configuration file for port 23. Now you can access and modify the original SSH config file.
Changing SMTP Port Number on a cPanel Server.
Some providers block access to port 25 for sending mail. But this port is required for communicating with users using other mail services. For changing the SMTP port, navigate through:
Login to WHM > Service Configuration > Service Manager. Inside “Exim Mail Server (on another port),” change the port number to your desired value.
Even though cPanel offers the option to change the port of Exim SMTP, but it is useless. This is because it breaks the communication as other mail servers are not configured to work with non-standard ports. The solution for this is to use a “smart host” or third-party service option in cPanel.
Using Let’s Encrypt with cPanel
Let’s Encrypt is a free and most widely used TLS encryption service. cPanel has made it very easy to install and manage the SSL certificate provided by Let’s Encrypt. To use the Let’s Encrypt SSL service, you need to install the cPanel Let’s Encrypt plugin. The Auto SSL feature of cPanel and the Let’s Encrypt Plugin for cPanel fetches the certificates provided by Let’s Encrypt™. Follow the steps below to install the Let’s Encrypt plugin:
- Log in to your server with the root user credential.
- Now run the following command to install the plugin:
/usr/local/cPanel/scripts/install_lets_encrypt_autossl_provider
If you want to uninstall the plugin, simply run the below command:
/scripts/uninstall_lets_encrypt_autossl_provider - Now activate the Let’s Encrypt provider in WHM. This login to WHM and go to the “Manage Auto SSL” page under “SSL/TLS.” The path is shown below:
WHM > Home > SSL/TLS > Manage Auto SSL.
- Now, in the Providers tab, select the option Let’s Encrypt; after accepting the terms of service, save the file. From now on, Auto SSL will use Let’s Encrypt while replacing a certificate.After Auto SSL has been enabled in WHM, it’s time to add the certificates to your account. Follow the steps below to accomplish this:
-
- Log in to your WHM account.
- Under the Manage Auto SSL path, select the Manage Users tab.
- Inside the Manage Users tab, you can configure which individual cPanel users can use Auto SSL.
- Select the required domain and click “install” to add the Certificate.
- After the installation is complete, click the link “Return to SSL Manager” at the bottom of the page.
Let’s Encrypt for Shared Hosting
If you are on a shared hosting plan, then to install the Let’s Encrypt Free SSL certificate follow the below steps:
- Go to some website that offers free SSL services like SSLFORFREE or ZEROSSL.
- Complete the Free SSL Certificate Wizard by entering your domain name and accept the terms of service.
- Next, it will ask you to verify your domain ownership. For example, some SSL service providers ask to create TXT records in the DNS server that hosts your domain. They give the details of the TXT records. Later they will query the DNS server for the TXT records.
The other method is to download two files and upload them to your cPanel account. The upload location of the file on the server will be inside: public_html>. well-known>acme-challenge. - Now, once we have verified the ownership of the domain, it will provide you with a certificate key and an account or domain Key (private Key). Download or copy these files somewhere. The next thing is to set up the SSL for our website.
- log in to your cPanel account. Under the “Security” section, select the SSL/TLS option.
- Select the “Manage SSL sites” option under Install and Manage SSL for your site (HTTPS).
- Select the domain from the drop-down menu you used to register at ZeroSSl or SSLforFree website.
- Now, enter the contents of the domain certificate files into the certificate text box. To verify if the file also contains the CA bundle key, see if it has a “–End Certificate–” and “–Begin Certificate–”line in the middle of the random text. If this is the case, then just cut the part starting from the “–Begin Certificate–” line in the middle to the end of the text.
- Now paste the remaining part cut from Step 8 in the Certificate Authority Bundle text box.
- Now Copy the Private Key, i.e., domain key, and paste it in the “Private Key” field.
- At last, click on the “Install Certificate” to install all the certificates.
To check if your site is running on HTTPS protocol, try accessing your site with https://yourdomain.com
Redirect HTTP to HTTPS
To redirect the http request to https, open the file manager in cPanel. Look for a file named “.htaccess,” If it is not there, then look inside hidden contents, else create a new one.
Open the file and add the following lines:
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Now test if .htaccess is working by browsing your site with http://yourdomain.com. If it is automatically redirected to https then it is working correctly.
The drawback of using Let’s Encrypt is that the Certificate needs to be re-validated after 90 days. Also, it has several domain limits and rate limits.
cPanel Backup
cPanel provides a feature of backing up our databases, emails, files, etc. The backup can be used to keep a local copy of the data, recover the data, move to a new hosting provider, or for other uses. Backups are a necessary task for system administrators to keep their organization safe in any data disaster. In this guide, we will see how to take different backups using cPanel.
Full Backup
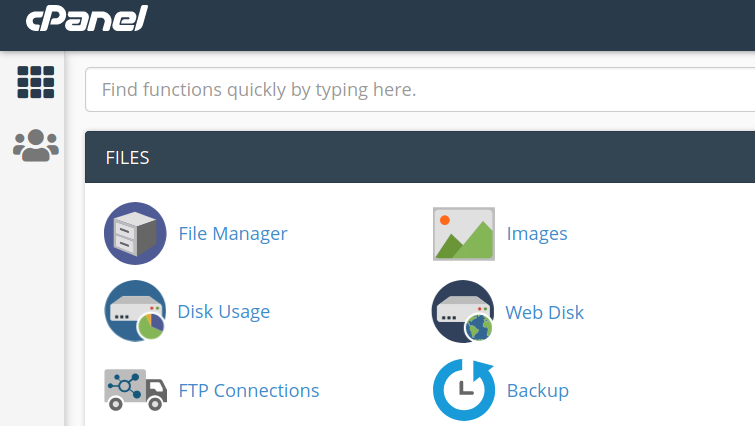
Step 1: Log in to your cPanel account and click on the “Backup” utility under the “Files” section.
Step 2: It will show you three types of backup options: Full Backup, Account Backup, Partial Backup. Click the button under Full Backup, which is labeled as “Download a Full Account Backup.” It will create an archive of all the files and configuration settings of your website.
Step 3: On the next page, it will ask you for the destination to keep your backup archive file. You can select to save the backup on the home directory, transfer it to another server via FTP or SCP protocols.
You can also optionally select to receive an email for backup completion.
Step 4: Click the “Generate Backup” button to start the process of the backup. The method may take time as per the size of your data. It will generate a downloadable backup file with extension.tar.gz. The name of the file contains the time and date of the backup and the domain name.
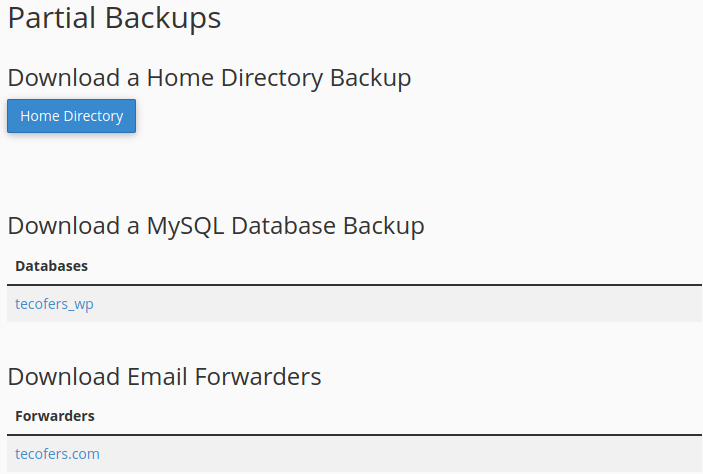
Partial Backup
With this method, we can only take a backup of particular stuff like 1) Home directory 2) MySQL 3) databases 4) Email forwarders 5) Email filters. To take a partial backup, click the link given against each option below the “Partial Backups” heading.
Account Backups
The account backup option is used only when we have to download the full backup file to our local computer.
The other option, “Backup Wizard,” can also create and restore a backup. It will provide you with a step-by-step guide for managing the backup.
Managing PHP versions with cPanel
cPanel’s Software section provides utilities to configure various settings related to PHP. Below we will see how to modify some of these settings.
Changing the version
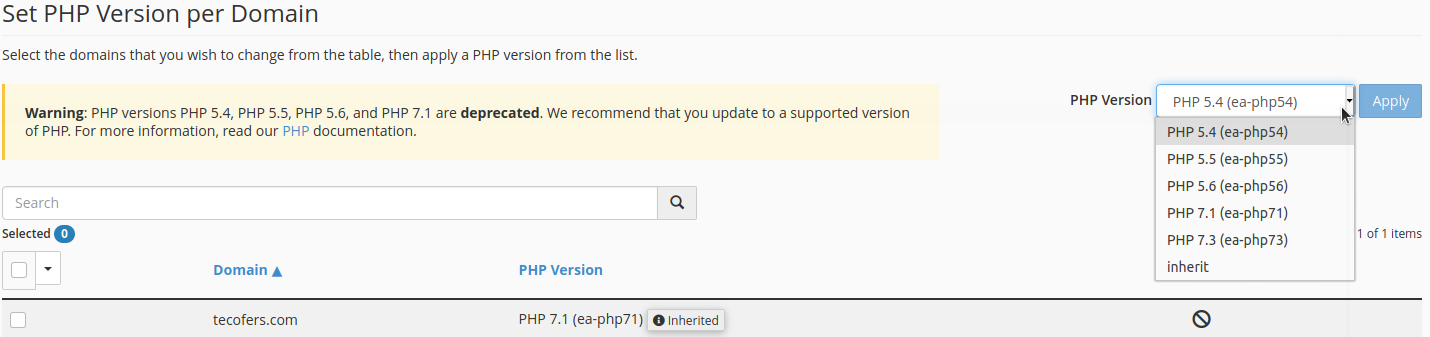
Step 1: Login to your cPanel account and go to the Software section. Look for an application named “MultiPHP Manager.” If it is not already installed, you can install it from the cPanel’s Software center like “Installatron Applications Installer” or whatever your hosting company provides software installer.
Step 2: Now select the domain for which you want to change the version of PHP. From the right drop-down menu labeled as “PHP Version,” choose the PHP version you want to install.
Step 3: Click the apply button to confirm your selection. Please be aware that things might get broken sometimes when you change the version of PHP. For example, you may not be able to open your WordPress admin page after changing PHP’s version. If such a thing happens, then revert to your older version of PHP.
MultiPHP INI Editor is a cPanel utility that allows users to make more significant changes to PHP settings. It has two modes of editing:
- Basic mode to change several PHP directives with a toggle switch. These directives include allow_url_fopen, allow_url_include, file_uploads etc.
- Editor mode allows adding new PHP code to your php.ini configuration file.
Configuring .htaccess file in cPanel
.htaccess or Hypertext Access file is an essential file for manipulating various aspects of a website running on an Apache server. We can add additional functionality and control features to our site with the .htaccess file configuration. The .htaccess file usually resides in the root directory and is hidden. You can unhide it from File Manager. However, every directory can have its.htaccess file. If you cannot find the .htaccess file, you can create a new one using File Manager in cPanel.
In this guide, we will try to explore some salient features of the .htaccess file.
- Custom Error pages: Most often, you have noticed that when we query a web-page on the internet, we receive a “404: Error Not Found” error when the requested web-page is not available. With the .htaccess file, we can customize these error pages from plan text to nice looking and user attracting web pages.First, you need to design a custom error page and put it into your web server’s root document directory. If you have placed it in some other sub-directory, then specify the path of that sub-directory. Open the .htaccess file and put the following code:
ErrorDocument 404 /PathToDirectory/Error404.html
Where first 404 is the error number, and Error404.html is your custom error page.
We can do the same process for other errors like bad-request, internal-server-error, etc. - Redirecting HTTP request to HTTPS: Sometimes, users access a website over HTTP or request a resource over HTTP; they should have been using HTTPS. In such a case, modern browsers generate an insecure connection warning. To make the connection secure, we can use the .htaccess file to redirect the HTTP request to HTTPS automatically. For this, open the .htaccess file and add the following lines:
RewriteEngine On
RewriteCond %{HTTPS}! =on
RewriteRule ^ (/.*)$ https://%{SERVER_NAME}$1 [redirect=301]This module will turn on the rewriting of the URL and redirects any HTTP request to HTTPS. For example, any query like http://yourdomain.com/index.php will be redirected to https://yourdomain.com/index.php).
- Blocking users from specific IP addresses: We can block users, networks, and sub-networks from accessing our server using the .htaccess file. This is shown below:
-
- To Block a specific IP address, add the following line to the .htaccess file:
Deny from w.x.y.z
Where w.x.y.z is any IP address you want to block. - To block multiple IP addresses, specify each one with space between them.
Deny from w.x.y.z a.b.c.d
Where w.x.y.z and a.b.c.d are two different IP addresses. - To Block a complete subnet
Deny from w.x
For example, w.x can be 123.162 networks. - To Block multiple subnets
Deny from w.x a.b - To Block an entire network
Deny from w.x.0.0/24
- To Block a specific IP address, add the following line to the .htaccess file:
- Restricting Users from accessing folder and sub-folders: With .htaccess, we can prompt users for authentication when accessing a protected folder.
-
- Log in to your cPanel account.
- Create a directory to be protected.
- Create a .htaccess file and a password file in the same directory and name the password file as .htpasswd.
- Create an encrypted password or htpasswd for the directory to be protected. You can use any online service or software to generate one for you.
- Open the .htpasswd in the directory and paste the encrypted password here and save the file.
- Open the .htaccess file and select the edit option and insert the following lines of code in the file and save the file:
AuthName "Authrized Users Only"
AuthType Basic
AuthUserFile /home/cpanelusername/public_html/ProtectedFolderPath/
.htpasswd require valid-userReplace the “Cpanel username” with the user name of your account. Inside the AuthUserFile directive, give the path of your .htpasswd file in the directory. Now for accessing this folder, an authorization will be required.
How to install a Node.js App in Cpanel
Node.js is one of the most used open-source and server-side programming platform. Developers widely use it for building cross-platform applications. Once developed, a Node.js application can be deployed on your server. To host your Node.js App using cPanel, follow the steps below:
- Login to your cPanel account.
- Head to the Software section and select the option for the “SetUp Node.js App” application.
- Click the Create Application button to start building your app.
- Select the application mode as a development mode to test the app before deploying to the production environment.
- In the application, the root chooses the location of application files. This location will be added to /home/username to form a complete path for your application files. Set the name as something like: “myapp”
- In the application, the URL adds an entry to make a public URL for your application.
- The application startup file is the entry file or index file of our project or the application. Took the name of the startup file as app.js.
Creating the package.json file
After creating the Node.js application in cPanel, we need to create a package.json file. Package.json file contains the metadata information of the Node.js project.
- Open File Manager in cPanel and go to the folder of your Node.js application, i.e., myapp. If you remember, the myapp folder was created in step 5 above when we worked with the first-time wizard of the node.js application.
- Create a file and name it package.json. Now, right-click and select the option edit.
- Put the following text inside it:
{
"name": "myapp",
"version": "1",
"description": "My Node.js App",
"main": "app.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC."
}
- Also, create an index or entry file, as mentioned in step 7 above the first-time wizard. You can put your custom code here or put the simple “hello world” node.js code here.
Installing NPM or Node process manager
NPM uses a packsge.json file to install all the dependencies. To install npm, follow the steps below:
- Select the “Setup Node.js App” option in the software section.
- Here you can see your application is running on cPanel and some icons in the right corner. Use these icons to stop or restarting the application.
- Now click on the pencil icon, and it will show up the button for installing the NPM package. Just click this button to install NPM.
- Our NPM package is installed; we can check our application by browsing our application’s public URL.
This completes our quick tour of cPanel, and some of its features. I hope you have enjoyed this guide. Please share it with others.