GitLab is a remote hosting server that is used for collaboration and integration among developers to merge their source code projects. Every project has repositories that are used for saving data where the user can modify, remove, or delete it. Multiple IDE also supports Git integration, such as Visual Studio Code. The VSCode has an integration source control management system that supports Git out of the box.
This guide will talk about cloning the GitLab repository in Visual Studio Code.
How to Clone Gitlab Repository in Visual Studio Code?
To clone the GitLab repository in Visual Studio Code, check out the provided steps:
- Install the VS Code extension.
- Visit the GitLab repository.
- Hit the Clone
- Select the Visual Studio Code (HTTPS) or other from the Open in your IDE
- Select the target folder name where you need to clone the repository.
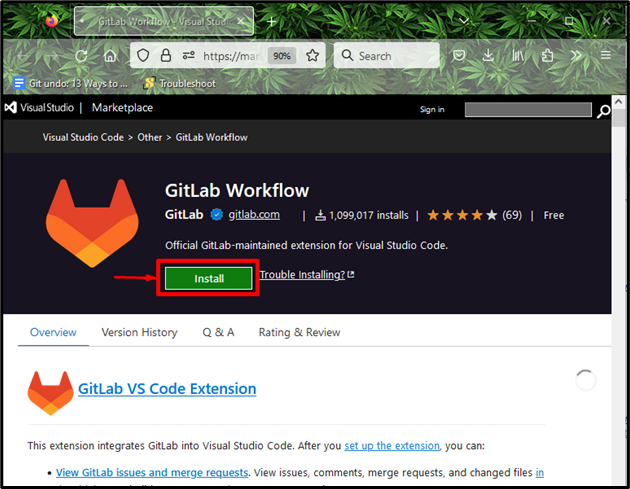
Step 1: Install GitLab Workflow
First of all, visit the GitLab Workflow official website and install the GitLab Workflow VS Code extension by pressing the Install button to clone the repository from the Visual Studio Code:
As a result, the VS Code extension will install and launch on your system:
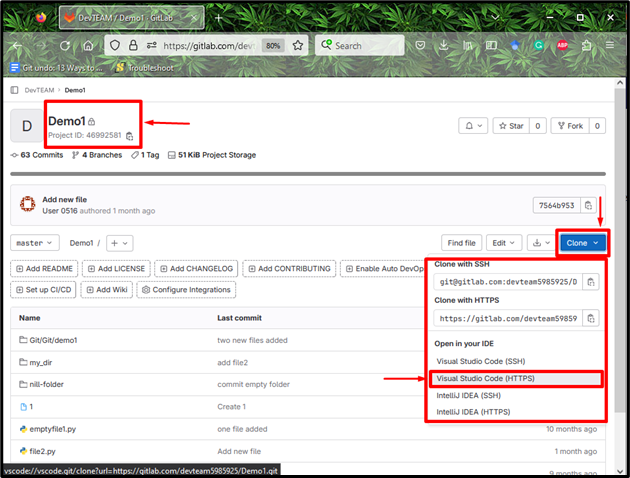
Step 2: Access GitLab Project
Next, redirect to your GitLab project. Then:
- Select your preferred project and move to it.
- Hit the Code
- Choose Visual Studio Code (HTTPS) or other underneath the Open in your IDE category:
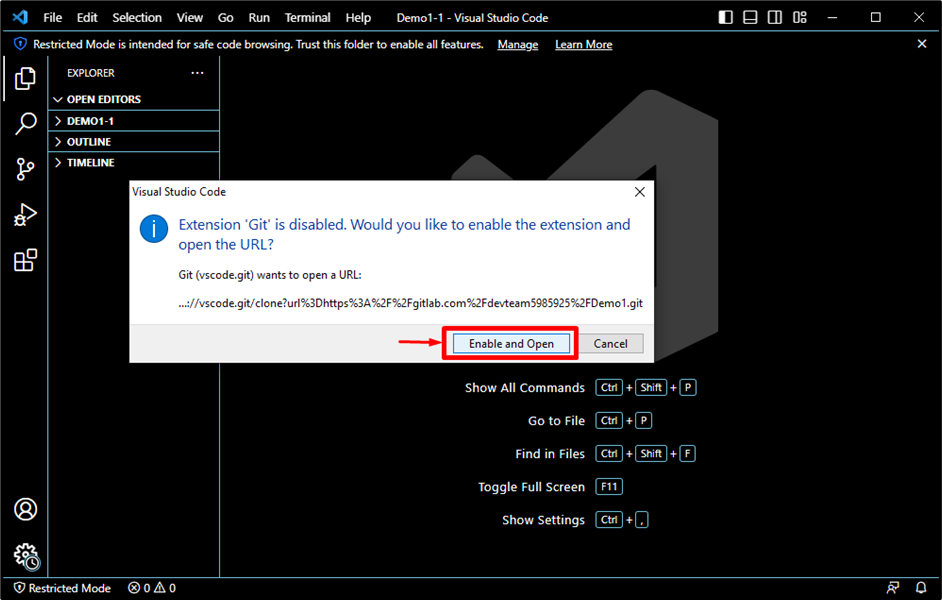
Step 3: Enable Git Extension
Next, click on the Enable and Open button to enable the Git extension for further use:
Step 4: Choose Target Folder
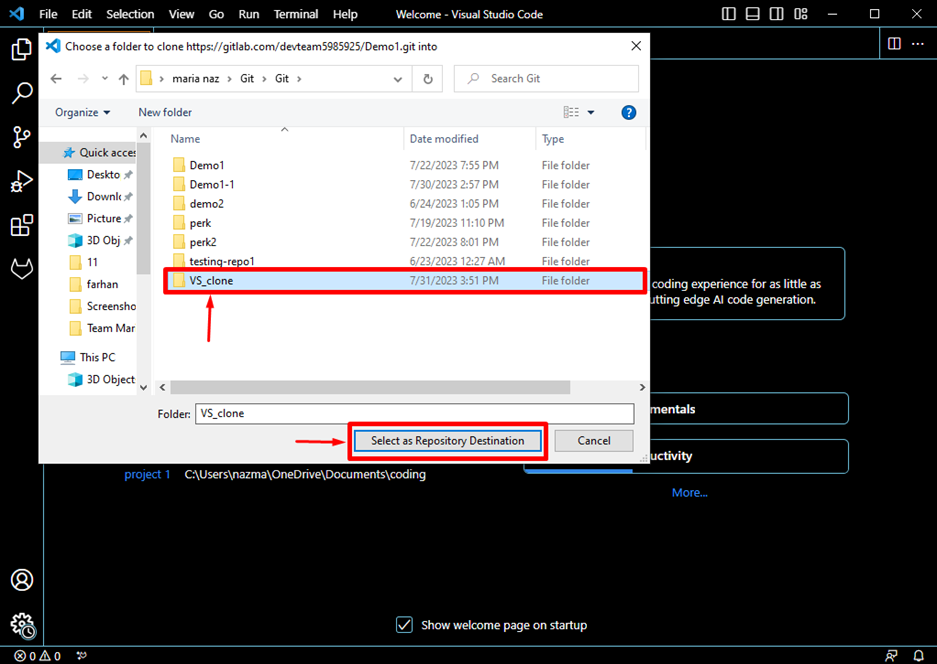
Then, choose the target folder to which you want to clone the GitLab repository. In our case, we have selected the existing VS_clone folder and press the Select as repository Destination button:
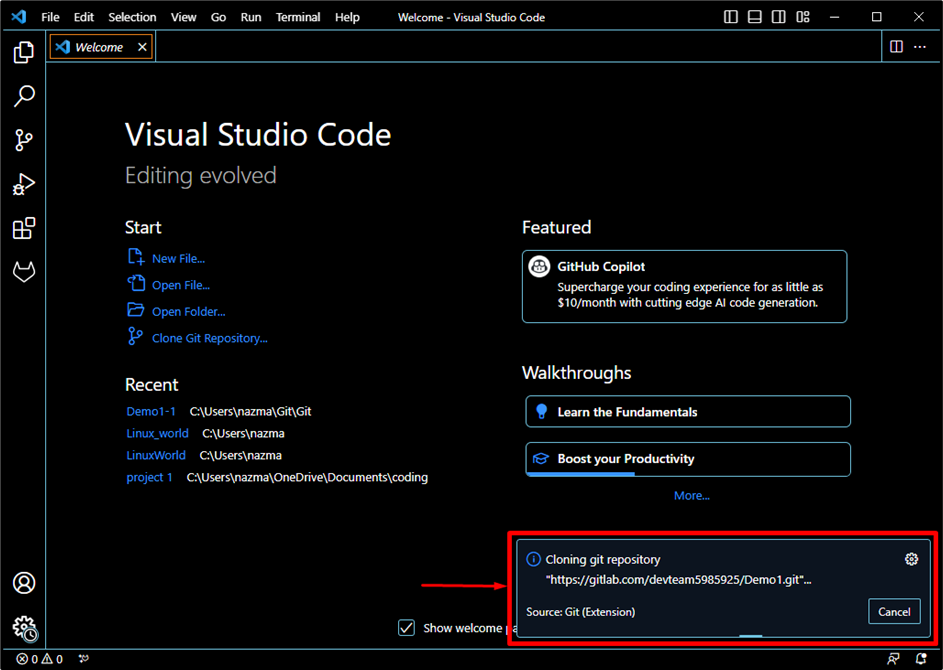
After doing so, the cloning process will start:
Step 5: Open Cloned Repository
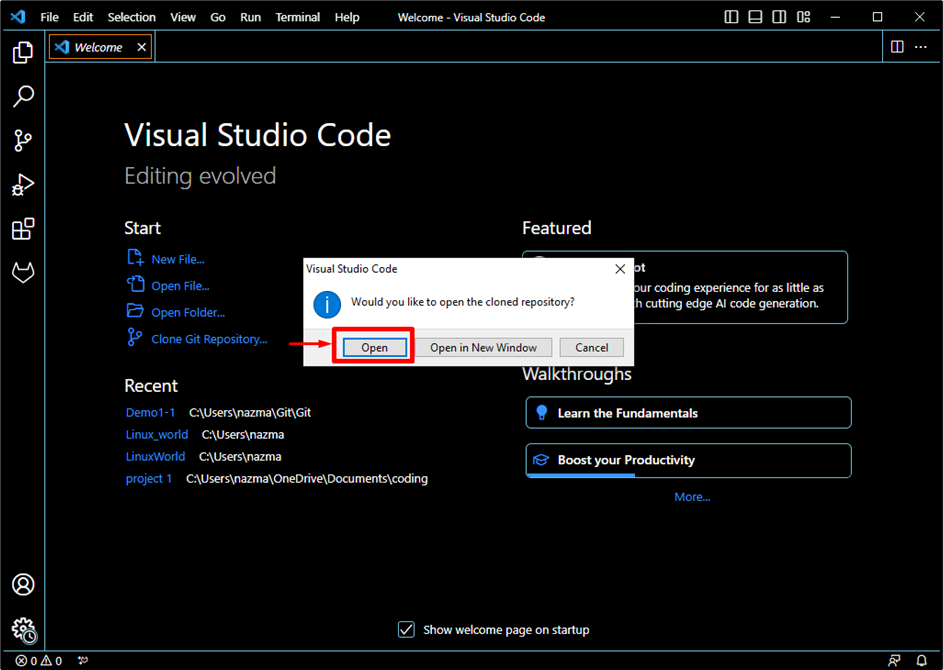
Lastly, it will ask you to open the cloned repository on the current window or a new window. Here, we have selected the Open button:
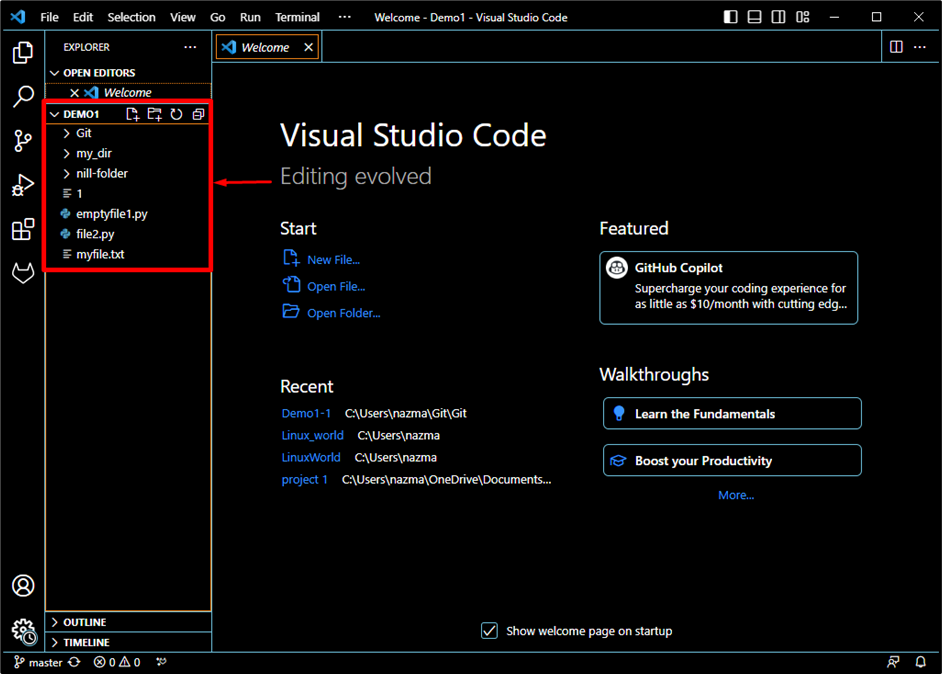
As a result, the cloned repository will be opened on the VS current window:
That’s all! We have described the way for cloning the GitLab repository in Visual Studio Code.
Conclusion
To clone the GitLab repository in Visual Studio Code, first, install the VS Code extension. Then, visit the GitLab repository. Click on the Clone button and select the Visual Studio Code (HTTPS) or other underneath the Open in your IDE category. Next, specify the target folder name where you need to clone the repository. After that, the repository will clone and open on your VS IDE. This tutorial illustrated the process of cloning the GitLab repository in Visual Studio Code.