TypeScript “Array Map()” is a built-in method that returns a new array after performing the operation on the given array. This method takes the function as a parameter, performs the defined functionality on all of the given array elements, and creates a new array as an output. The array may be in the simple array format or in key-value pair format in which the “key” represents the index and the “value” represent the element at that position. The user can assign a key to an element with the help of this method.
This guide explains the usage of the TypeScript “Array Map()” method.
How to Use the “Array Map()” Method in TypeScript?
The “Array map()” method is useful to create a new array by invoking the functionality of the specified function on each element of the existing array. The use of this method depends on its basic syntax which is stated below.
Syntax
The above syntax works on the given parameters to create a new array:
- Callback: It represents the specified function that creates a new array from the existing array.
- thisObject: It specifies the object that is used as “this” when the callback function is executed.
Let’s use the above-defined method practically.
Example 1: Applying TypeScript “Array map()” Method
This example applies the “Array map()” method to create a new array by calling the provided function. Copy the stated lines of code to the “.ts” file:
var map = arr.map(Math.cbrt);
console.log(map);
In the above code lines:
- The “arr” variable initializes an array.
- Next, the “map” variable utilizes the array “map()” method that calls the “Math.cbrt” function to create a new array from the existing “arr” array.
- Lastly, the “console.log()” method displays the “map” variable value.
Output
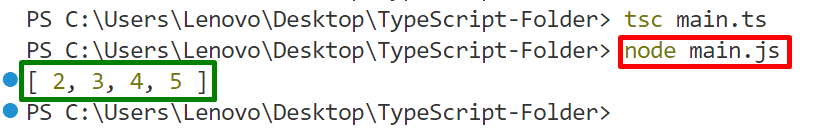
Compile the “.ts” file using the “tsc” compiler and then run the automatically generated “.js” file:
node main.js //Run .js File
On successful execution, The terminal shows a new array applying the “Math.cbrt” function on each element of this array:
Example 2: Applying TypeScript “Array map()” Method to Call a New Function
This example utilizes the “Array map()” method to call a provided function. Copy the given code lines in the “.ts” file:
var newArr = arr.map(function(val, index){
console.log("key: ", index, "value: ",val);
})
Here in the above code snippet:
- The “map()” method linked with the “arr” array executes the provided function to perform the specified task i.e. get the key and value of each element of an existing array.
- Next, the “console.log()” method displays the value of the specified parameter that will be considered as a new array.
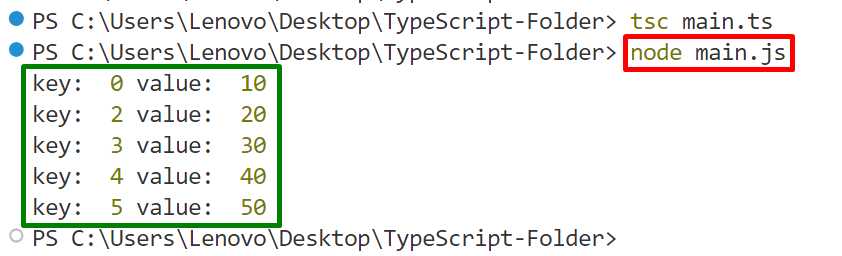
Output
It can be seen that each element of an existing array has been displayed on the terminal as a new array.
Conclusion
To use TypeScript “Array map()” method, specify the desired function i.e. “callback()” function as its parameter. This function creates a new array by applying the specified function operation on every element of the existing array. It helps to perform different operations on the existing array and create a new array as a result. This guide practically explained the usage of the TypeScript “Array Map()” method.