This guide demonstrates the return type “void” in TypeScript.
What is the Return Type “void” in TypeScript?
TypeScript “void” return type denotes “nothing” i.e. it does not return any value. It is good to specify this return type with a function or method. This is because it clearly indicates to the user that this function or method returns nothing hence the user does not need to read the whole function for whether it returns a value or not.
Before using the return type “void” practically, look at the following commands to transpile the “.ts” file and execute the automatically generated “.js” file:
node main.js //Run .js File
The file name mentioned in the above commands can be changed.
Let’s see its practical implementation.
Example 1: Assign Type “void” to a Function
The example assigns a “void” type to a function like this:
return
}
let value: void = myFunc();
console.log(value);
In the above code lines:
- The “function” keyword defines a function named “myFunc()” with the return type “none”.
- In its body, the “return” keyword returns nothing.
- Next the “value” variable of type “void” calls the “myFunc()” function.
- Lastly, the “console.log()” method displays the “value” variable output.
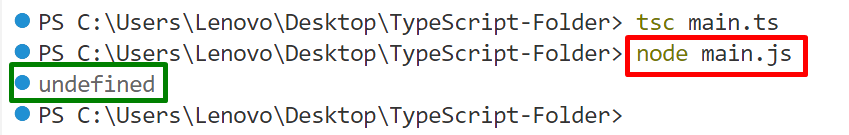
Output
It can be observed that the terminal shows “undefined” because the “myFunc()” function returns nothing as its return type “void” clearly indicates this in the source code.
Example 2: Assign Type “void” to a Variable
This example assigns a “void” type to a variable:
b=undefined
console.log(b);
In the above code block:
- The “b” variable is declared with the type “void”.
- As we see in example 1, the “void” type returns “undefined” which means nothing. Here in this scenario, an “undefined” type is assigned as the value of the “b” variable.
- Lastly, the “console.log()” method shows the declared “b” variable value.
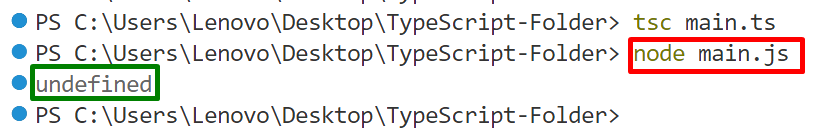
Output
It can be seen that the terminal displays variable “b” value “undefined” because of its assigned type “void”.
Example 3: Assign Type “void” to Type “undefined”
This example assigns the “void” type to “undefined”:
let b: undefined
b=a;
In the above code lines:
- The “a” variable is declared with the type “void”, and the “b” variable is declared with “type” “undefined”.
- Next, the “void” type is assigned to “undefined” using their associated variables.
Output
The compiler shows an error on assigning “void” to “undefined” because the user cannot assign “void” to “undefined” as a type.
Example 4: Assign Other Value to a Variable Type “void”
This example assigns a “string” type value to the variable of type “void”:
a="first";
console.log(a);
Here, a string value is assigned to the declared variable “a”.
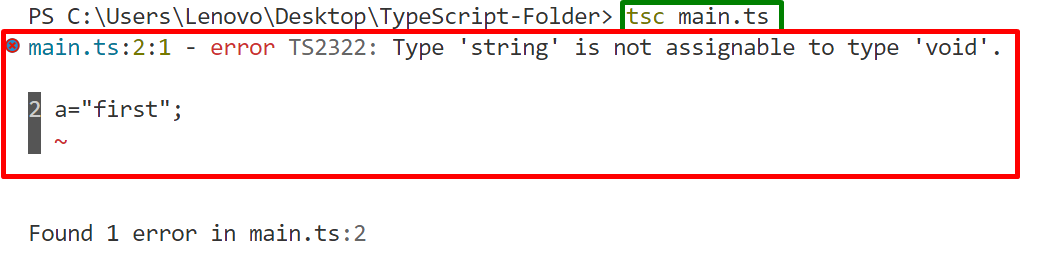
Output
It can be seen that the compiler generates an error that shows that no other value can be assigned to a variable type “void”.
Conclusion
In TypeScript, The return type “void” represents that the specified function or method returns no value. Similar to function when it assigns to a variable then it returns “undefined” which also denotes that no value of the variable. The variable with the type “void” restricts the users to assign any other data type value to it. It only accepts “undefined” as a value in the case of variables. This guide deeply demonstrated the return type “void” in TypeScript.