Functions for Loading Image
The image requires to load in the script before resizing it. Many built-in functions exist in PHP to load different types of images. Some commonly used functions are mentioned below.
- imagecreatefromjpeg() – It is used to load the image of the JPEG format.
- imagecreatefrompng() – It is used to load the image of the PNG format.
- imagecreatefromgif() – It is used to load the image of the GIF format.
Required Function to Resize Image
The getimagesize() function is used to retrieve the necessary information of any image that will be used to resize the image. It returns an array of seven elements. The first three indexes are mainly required to resize the image and these indexes contain the width, height, and type of the image. PHP has many types of built-in functions to resize an image and any of them can be used based on the returned value of the getimagesize() function.
Pre-requisites
The GD library of PHP has been used in this tutorial to load and resize the image. You have to install this library and enable the gd extension in the php.ini file before testing the script of this tutorial.
1. Run the following commands to update the system and install the gd library of PHP.
$ sudo apt-get install php-gd
2. Open the php.ini file from /etc/php/8.0/apache2/php.ini location and remove the semicolon(;) from the front of the following line.
Examples of Resizing Images
The uses of some built-in resize functions of PHP have shown in this part of the tutorial to know the way to resize an image using PHP script.
Example-1: Resize image using imagecrop() function
Create a PHP file with the following script to resize the image by using imagecrop() function that is used to crop the image. After executing the following script, the original image and the cropped images will be shown in the browser.
//Set the path of the original image
$orginal_filename = "images/bird1.jpg";
//Set the path of the modified image
$modified_filename = "images/bird11.jpg";
//Initialize a variable to check the supported image format
$imgformat = true;
//Get the width, height and type values of the original image
list($width, $height, $type) = getimagesize($orginal_filename);
if ($type == IMAGETYPE_JPEG)
$img = imagecreatefromjpeg($orginal_filename);
elseif ($type == IMAGETYPE_PNG)
$img = imagecreatefrompng($orginal_filename);
elseif ($type == IMAGETYPE_GIF)
$img = imagecreatefromgif($orginal_filename);
else
$imgformat = false;
if($imgformat)
{
//Show the original image
echo "<div style='float:left'><figure><img src='".$orginal_filename."' />";
echo "<figcaption><h3>The original image</h3></figcaption></figure></div>";
//Crop the image based on the argument used in imagecrop() function
$img_crop = imagecrop($img, ['x' => 10, 'y' => 10, 'width' => $width-100, 'height' => $height-100]);
//Create new modified image file
imagejpeg($img_crop,$modified_filename);
imagedestroy($img_crop);
//Show the modified image
echo "<div><figure><img src='".$modified_filename."' />";
echo "<figcaption><h3>The modified image</h3></figcaption></figure></div>";
}
else
echo "Image format is not supported."
?>
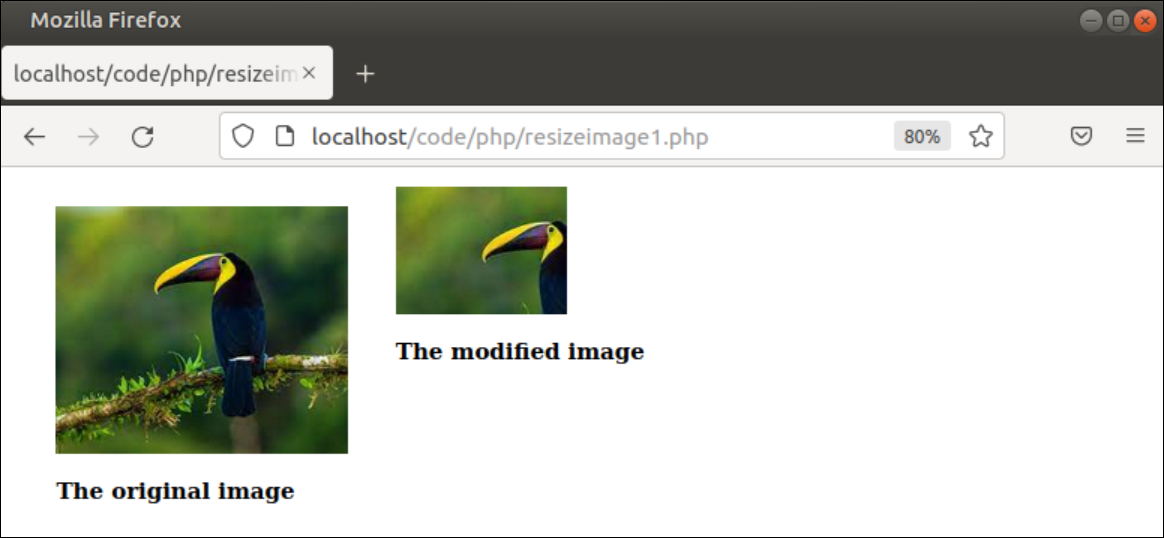
Output:
The following output will appear after executing the above script. The modified image shows the cropped image based on the values used imagecrop() function.
Example-2: Resize image using imagecopyresized() function
Create a PHP file with the following script to resize the image by using imagecopyresize() function. This function takes ten argument values to resize the image and it returns true for resizing the image successfully, otherwise returns false. After executing the following script, the original image and the cropped images will be shown in the browser.
//Set the path of the original image
$orginal_filename = "images/bird2.jpg";
//Set the path of the modified image
$modified_filename = "images/bird22.jpg";
//Get the width, height and type values of the original image
list($width, $height, $type) = getimagesize($orginal_filename);
//Show the original image
echo "<div style='float:left'><figure><figcaption><h3>The original image</h3></figcaption>";
echo "<img src='".$orginal_filename."' />";
echo "</figure></div>";
//Set the height and width of the new image
$n_width = $width+100;
$n_height = $height+100;
$img = imagecreatefromjpeg($orginal_filename);
$nimg = imagecreatetruecolor($n_width, $n_height);
//Resize the image based on the arguments used on imagecopyresized() function
imagecopyresized($nimg, $img, 0, 0, 0, 0, $n_width, $n_height, $width, $height);
//Create new modified image file
imagejpeg($nimg,$modified_filename);
imagedestroy($nimg);
//Show the modified image
echo "<div><figure><figcaption><h3>The modified image</h3></figcaption>";
echo "<img src='".$modified_filename."' />";
echo "</figure></div>";
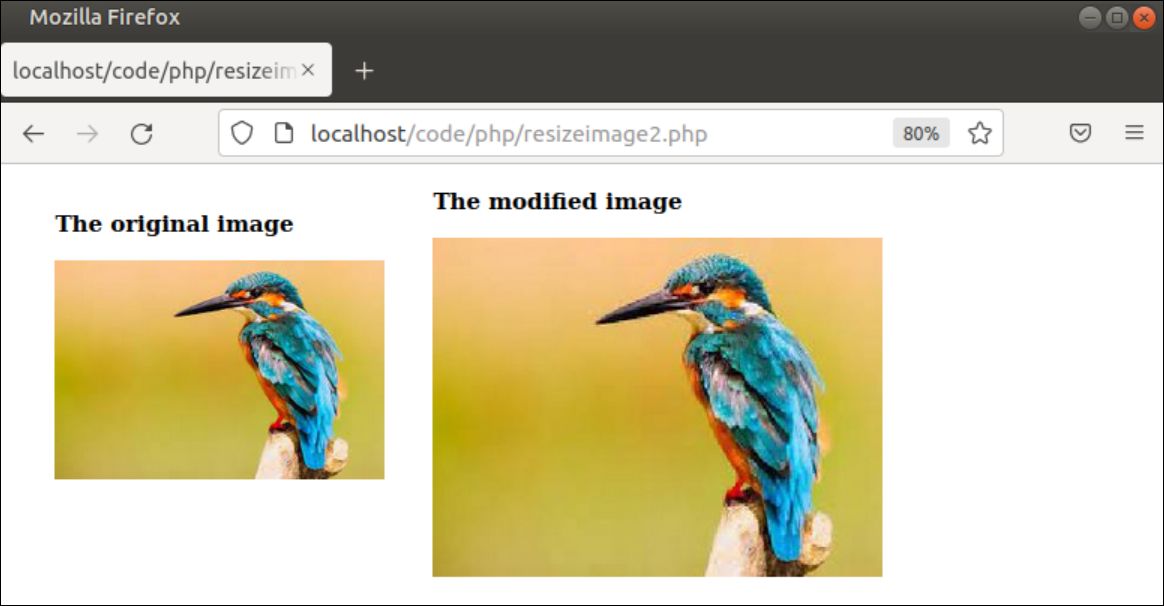
Output:
The following output will appear after executing the above script. The output shows that the height and width of the modified image have increased by 100 pixels.
Example-3: Resize image using imagecopyresampled() function
Create a PHP file with the following script to resize the image by using imagecopyresampled() function. This function takes ten argument values to resize the image like imagecopyresized() function. It returns true for resizing the image successfully, otherwise returns false. After executing the following script, the original image and the cropped images will be shown in the browser.
//Set the path of the original image
$orginal_filename = "images/bird4.jpg";
//Set the path of the modified image
$modified_filename = "images/bird44.jpg";
//Show the original image
echo "<div><div style='float:left'><figure><figcaption><h3>The original image</h3></figcaption>";
echo "<img src='".$orginal_filename."' />";
echo "</figure></div>";
// Get new dimensions
list($width, $height) = getimagesize($orginal_filename);
$nWidth = $width * 2;
$nHeight = $height * 2;
//Resample the image
$nimg = imagecreatetruecolor($nWidth, $nHeight);
$img = imagecreatefromjpeg($orginal_filename);
imagecopyresampled($nimg, $img, 0, 0, 0, 0, $nWidth, $nHeight, $width, $height);
//Create the new image file
imagejpeg($nimg, $modified_filename);
imagedestroy($nimg);
//Show the modified image
echo "<div><figure><figcaption><h3>The modified image</h3></figcaption>";
echo "<img src='".$modified_filename."' />";
echo "</figure></div>";
?>
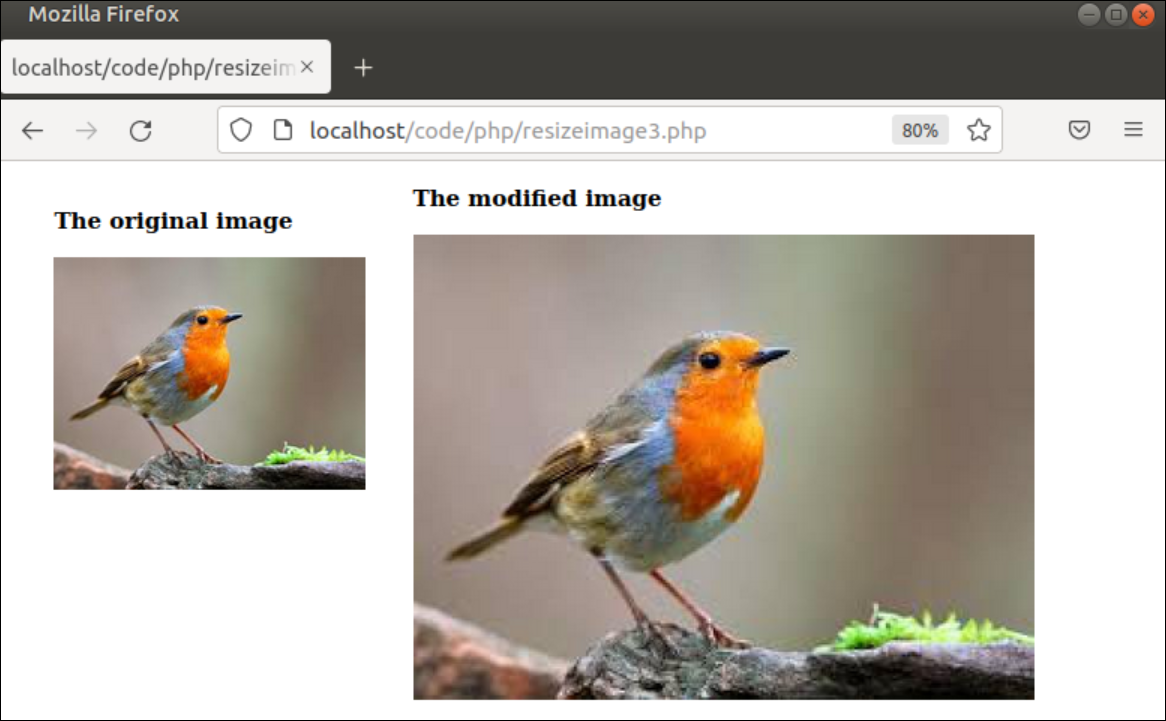
Output:
The following output will appear after executing the above script. The output shows that the modified image has been resized to double the original image.
Conclusion
Many built-in functions exist in PHP to resize an image in multiple ways. The uses of three functions have been shown in the examples of this tutorial for helping the PHP users to know the way of resizing an image in PHP.